ここ最近、WEBマーケティング系の学習に夢中なこんです。
範囲が広大なので学ぶことが多いのですが、
さて、最近確認したサイトで、もっとも感銘をうけたものについて検証してみました。
Sゝゝ[エス]
http://www.sss-s.jp/
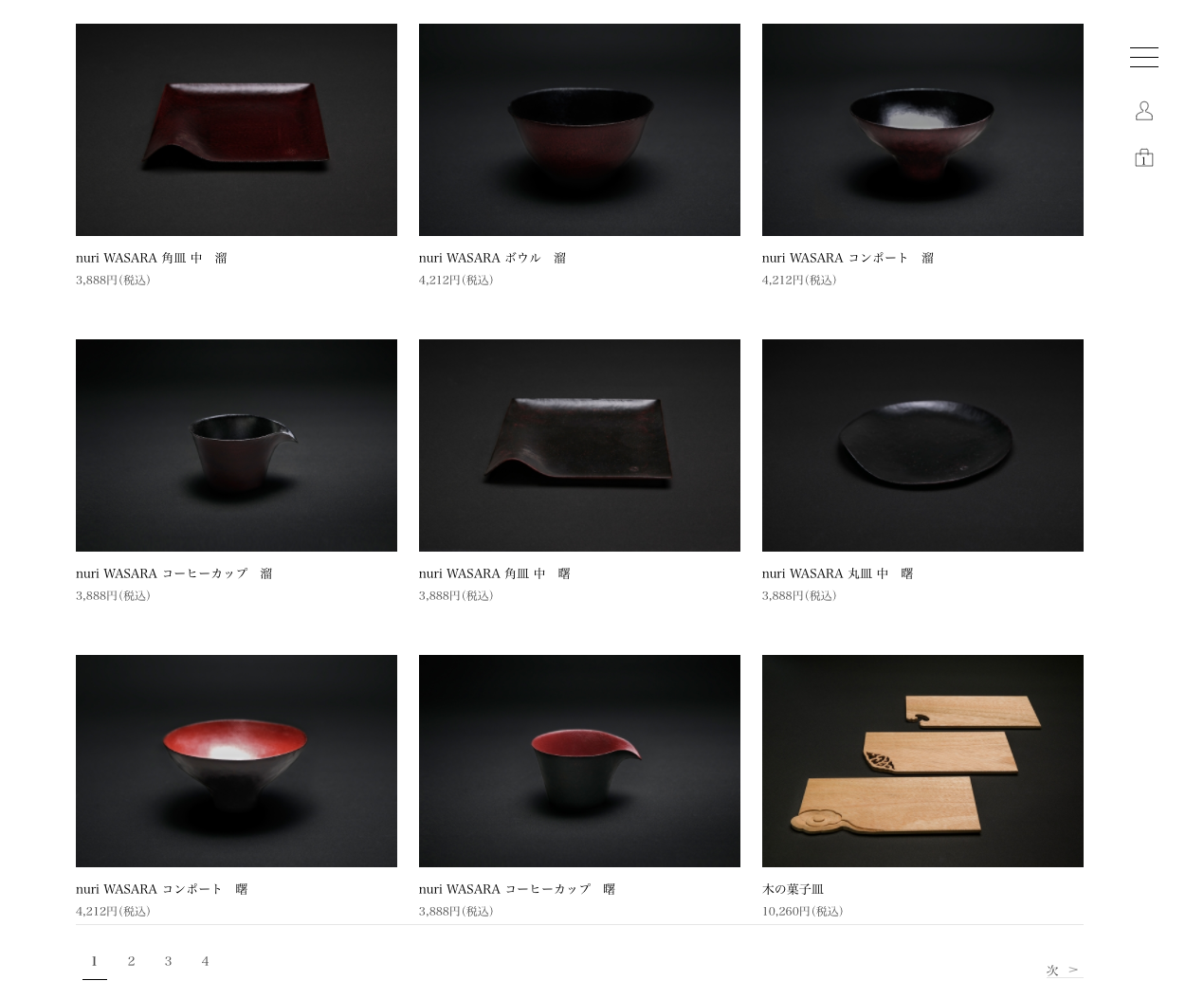
このサイトを一言で表すなら、静謐感です。身が引き締まるようなしんとした静けさが、商品の雰囲気にマッチしていて魅力を引き立たせています。
1.静謐感を演出するデザインディレクション
このサイトが持つトーンを演出するために、フォトディレクション、サイトに配置するオブジェクト、テキストに至るまで徹底したこだわりが感じられます。
1.1 統一感をもたせた商品写真

