デザインシステムとは?
Webサイト制作におけるデザインシステムとは、統一されたデザイン基準、再利用可能なUIコンポーネント、ガイドラインの集合体を指し、制作チーム全体が一貫性のあるデザインと効率的な開発を実現できるようになる仕組みです。
12Gridのデザインチームでは、案件にあわせてデザインシステムのスコープ範囲を定義しています。
複数のサイト構築で起こりがちな課題
複数のWebプロジェクトやクライアント向けに、同一ブランドのサイトを展開するケースは多々あります。しかし、これには多くの問題にぶつかりがちです。ブランドの一貫性を保ちつつ、効率的にサイトを制作・運用するためには、いくつかの点に気をつける必要があります。たとえば、以下のようなケースです。
一貫性の欠如
複数のサイトを展開する際、デザインやUIパターンがばらつくと、ユーザーの感覚に違和感が生じます。これによりユーザーの信頼感を損ない、ブランド全体の評価に影響を与える可能性があります。
開発コストと時間の増大
各サイトでデザインや開発をゼロから行うと、コストと時間が大幅に増加します。同じようなコンポーネントにもかかわらず何度も再作成されるため、リソースの無駄が発生し、他の作業に充てるべき時間が削られます。
保守性の低下
サイトが増えるごとに、それぞれを個別にメンテナンスする必要が生じ、保守作業が煩雑になります。ブランドガイドラインの変更があると、すべてのサイトで手動で修正を行う必要があり、エラーや対応漏れのリスクが高まります。
チーム間の連携不足
各プロジェクトで異なるルールや基準が使われると、チーム間のコミュニケーションにズレが生じやすくなります。これにより、プロジェクトの進行が滞り、全体のスケジュールに悪影響を及ぼすことがあります。
スケーラビリティの欠如
個別にデザインと実装を行うと、新しいプロジェクトや市場への展開が遅れがちになります。既存サイトをベースに展開する際も、設計や構造の違いがローカライズ作業を複雑にし、展開スピードを妨げます。
デザインシステム導入によるコスト削減のメカニズム
