デザインシステムを導入したい!…けど、始めるにあたっていったいどんな作業が必要になってくるのかがイマイチわからない…。
そんな方のために今回はデザインシステム導入を検討中の方に向けて記事をまとめてみました。
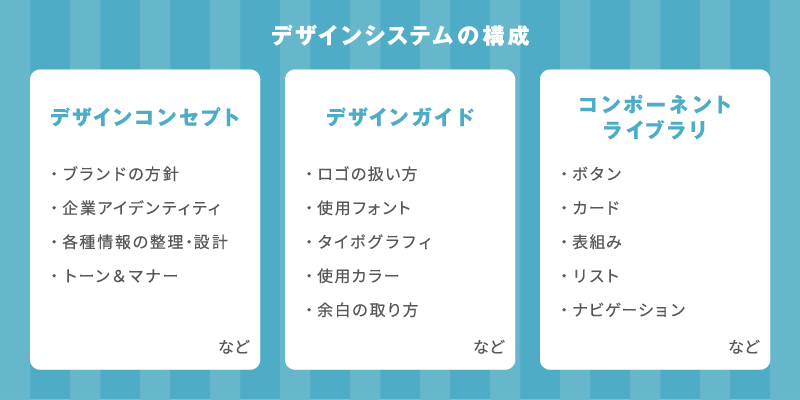
デザインシステムの概要
デザインシステムとは、
・デザインコンセプト:トンマナ、デザインの指針など
・デザインガイド:タイポグラフィ、余白、カラーなど
・コンポーネント:ボタン、ナビゲーション、フォームなどの各種パーツ
などをベースとしてウェブサイトのデザインの一貫性を保つための仕組みのことです。

デザイン策定編
概要に書きましたデザインコンセプト、デザインガイド、コンポーネントなどをどこまで作成するかを検討、策定していきます。
この部分でのルール等の策定がデザインシステムを構築するうえでの肝となる部分です。
デザインツール編
デザインパーツを作成するソフトは現状Figmaが機能も充実していて最適だと考えます。
Figmaはウェブデザインを作ることに特化したソフトですので、バリアブル機能などを活用していけばコンポーネントの作成が非常に便利になります。
策定したデザインのルールを基にパーツを作成し、各種コンポーネント(Figma内)を用意していきます。
Figma公式サイト
コンポーネント編
ここからはフロントエンドのエンジニアと連携しつつ、作成した各種コンポーネントをコードに落とし込んでいきます。
ボタン、ラジオボタン、チェックボタン、テキストエリア、表組などをコード化し、そのコンポーネントはStorybook(※)に登録していきます。
Storybookに登録することでパーツをカタログのように一覧化し、その中から必要なコンポーネントを探し出す事が可能になります。
そして登録したコードをコピー&ペーストするだけで任意のページにパーツを配置することができるようになります。
Storybookに登録することでその後の作業のコストを大幅に下げることが可能になるのです。
※Storybookとは
コンポーネントを登録し、カタログのように閲覧することのできるオープンソースの無料で利用することが可能なサービスです。
登録したコンポーネントはブラウザ上で動作のチェック(ホバー時のアニメーションなどの動き)を行うことも可能です。
言語もReact、Vue、Angular、htmlなど幅広く対応しています。
Storybook デザインシステム
まとめ
「手軽な」というタイトルにしつつも、導入までには実はなかなかのプロセスを辿る必要があります…。
ただ概略を掴んでおけば導入に対しての敷居が少し低くなるのではという思いで今回の記事にしてみました。
株式会社12Gridではデザインシステムの導入、運用を検討されている方のご相談をお待ちしております。
御社に最適なデザインシステムの運用をご提案させていただきます。