規模の大きなサイトやプロジェクトで重宝されるデザインシステム。
そのなかでも、「デザインの一貫性」を担っているコンポーネントはどんなメリットがあるか?をまとめてみました◎
コンポーネントとは?
「コンポーネント」は直訳すると「部品」
Webサイト用に言い直すと「UIパーツ」となります。
Webサイトを閲覧するとき、タイトルの文字、ボタンやリンク、追従するメニューボタンなど、さまざまなUIパーツで構成されていることがほとんどです。
このコンポーネントをまとめた「コンポーネントライブラリ」を作っておくと、将来的な展開や更新に役立ちます。
今回の記事で伝えたいことは上の2行に凝縮されているといってもいいのですが、一体どうやって作っていくのか?メリットはどこ?をざっくり解説していきます。
そもそもデザインシステムはどうやってつくる?
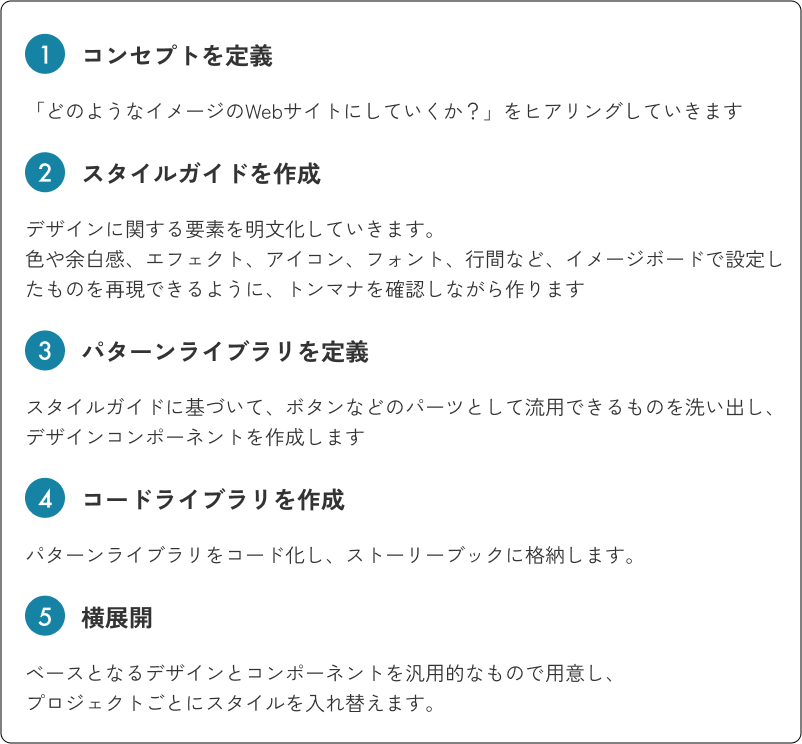
当社のデザイングリッドをもとにまとめてみると

大枠の流れとしては上記の工程となります。今回は、実際に当社のECサービスを制作した際のデザインシステムをもとに、2・3を中心に解説していきます!