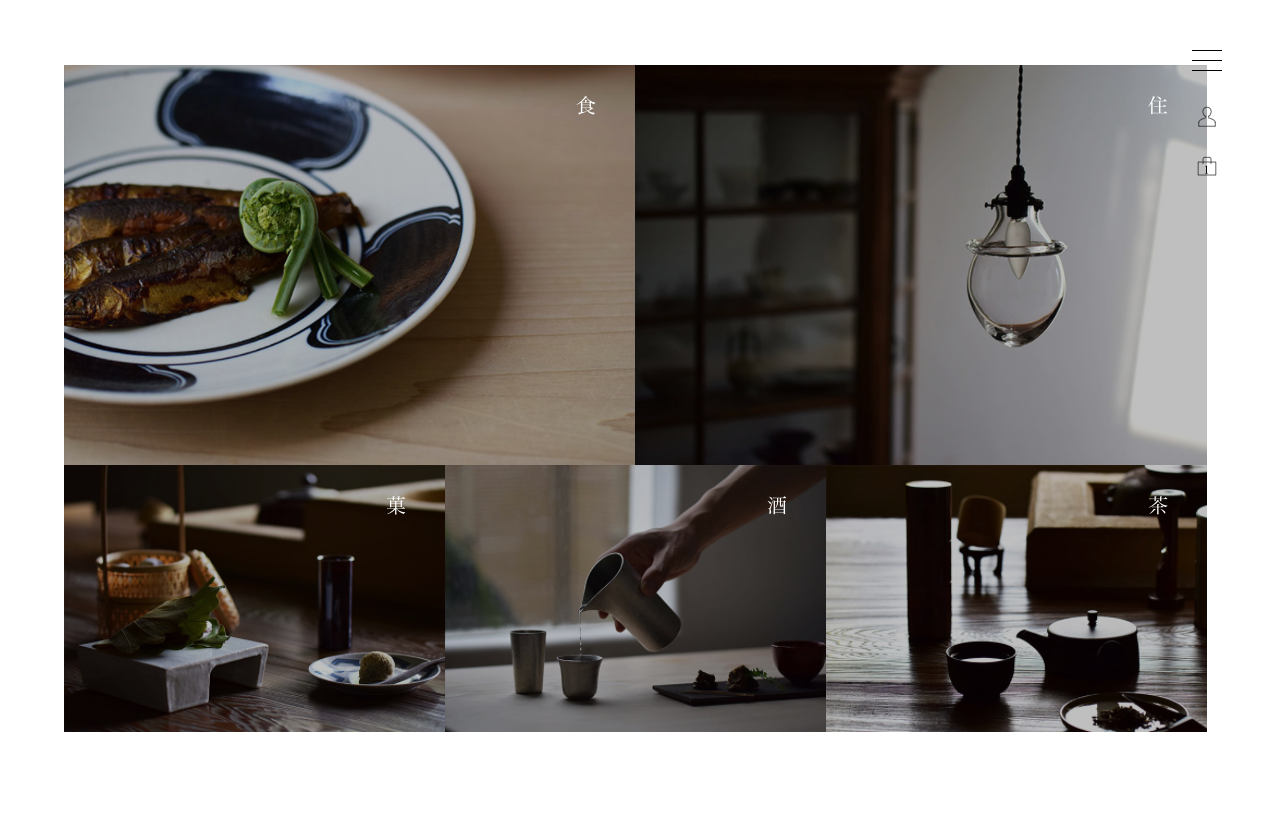
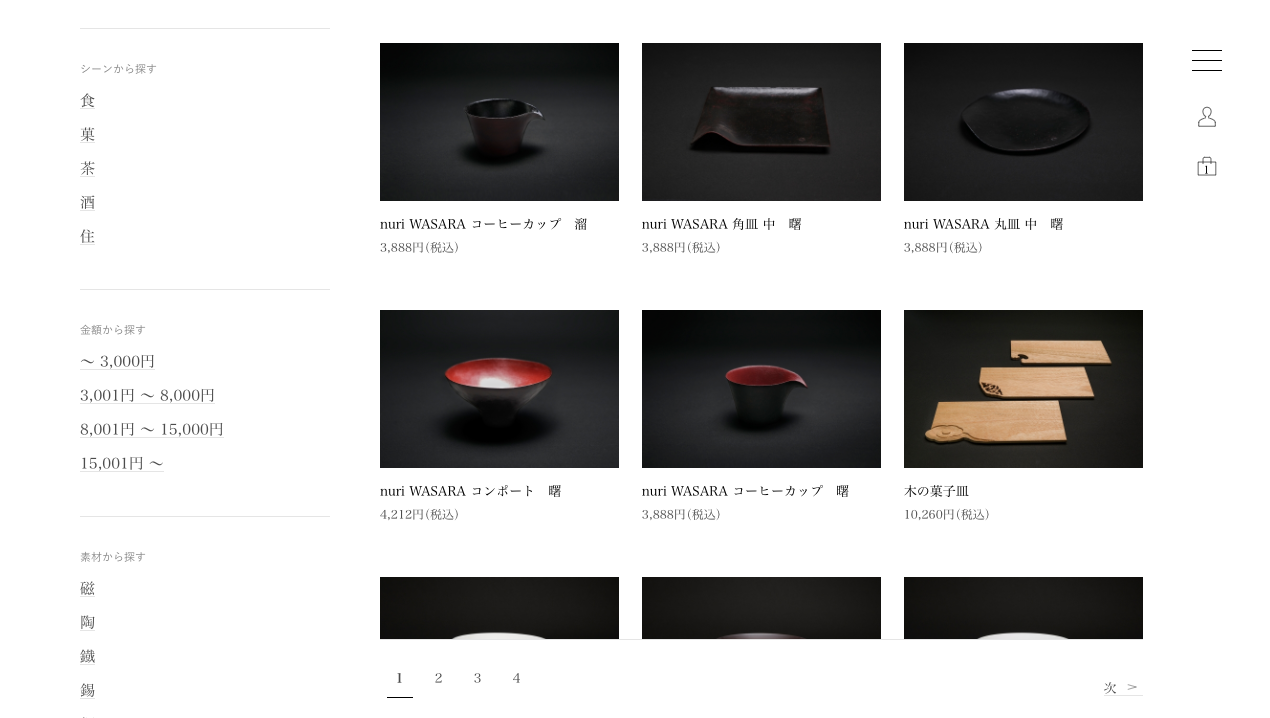
商品詳細写真の大部分が黒背景です。そして抑えめの光で商品を照らしています。同じフォーマットを用意することで、異なった雰囲気を持つ商品であっても悪目立ちせずに統一感があります。
1.2 体験を想像させるカテゴリ写真と導線

シーン写真はトップページのアイキャッチの他、シーンカテゴリの5枚です。全体のトーンを抑えていることにより、シーン写真の雰囲気が際立ちます。たとえば「酒」のカテゴリ写真からは、お酒を注ぐ静かな音が聞こえてくるかのようです。
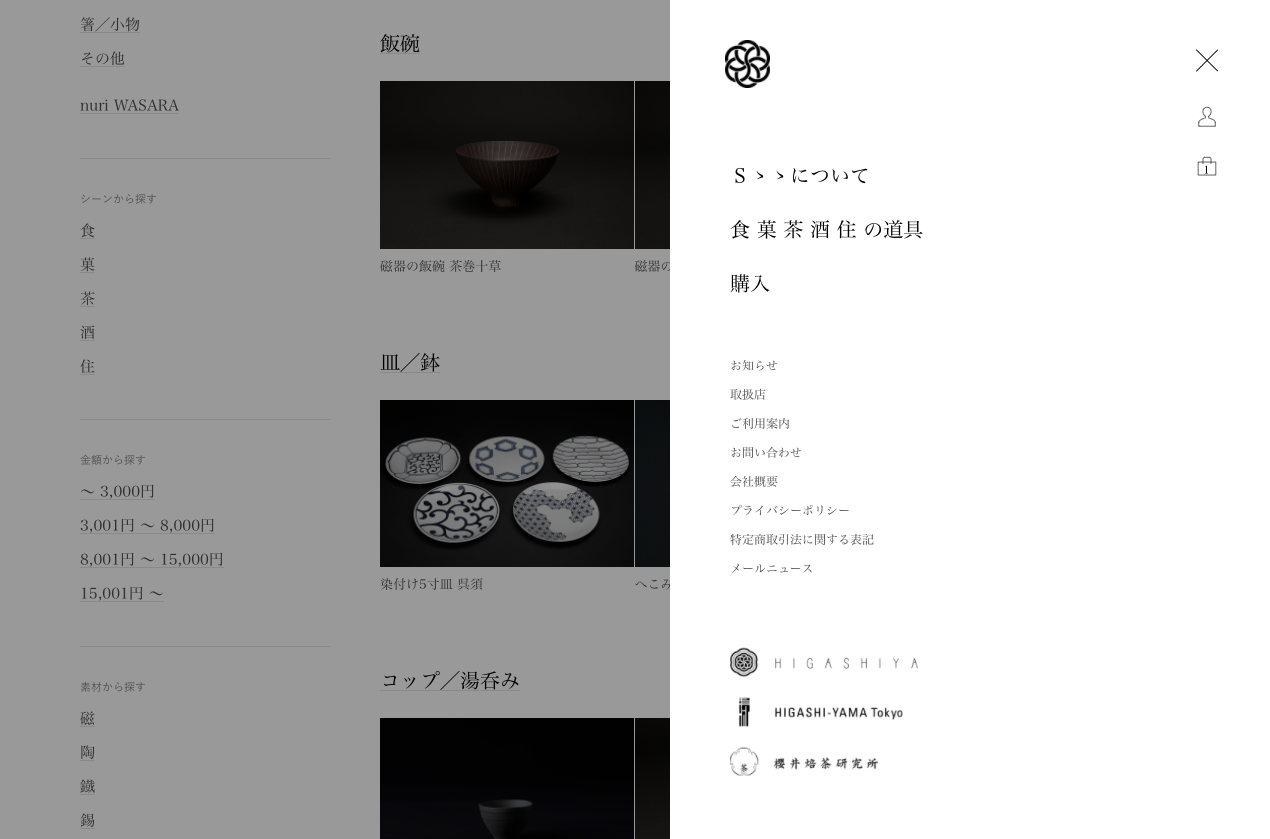