デザインシステムの導入は、横展開を進める際のコスト削減に大きく寄与します。デザインシステムがどのようにしてコスト削減を実現するか、具体的な仕組みを解説します。
再利用可能なコンポーネントの活用
デザインシステムの核となるのは、再利用可能なUIコンポーネントです。これらのコンポーネントは、一度設計・開発すれば、他のプロジェクトやページで繰り返し使用することが可能です。例えば、ナビゲーションやフォームといった汎用的な要素は、異なるWebサイトでも同じものを使い回すことができます。これにより、新しいプロジェクトでゼロから作成する手間が省け、大幅な時間とコストの削減を実現します。
デザインと開発の一貫性の確保
デザインシステムを導入することで、デザインと開発の一貫性が保たれます。統一されたスタイルガイドやコンポーネントライブラリを使用することで、異なるプロジェクト間でビジュアルや操作感が統一されます。そのため、修正や変更が必要な場合でも、すべてのプロジェクトに対しての横展開が容易になり、作業効率が大幅に向上します。これにより、リソースの無駄が減り、コストを抑えることが可能です。
スケールメリットの最大化
複数のWebプロジェクトやクライアント向けのサイトを展開する際、デザインシステムを活用することでスケールメリットを最大化できます。同じコンポーネントやパターンを使い回すことで、全体の制作時間が短縮され、プロジェクト全体の効率が向上します。また、再利用可能なコンポーネントにより、新規開発が減少し、開発コストを削減できます。
メンテナンスコストの削減
デザインシステムを導入することで、メンテナンスにかかるコストも削減されます。統一されたデザインルールとコンポーネントがあるため、修正やアップデートが一箇所、あるいは最低限で済み、他のページやプロジェクトへの反映が容易になります。そのため、メンテナンスにかかる時間とコストが大幅に減少します。
実例:デザインシステムによる横展開の成功事例
それではさっそく、デザインシステムをつかった横展開の事例をみていきましょう。弊社が実際に構築したイベントサイトを例にします。