1:コンセプトを定義
「どんなイメージのサイトを作りたいか?」を定義していきます。
どのようなブランドか?カジュアルなイメージなのか、ゴージャスなものにしたいのか、などクライアントからの要望をヒアリングして、イメージを固めていきます。
2:スタイルガイドを作成
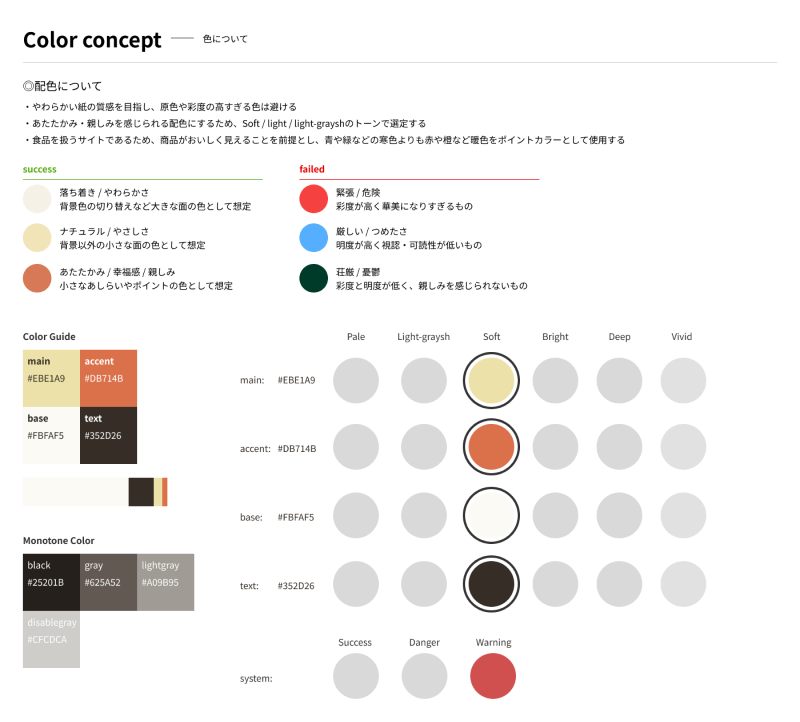
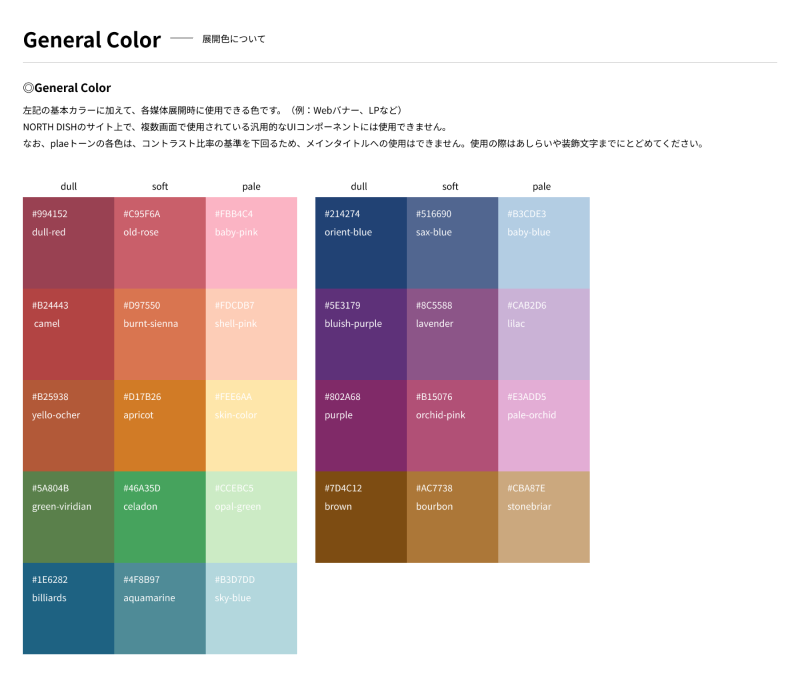
スタイルガイドとは、コンセプトをもとに色、グリッド、スペーシング、エフェクト、アイコン、フォントなど、デザインに関する要素を定義したドキュメントを指します。
ざっくり言うと「サイトを作るときのルール」です。
実際に当社のECサービスとして制作したのがこちら(一部)


上記の画像以外にも、
・どんなフォントを使うか
・文字の大きさや行間はどうするか
・情報を見せるときの余白はどのように設定するかなど、細かくルールを作っていきます。
3:コンポーネントライブラリを定義
今回の記事タイトルにある、コンポーネント!
2で定義したスタイルガイド(ルール)をもとに、Webサイトで使うパーツ(=コンポーネント)を作っていきます。これらを集めたものが「コンポーネントライブラリ」と呼ばれます。
この「コンポーネントライブラリ」があるとないでは何が違うのか?
