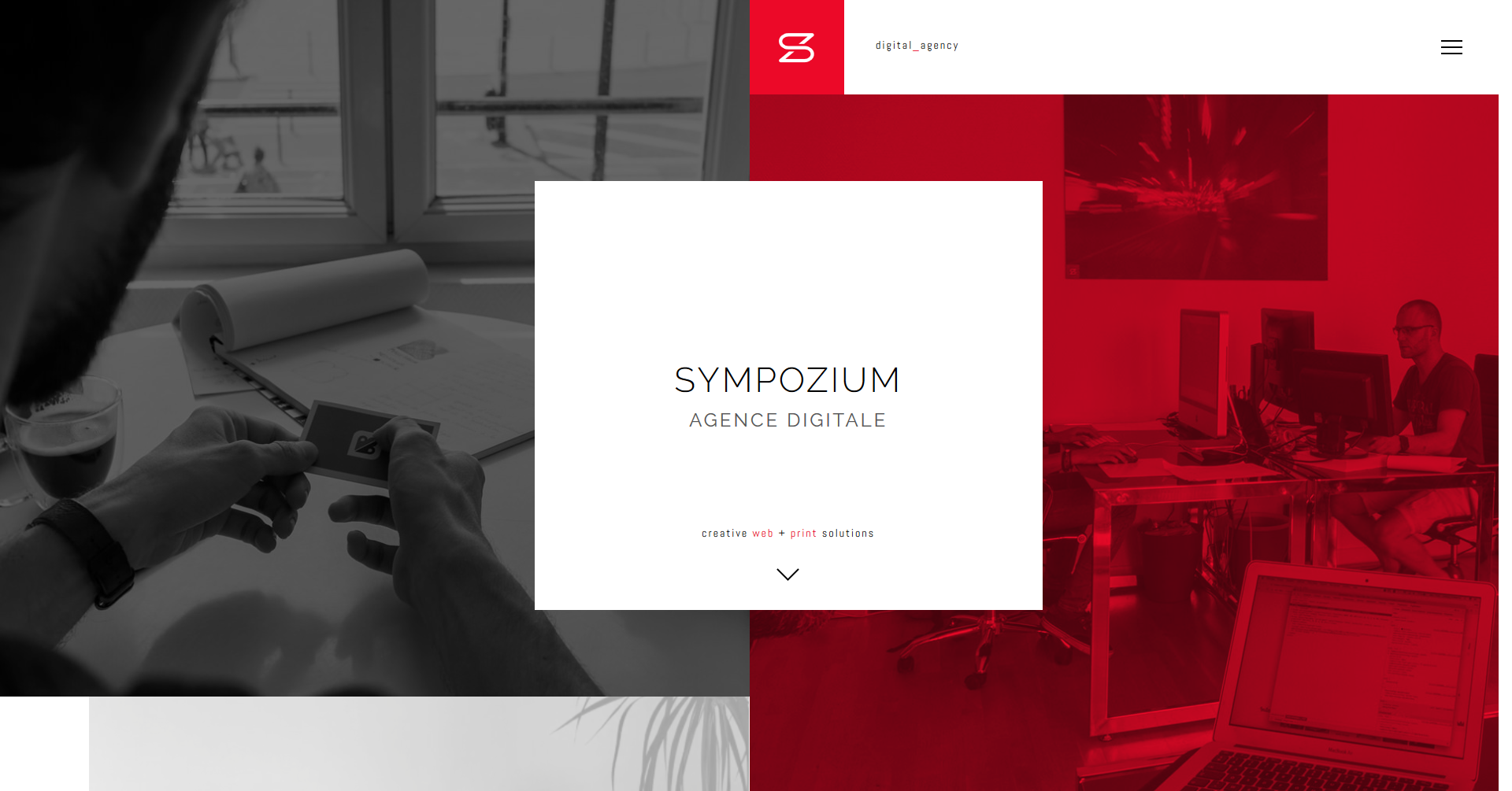
今回私がご紹介するのはフランスの広告代理店SympoziumのWebサイトです
スプリットスクリーン
2016年頃から流行り始め、2017年に多くのサイトで採用されたスプリットスクリーンですが、こちらのサイトでもスプリットスクリーンデザインを採用しています。
最近では大きなディスプレイを使用するユーザーが増えてきたため、左右にコンテンツを配置してもあまり小さく感じないようになりました。
画面右上のメニューボタンを押すと画面右半分がメニューとなりますが、余白が多すぎると感じることもありませんし少なすぎるとも感じません。
スプリットスクリーンを用いると左右の領域で展開されることに違和感を感じないので、ごちゃごちゃ感がなくスッキリしたイメージを保つことが出来ます。
絞られた色づかい
白寄りのモノトーンベースのデザインは洗練された雰囲気を出すことができますが、時として単調なイメージを与えてしまうことがあります。
このサイトでは色を絞ってスタイリッシュな見せ方をしていますがアクセントカラーとして赤色を使用し、デュオトーンの写真を表示させることで単調さを感じさせません。
モノトーンのコンテンツを展開することでデュオトーンに変化する箇所などはインパクトがありますので、ユーザーの意識を惹きつける力強さも感じられます。
色が与えるイメージというのは計り知れません。
打ち出したいイメージに合わせた色を出来るだけ効果的にするためには、このデザインは非常に参考になるのではないでしょうか。
パララックス
このサイトではスクロールに合わせてコンテンツがフェードインしてくるパララックスを用いています。
パララックスが流行り始めた頃に比べて見かける頻度は減りましたが、現在でもこのようなパララックスを用いるサイトは非常に多いです。
良くも悪くも使い古された感のあるパララックス効果ですが、個人的には必要のない箇所でのパララックスは好きではありません。
どうしてもページ表示速度には悪影響ですし、表示まで時間がかかるパララックスですとユーザーもうんざりしてしまいます。
ブランドや製品のイメージに合わせたパララックスは効果的に見えますが、それ以外の場合は本当にそのパララックスが必要か考え直した方がいいと思います。
まとめ
いかがでしたでしょうか。
スプリットスクリーンデザインは左右で別の動きをさせることも可能だったり、左右をメインエリアとサブエリアとして使い分けることも出来るなど、目的に合わせてオリジナリティを持ったWebサイトを作ることに適しています。
株式会社12Gridでは企画・デザインから構築、運用までトータルサポートを行っています。
目的に合わせたWebサイトをしっかりと運用されたい方は 011-206-1890 株式会社12grid の 吉舌 まで是非ご連絡ください。
皆さんからのご連絡をお待ちしております。