事例イメージ
弊社は、札幌市で開催される主要5イベントの制作を担当しました。当イベントは、毎年多くの参加者が集う大型イベントです。各サイトで安定したユーザビリティを保ちつつ、迅速で堅牢な運用を保つ必要がありました。
各イベントごとに、告知や各種インフォメーションををはじめとする多くのコンテンツが必要であり、専用のWebサイトが必要でした。しかし、各イベントごとに個別のサイトをゼロから開発するのは非効率であり、コストも時間もかかります。
よって、デザインシステムを導入して、横展開を前提にしたWebサイトを構築しました。
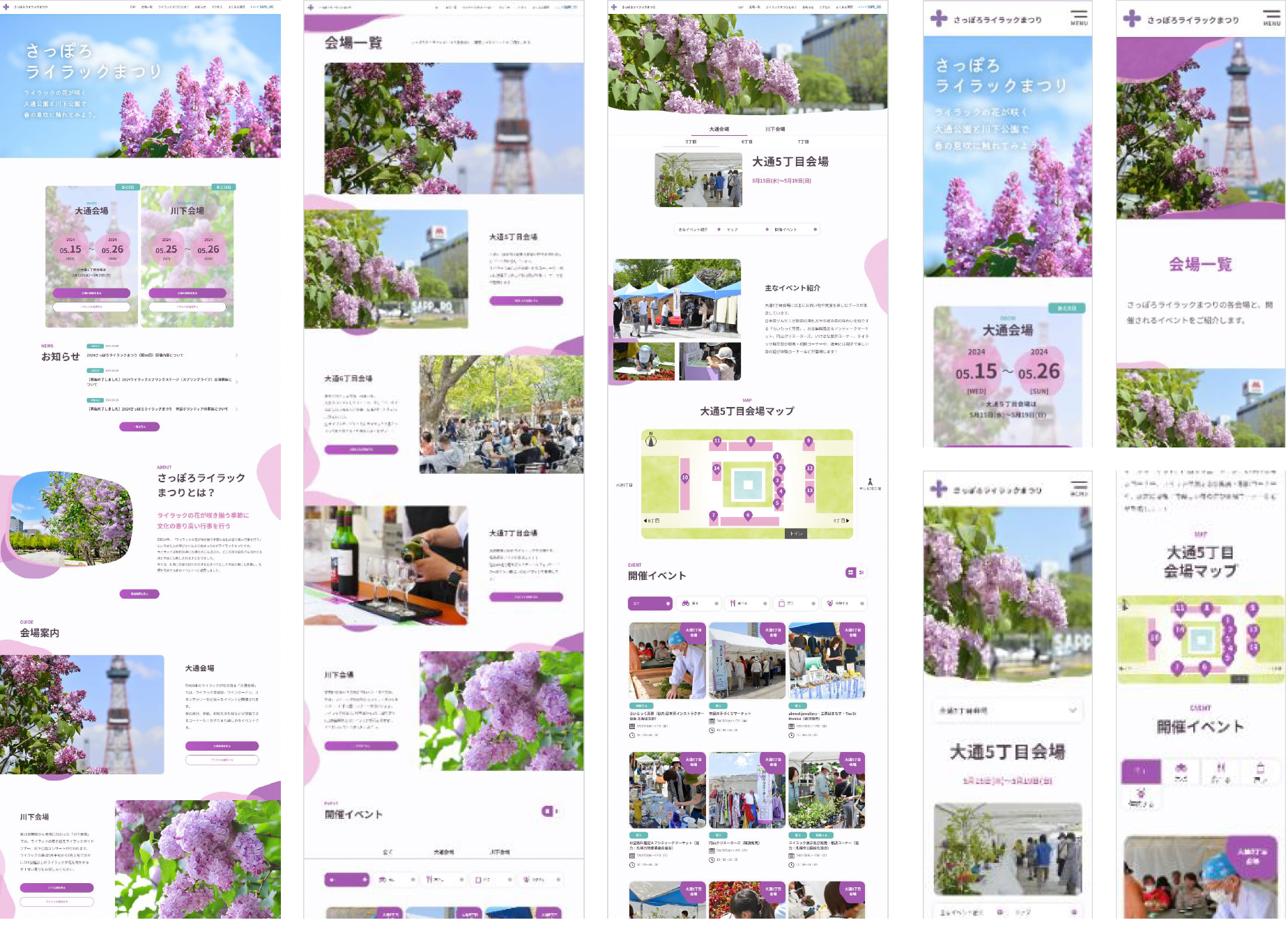
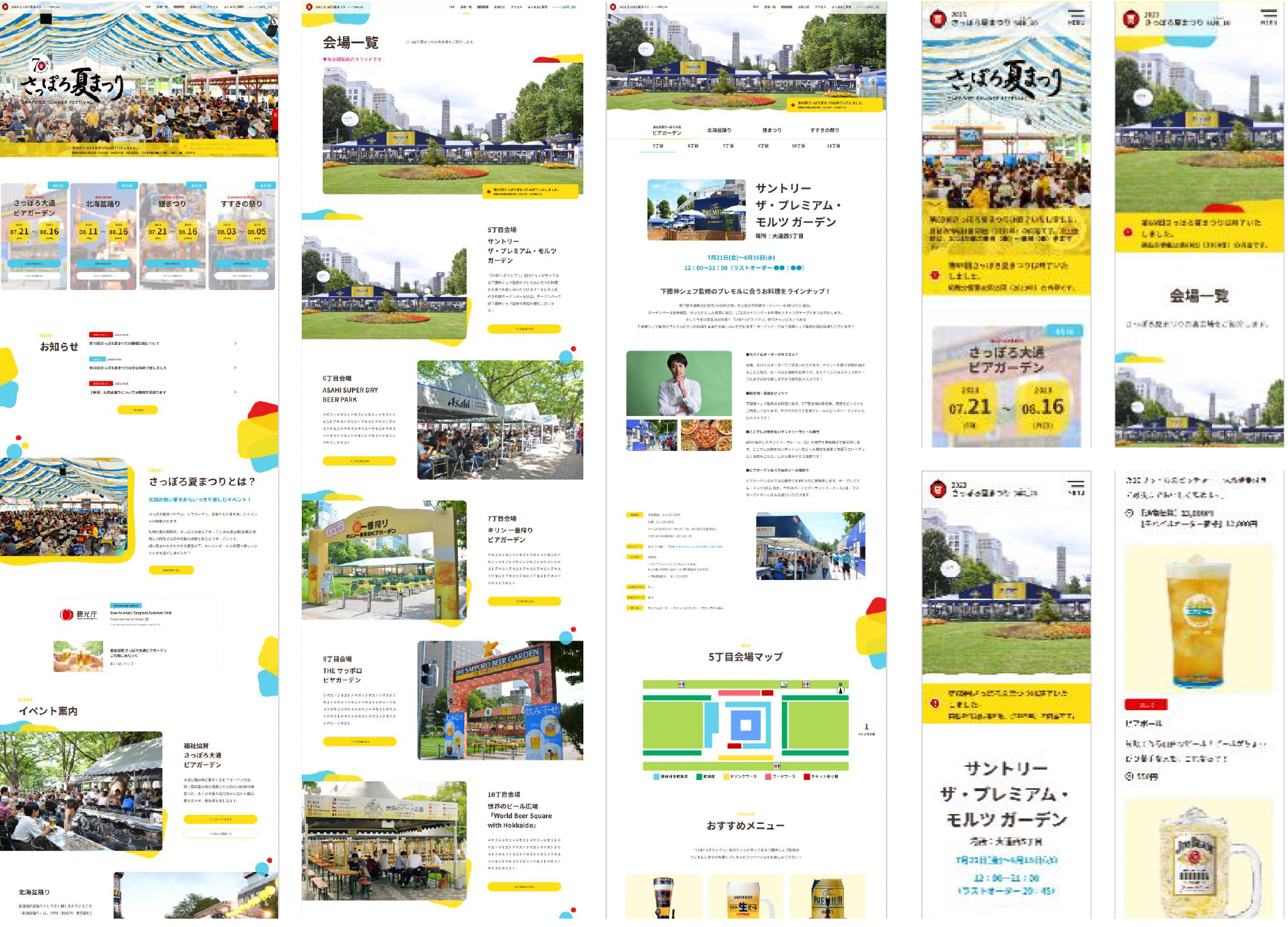
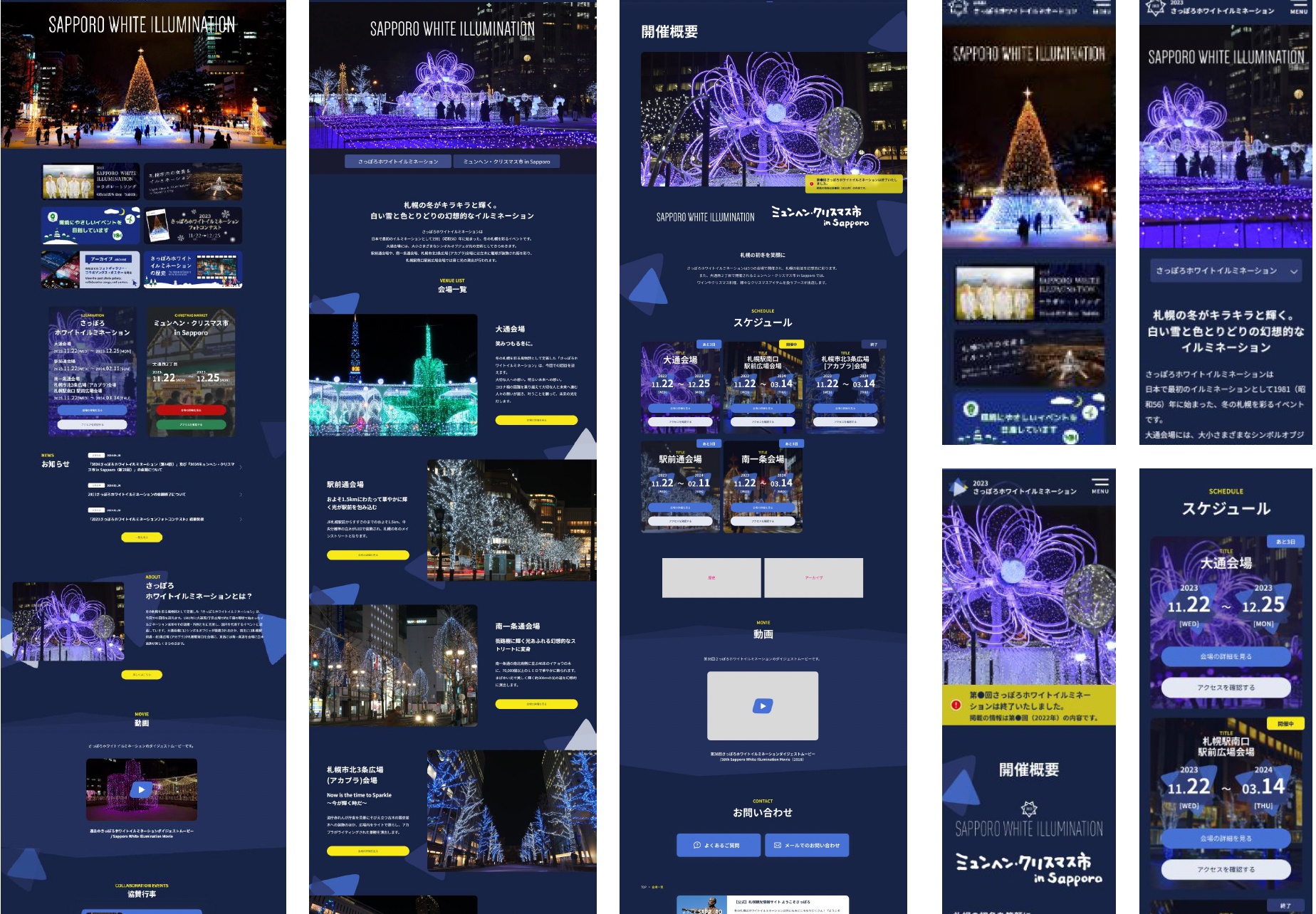
サイト全体像の比較
運用5サイトについての事例をご紹介します。





多くの箇所がコンポーネント化されていて、共通要素やパターンをベースに横展開しています。
