こんにちは12grid岡本です。
先日の記事、中国SNSの状況を調べてみた で記載した流れでWeiboを使ってみようと思います。
小難しい事をして時間をかけ過ぎると途中で挫折しかねないので、オーソドックスにサイト情報を拡散させるためのシェアボタン配置をゴールに設定。
1.武器の調達
英語のリファレンスがありました。
http://open.weibo.com/wiki/API%E6%96%87%E6%A1%A3/en
何とかなりそう。というかシェアボタン程度だと終わった感もありますが、一応最後までやります。
2.アカウントを開設
まずは公式へ


何故か開いただけで疲れてくる。
登録ボタンは右上と相場が決まっているので適当に押してみます。

おお。
「アカウントがない?
そんな人はここだよ!」
っぽい「注册微博」を押してみます。


おお。
なんてことをやってると日が暮れそうなのでわからなければ翻訳してください。
言語は違えどやることは同じでした。
できました。2,3分です。
注意点はSMS携帯認証が入ってるので電話番号が必要なくらいでした。
3.ボタンを配置
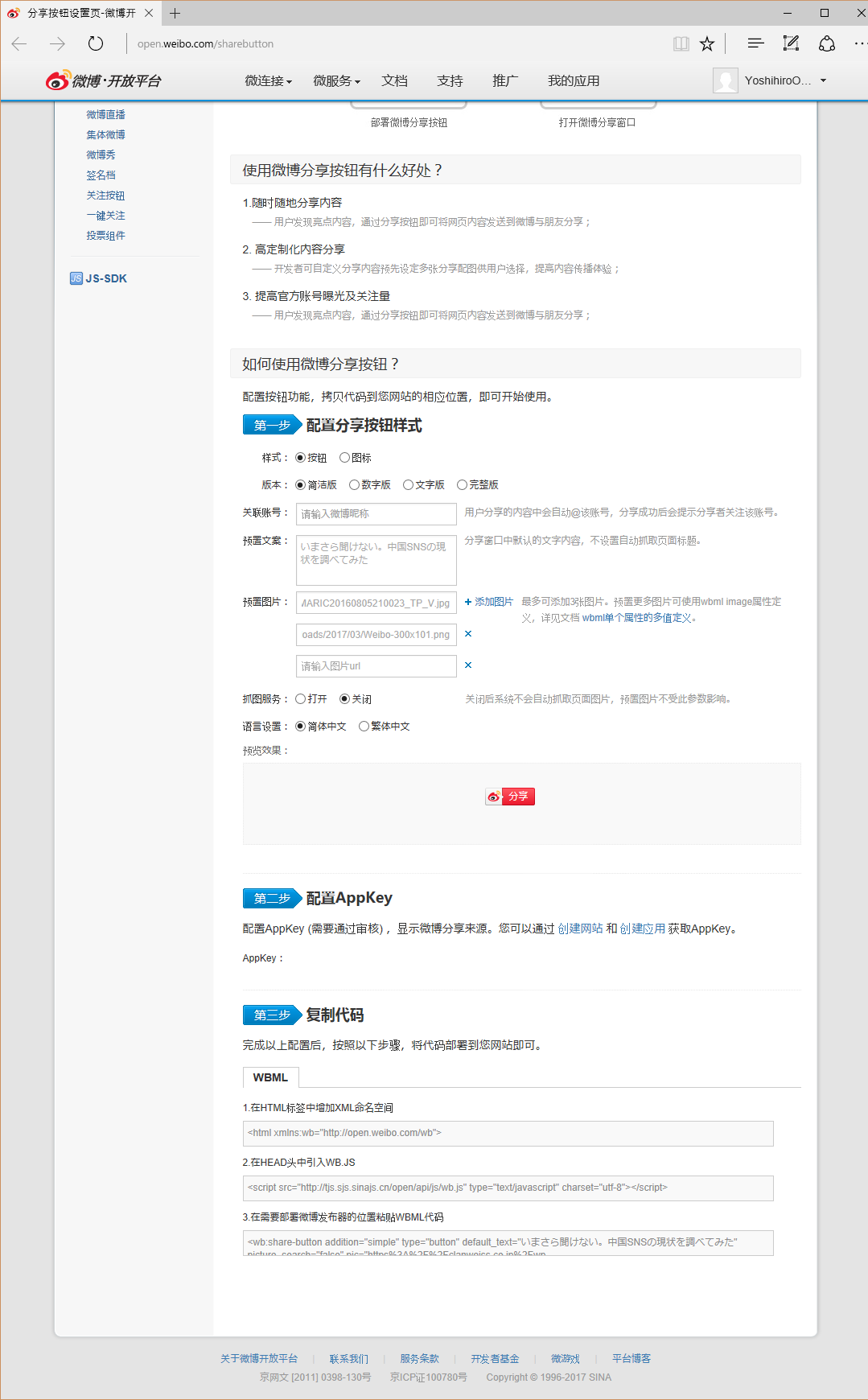
http://open.weibo.com/sharebutton
shareボタンのjsが用意されていました。
やはり終わった感が否めませんが、一応最後までやります。