カテゴリへの導線は、「シーンから選ぶ」などのヘッダーや、ボタンにクリック可能なことを示すアイコンなどを入れたくなるところです。しかし、そういった要素も一切排除しています。他の要素と大きくマージンを取ることや、写真内に「食」など漢字を入れて商品写真と差別化するだけでリンクであることが正しく伝わっています。
1.3 行動してほしいパターンに導くために、あえて狭めた選択肢
トップページでのカテゴリ選択で用意されているのは、「シーン」のみです。ショップページには「金額」「素材」など、その他のカテゴリ選択も用意されているのですが、トップページでは表示していません。

シーンの選択肢は、ユーザーに「どんな体験が得られるか」ということを中心に想像してもらえます。また、選択肢を絞ることで、余計な迷いを持たず行動に繋げられます。
1.4 文章を読んでもらうためのあしらい

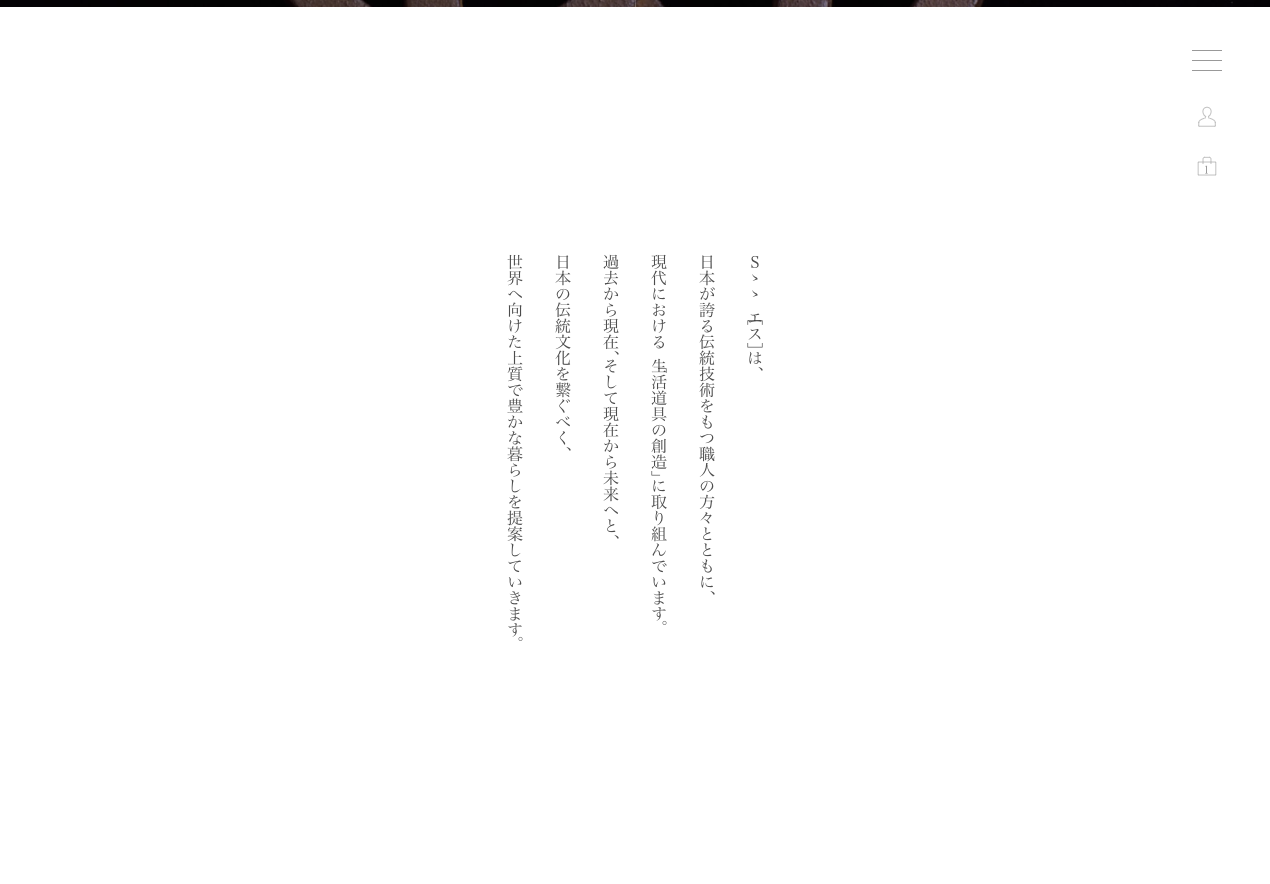
トップページ、そして大部分のユーザーが次に表示するカテゴリ一覧に至る中で、文章としてのテキストはコンセプト部分のみです。
テキスト部分でブラウザの高さいっぱいに余白を設けています。写真がメインのサイトの場合テキストは読み流されがちですが、十分な余白があることでしっかり目が止まります。
縦書きにしているのもきちんと計算されています。このテキストを横書きにした場合、余白がわざとらしく感じられるでしょう。縦書きにしたところで、余白が意味をもつものとして成り立っています。
1.5 可能な限り切り詰めた要素