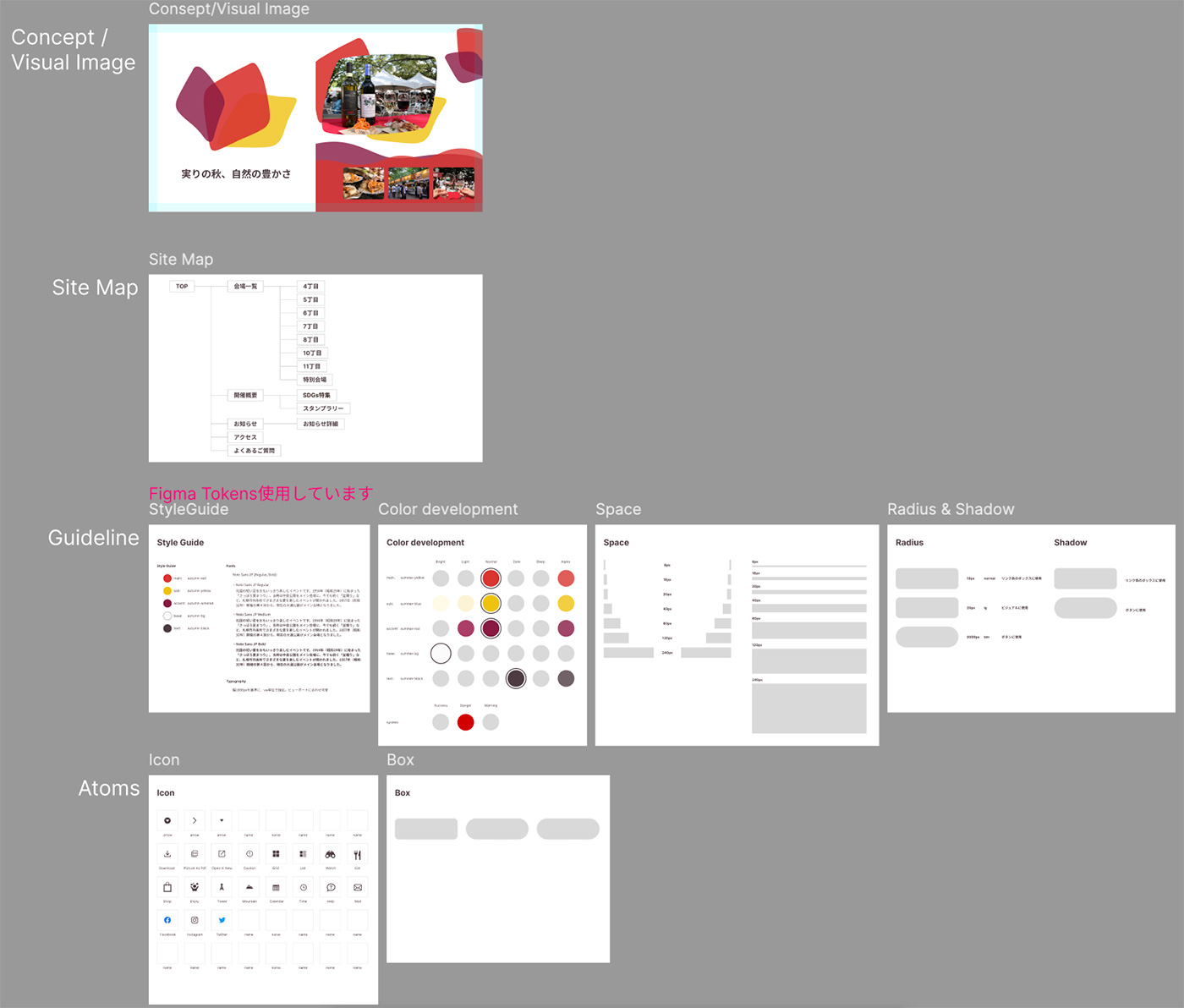
デザインガイドの作成
このプロジェクトの初期段階で、まずデザインガイドを作成しました。このデザインガイドには、各イベントのブランドイメージを反映したムードボード、カラーコード、フォントスタイル、ボタンデザイン、アイコンセットなどが網羅されています。これにより、すべてのイベントサイトが統一されたビジュアルを保ち、一貫性のあるUXを提供することが可能になりました。
また、デザインガイドは、各チームメンバーがプロジェクトに取り組む際の共通の基盤として機能しました。たとえば、新しいイベント用のページを作成する場合でも、このガイドに従うことで、デザインの一貫性が保たれます。

内部コンポーネント
つぎに、すべてのイベントサイトで共通して使用するUIコンポーネント(ナビゲーションメニュー、ボタン、カードレイアウトなど)を設計し、それらを再利用可能な形で開発しました。これにより、デザインの一貫性が保たれると同時に、開発スピードが大幅に向上しました。