STEP1:ボタンの見栄えを選択して内容を記載、画像は3つまで
STEP2:AppKeyの設定。今回は使わないのでスルー
STEP3:Codeが生成されるので貼り付けて
非常に簡単です。XSSが出てしまうのでここではコードのみ記載します。
|
1 2 3 4 |
<body> <script src="http://tjs.sjs.sinajs.cn/open/api/js/wb.js" type="text/javascript" charset="utf-8"></script> <wb:share-button addition="simple" type="button" default_text="いまさら聞けない。中国SNSの現状を調べてみた" picture_search="false" pic="https%3A%2F%2F12grid.co.jp%2Fwp-content%2Fuploads%2F2017%2F03%2FIMARIC20160805210023_TP_V.jpg||https%3A%2F%2F12grid.co.jp%2Fwp-content%2Fuploads%2F2017%2F03%2FWeibo-300x101.png" language="zh_cn"></wb:share-button> </body> |


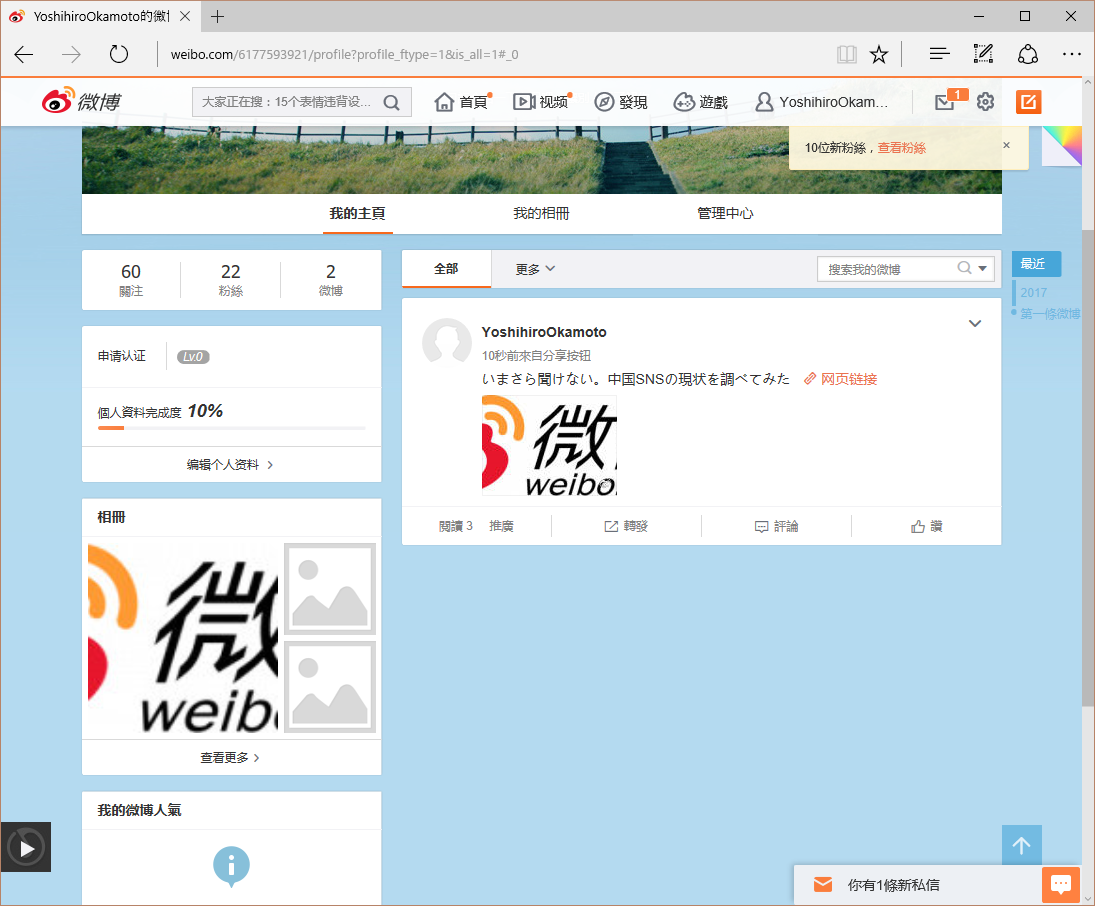
こんな感じになります。
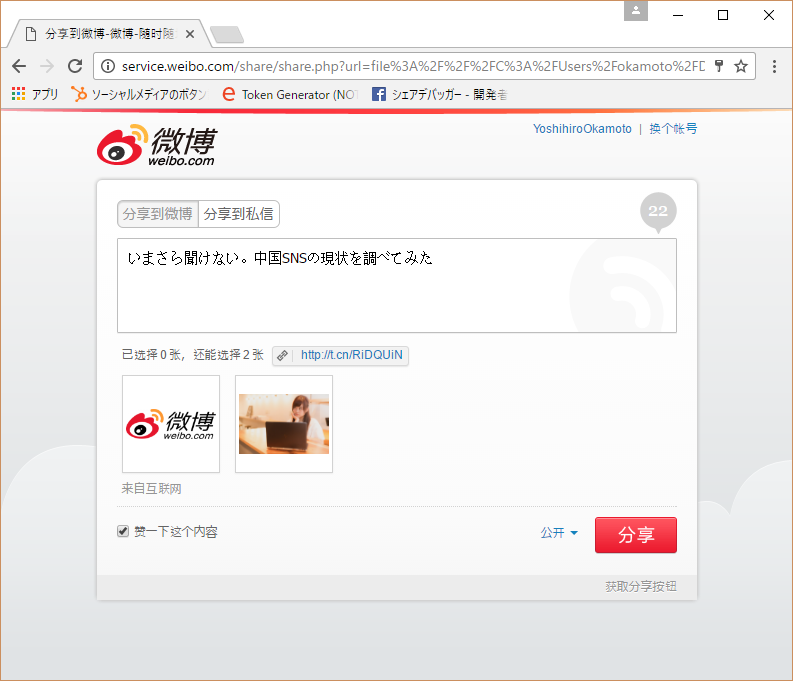
クリックすると、設定した内容でシェアウィンドウが開きます。