例をあげて説明します。
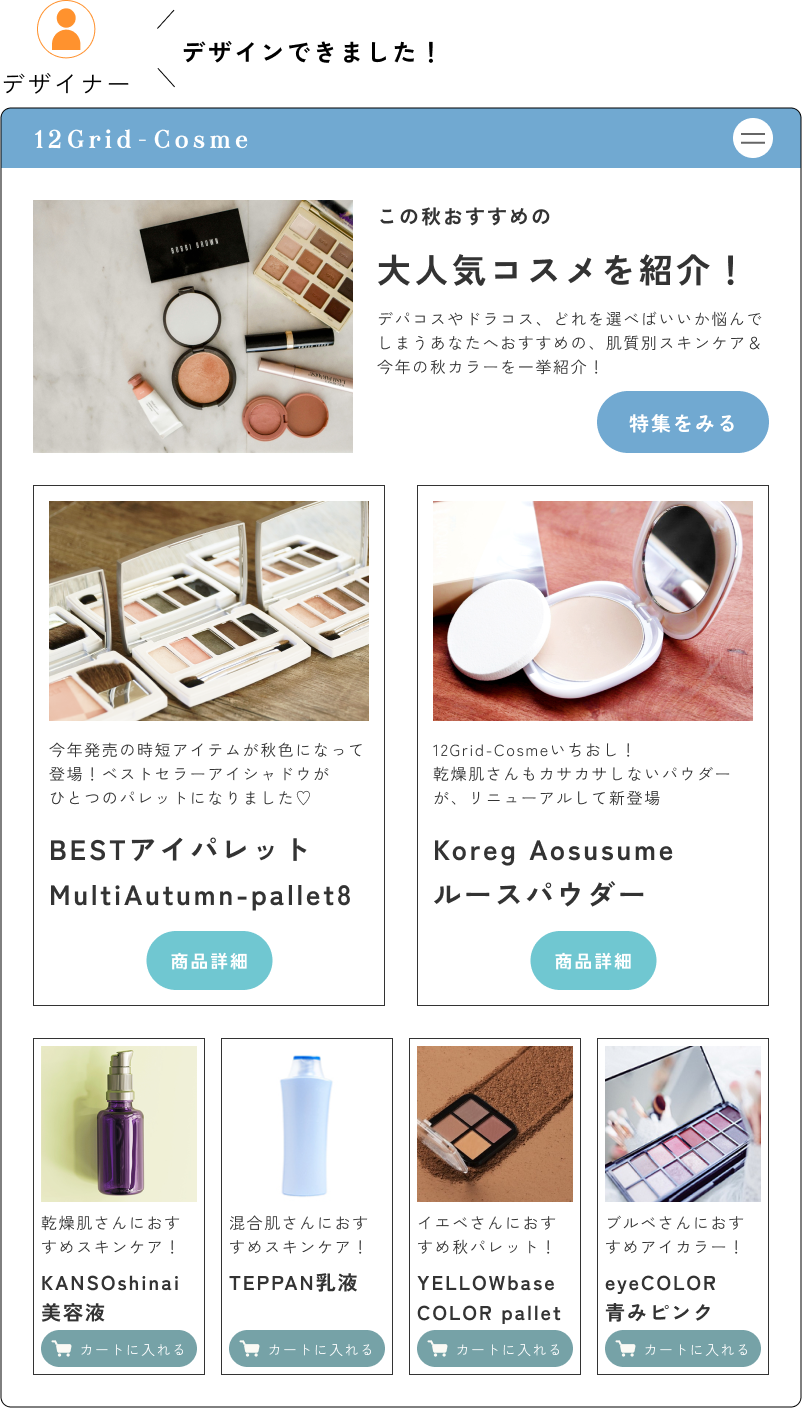
デザイナーが、コンセプトを踏まえてデザインを完成させました!