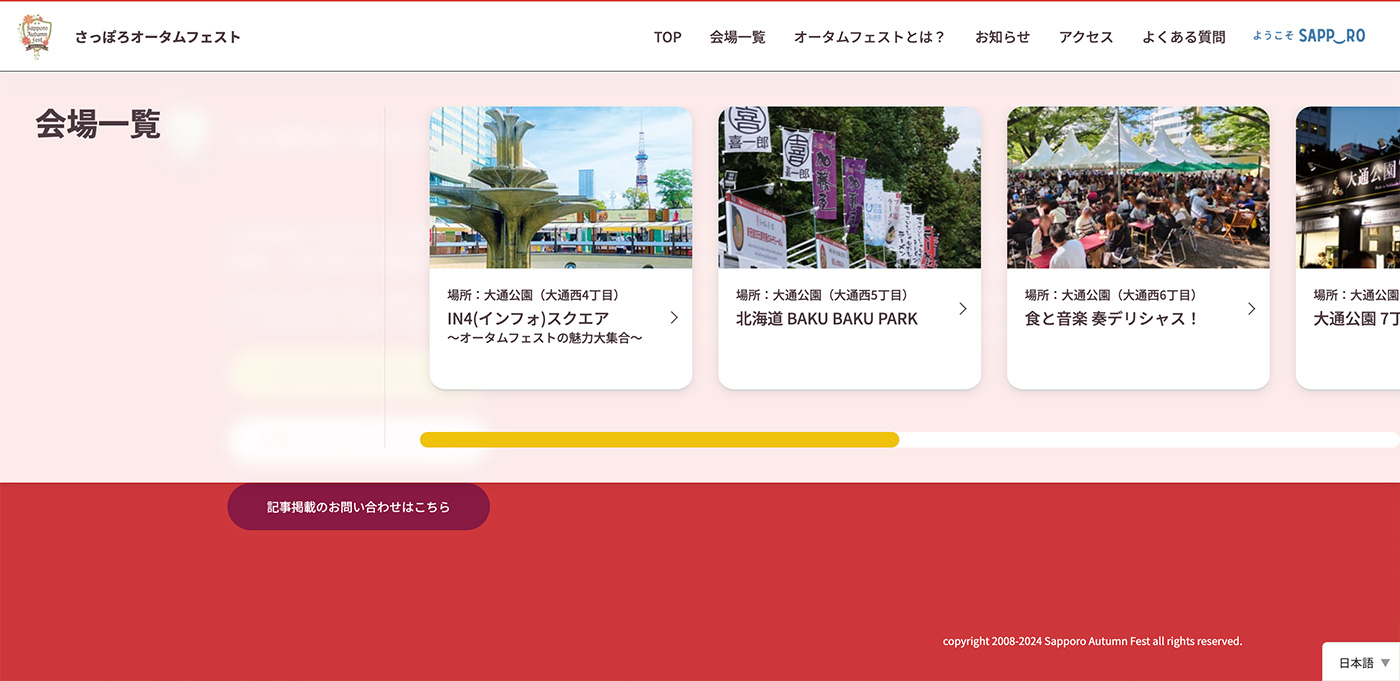
例えば、ナビゲーションの会場一覧選択では、統一されたカードレイアウトを使用することで、異なるイベントでも同様のビジュアル体験を提供しました。このカードレイアウトは、一度開発したものを各イベントサイトで再利用するだけで済み、新規開発に必要な時間が大幅に削減されました。
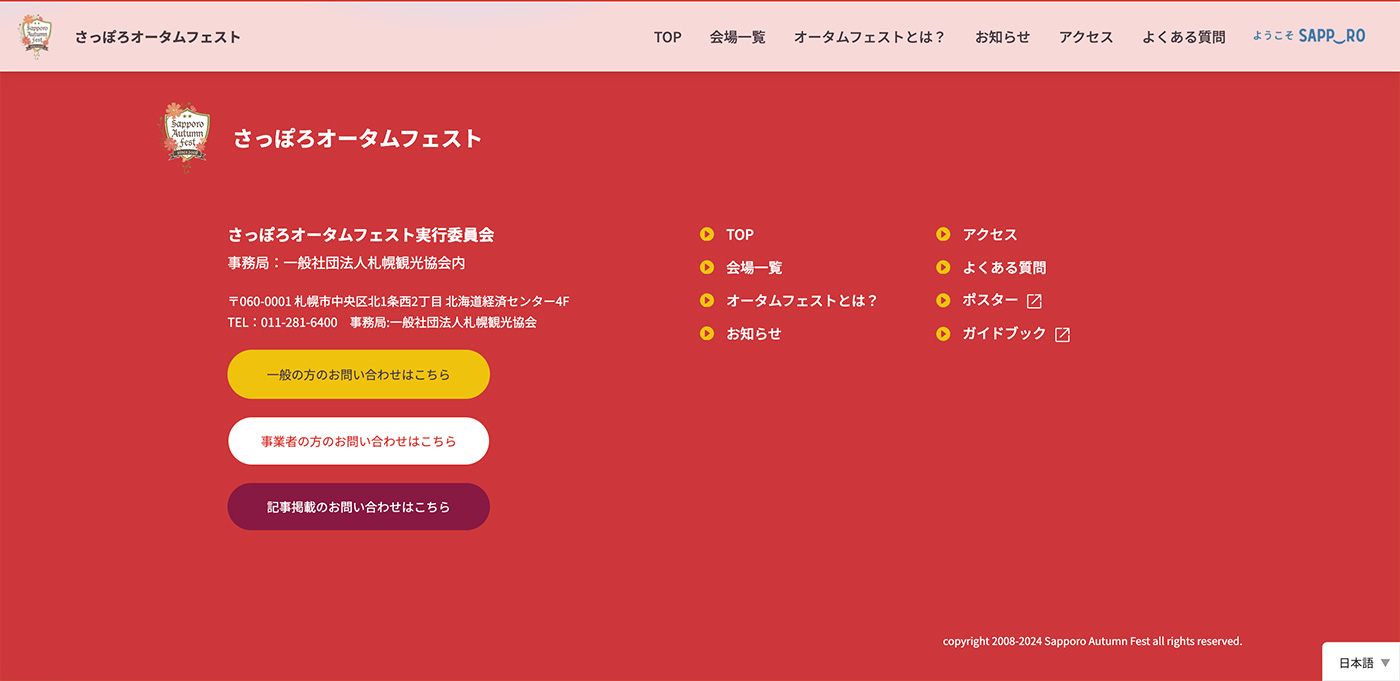
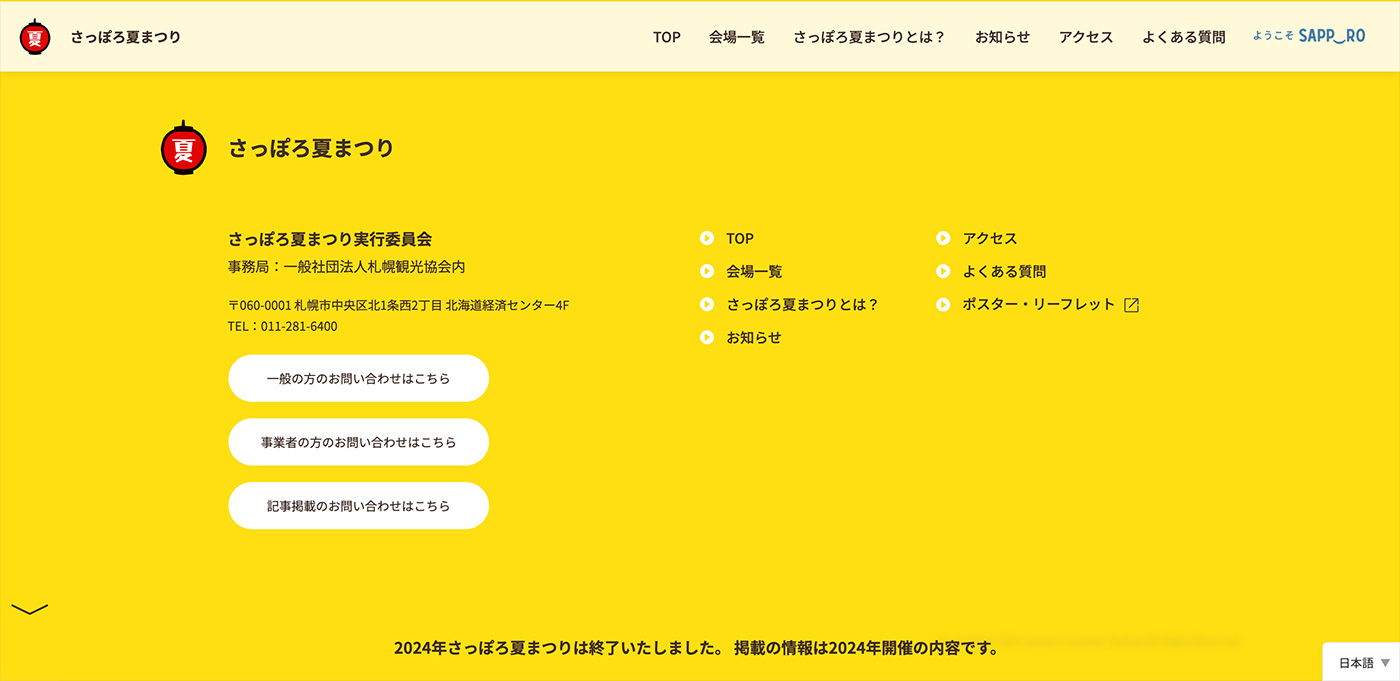
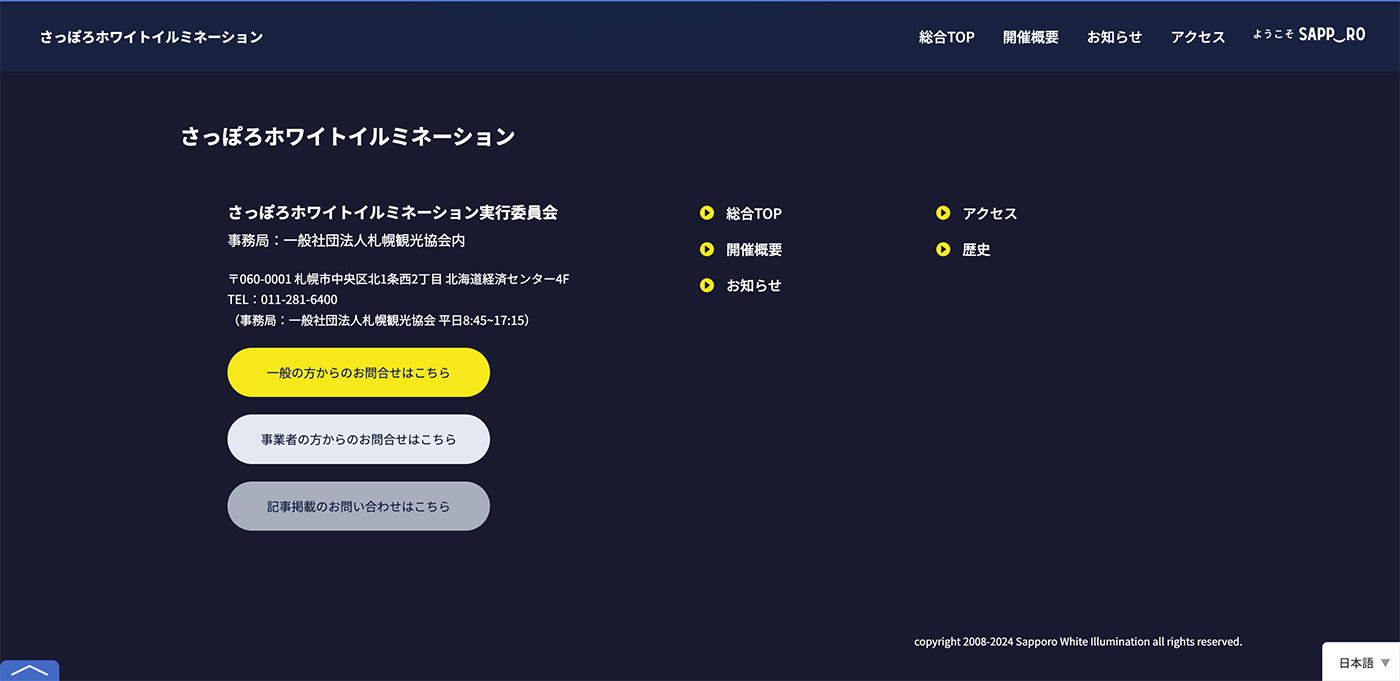
ナビゲーション


フッター



下層ページKV



コンテンツ



効果
デザインシステムを導入した結果、多くの効果が得られました。たとえば、以下です。
開発時間の削減
共通のコンポーネントを使用することで、新規のデザインやコーディング作業が最小限で抑えられ、各サイトの開発時間が平均40%短縮されました。
コストの削減
開発コストも大幅に削減されました。例えば、各イベントサイトを個別に開発した場合と比較して、全体のコストが40%削減されました。
一貫性の向上
各サイトで統一されたデザインを提供することで、ユーザーにとって使いやすく、視覚的にもブランドの一貫性が保たれました。UXが向上し、イベント全体のブランディング向上に寄与しました。
メンテナンスの簡素化
新しい機能やデザインの変更があった場合でも、デザインシステムを活用することで、一箇所の変更がすべてのサイトに反映されるようになりました。メンテナンス作業が簡素化され、追加の手間が大幅に減りました。
まとめ
当事例からわかるように、デザインシステムを導入することで、複数のWebプロジェクトを効率的に管理し、コスト削減と開発スピードの向上を実現できます。特に同一ブランドの複数のサイトを展開する場合、デザインシステムは強力な武器となり、プロジェクトの成功に大きく貢献します。