たとえば、「もっとみる」に当たる部分をアイコンだけで示しています。余計な文字情報を入れずに、アイコンの力でただしく意味が伝わります。
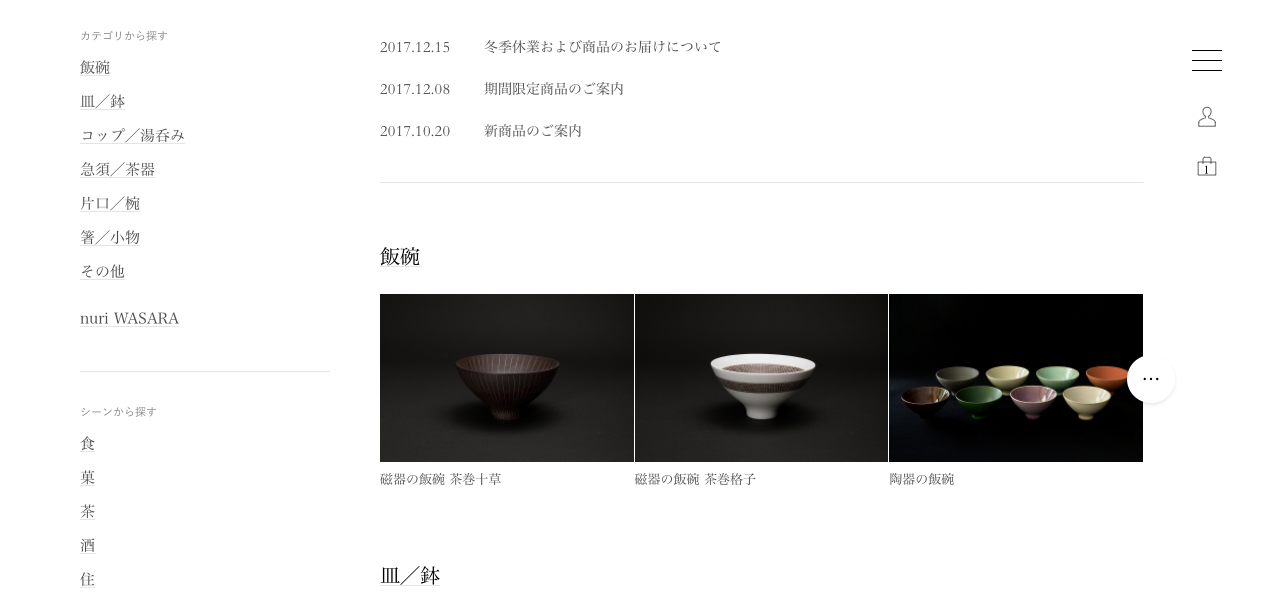
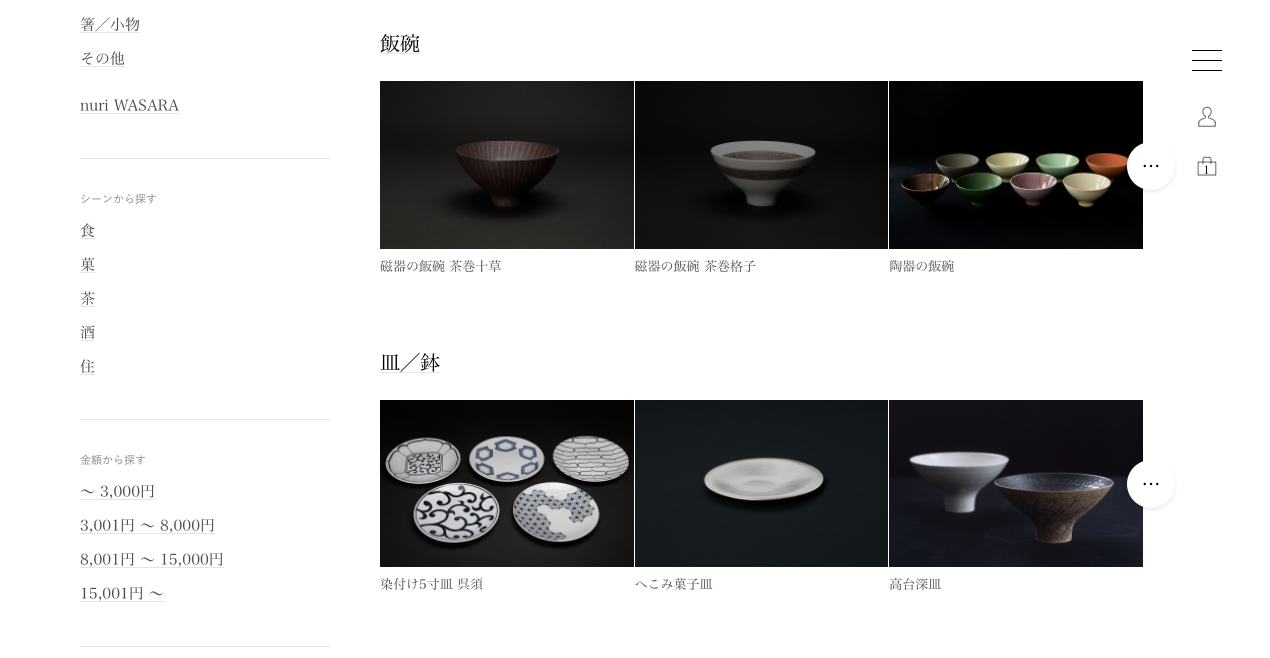
また、こまかい部分ですが、サイドバーのカテゴリリンクのテキストがヘッダーより大きい文字で用意されています。リンクの内容を見れば、ほぼ直感的にどんなカテゴリか伝わります。そのため、補足的にタイトルを用意しています。オブジェクトの位置づけを理解しているからこそのデザインです。
2.余計な要素を削ぎ落としながら、細部までこだわり抜いたUI/UX