投稿に画像を含める場合は選択しておく必要があります。
(画像をクリックすると✔が付きます)
左の画像のみ選択しておくと以下のように投稿されます。


4.カスタマイズ方法
流石に味気ないのでボタンの画像を変更したい場合などのカスタムも試してみます。
提供されるJSは使わず、URLのパラメータを組み立てます。
|
1 |
<a class="weibo" href="http://service.weibo.com/share/share.php?url=https://12grid.co.jp/column/web/?p=1069&type=button&language=zh_cn&title=いまさら聞けない。中国SNSの現状を調べてみた&pic=https://12grid.co.jp/wp-content/uploads/2017/03/Weibo-300x101.png||https%3A%2F%2F12grid.co.jp%2Fwp-content%2Fuploads%2F2017%2F03%2FIMARIC20160805210023_TP_V.jpg&searchPic=false&style=simple" target="_blank"> |
単純なリンクだと Weiboのボタンにしてね このようになります。
これにボタン用の画像をあてるなり、CSSをあてるなりするだけです。
| KEY | VALUE |
| type | button / icon |
| style | simple / number / text / full |
| title | 内容 |
| pic | 画像URL パイプ(||)で区切る。最大3つ |
| searchPic | ture / false |
| language | zh_cn / zh_tw |
まとめ
特に落とし穴もなく、感覚的にはFacebookやTwitterと同じ感じでした。
掘り下げるのは業務要件があればいずれ。
取りあえずできること、できないことを把握しておけば大丈夫かなという印象ですが、ざっと見た限り「Facebookで出来てWeiboで出来ない」ことはなさそうです。
WeChatも試してみます。





![[FuelPHP, Laravel] PHPフレームワークの比較](https://12grid.co.jp/staffblog/wp-content/uploads/2019/09/blog_img_1002.png)

![[第二回]Instagram APIの審査、承認までの流れ](https://12grid.co.jp/staffblog/wp-content/uploads/2017/02/instagram-api-1.png)