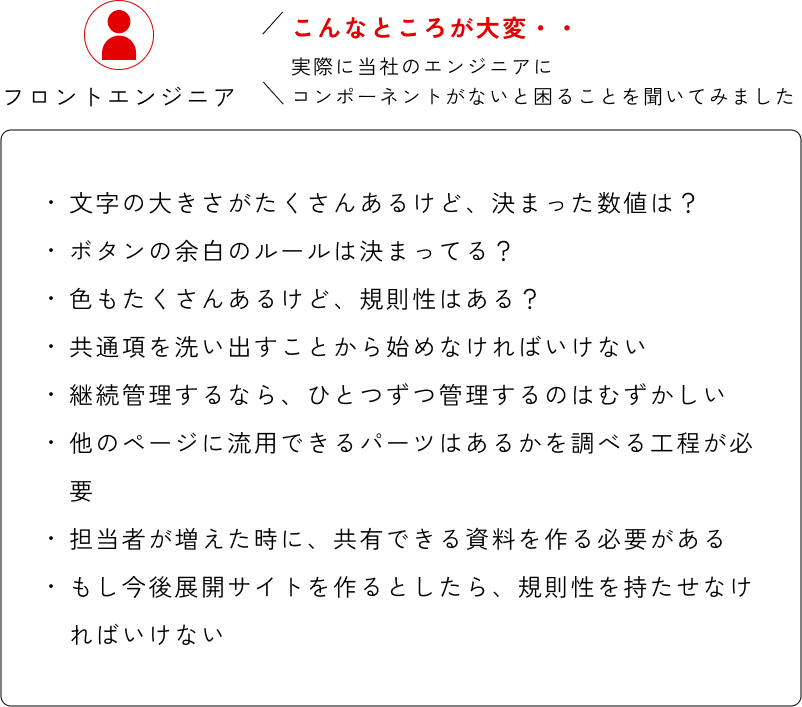
コーディングを進行するためにエンジニアへ共有しますが、もしコンポーネントライブラリがない場合、問題が生じることがあります。

デザインデータだけで見た目を再現することはできますが、ページの中での共通パーツや、ルールを確認するところから始めなければならず、コーディングを始める前の作業が増えてしまいます。
さらに、今後の運用や下層ページ、別プロジェクトの流用がしにくくなることも。
コンポーネントがないと、今後展開予定のページを一からデザインし直す必要が出てくることもあります。
これにより、スケジュールや作業工程が増え、運用管理がスムーズに進まなくなる可能性があるのです。
そのため、工程や進行がスムーズになるように「コンポーネントライブラリ」を作成し、実際にどんなルールに基づいてサイトデザインしているのか?をデザインデータといっしょにエンジニアへ共有します。
ボタンの種類をまとめる場合、色・文字の大きさ・どんな場面で使うか?が記載してあるとわかりやすいです◎

4:コードライブラリを作成
コンポーネントライブラリで定義したものを、実際のコードに書き起こしてストックしていきます。
作業するメンバーの増減などがあっても、基本となるレイアウトやコンポーネントを確認しながら進行することができます。
Storybookを使うと、共有がとてもスムーズです!
Storybook公式
5:横展開
大きな規模でWebサイトを展開する時や、下層ページの制作、情報の更新を行う時に
前述までで制作したライブラリをもとに展開することができます。
すでに作っているコンポーネントを編集したい時も容易です。
まとめ
ざっくりとまとめましたが、規模の大きなプロジェクトや、今後展開を予定しているプロジェクトなど企業やブランドが一貫性をもって美しく、機能的なものにするためのプロセスであるデザインシステム。
そのなかでもデザイナーとエンジニアで共有するコンポーネントライブラリについてお伝えしました。
もちろん、規模感によってはすべてを作らずとも、プロジェクトの大きさや進行にあわせてミニマムに運用することも可能です。
どんなサイトにしたいか?によって選択肢が増やせるところも魅力ですね。