サイトのメインとなる写真を引き立たせるために、各エフェクトや操作感の調整にかなり時間を割いていると感じられます。アニメーションの動作が0.1秒、1px違うだけで大きく印象が異なる部分です。
2.1 トーンに沿った各アクションでのエフェクト
シンプルなサイトだからこそ、エフェクトは繊細な調整が必要です。効果が過剰になると、せっかくの雰囲気を台無しにしてしまいます。

たとえば、ハンバーガーメニューをクリックした際、右からのフェードインとメインコンテンツの透過が同じスピードでセットされます。メインコンテンツと違う意味合いをもった表示に切り替わったことを直感的に感じられます。
また、メニュー一覧がほんの少しだけずれて順番にフェード表示します。こういった効果の積み重ねが心地よいサイト体験に繋がっています。
2.2 要素の意味合いをしっかりと理解した上で用意されるエフェクト
使い勝手を向上させるエフェクトも各所に散りばめられています。

一覧表示の下でのページネーション設置は当たり前に設置されるものですが、当サイトでは一覧表示を開始した時点ですぐにページ下部に固定表示としてあらわれます。ほんの少しの違いですが、ナビ操作の向上はもちろん、コンテンツのボリュームもすぐに把握できます。

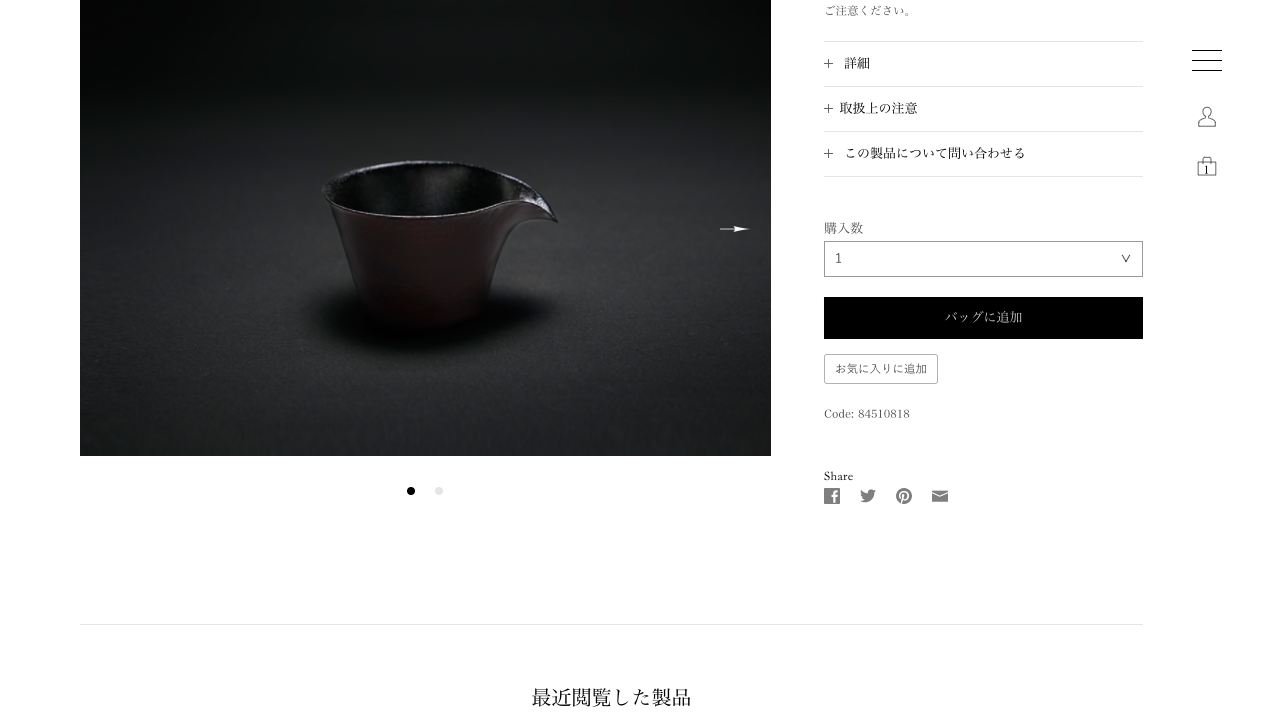
上記は商品詳細ページです。説明を読み進めてページをスクロールする場合、商品紹介写真が消えてしまうケースがほとんどです。しかし当サイトは、スクロールしてもページ上部に写真を固定表示します。写真をつねに閲覧しながら、詳細情報を読み進められます。

個人的にとても気に入ったエフェクトです。うつわの水滴が落ちる様な雰囲気を感じさせつつ、スクロールを明示するという役割をきちんと果たしています。最近はこのスクロール明示部分で、上手に遊びを入れているサイトが多いですね。
まとめ
写真が存在感を持つサイトでは、まずデザインを抑えた上で追加する要素やあしらいを慎重に検討します。それは見せるべきものを正しく伝えるための大切な下ごしらえです。
その匙加減が絶妙なのが、今回ご紹介した『Sゝゝ[エス]』さんのサイトでした。

![今セレクト 静謐さにこだわった、器と生活道具の紹介サイト「Sゝゝ[エス]」](https://12grid.co.jp/staffblog/wp-content/uploads/2018/02/01.png)