プラグイン「Skew」を使ってモックアップ作成
先日、弊社デザインチームのポートフォリオをFigmaで作成しました。
普段のWebページデザインで主にFigmaを使用しているため、
社内全員が使い慣れていて、共有・共同編集しやすいという点でFigmaで作ることに。
そこで「ショップカードとパンフレットのモックアップが必要だ」となったのですが、
そのままFigmaで手軽にそれっぽいものが作れないか…
と挑戦してみたので、備忘録として記事にしました。
今回はそのショップカード編です!
作りたいイメージ

まず作りたいもののイメージです。
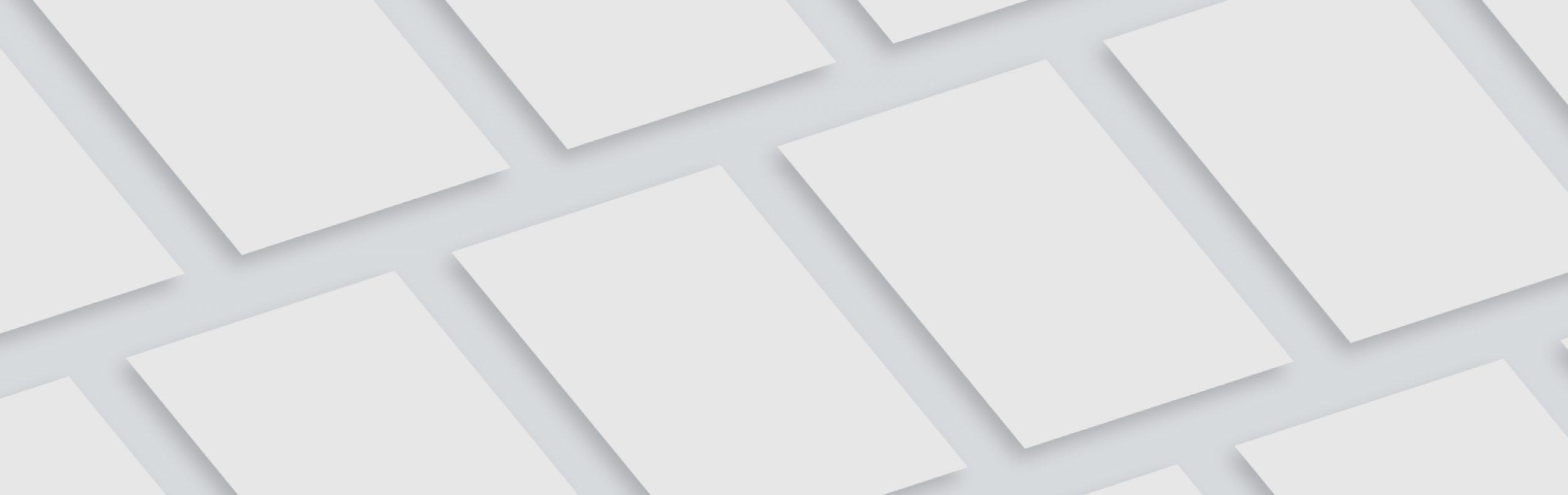
ショップカードを綺麗に見せるため、
名刺モックアップでよく見る「斜めに並んでいるやつ」にしようと決めました。
Figmaでの作業
では、実際にどう作成したのか順を追っていきます。
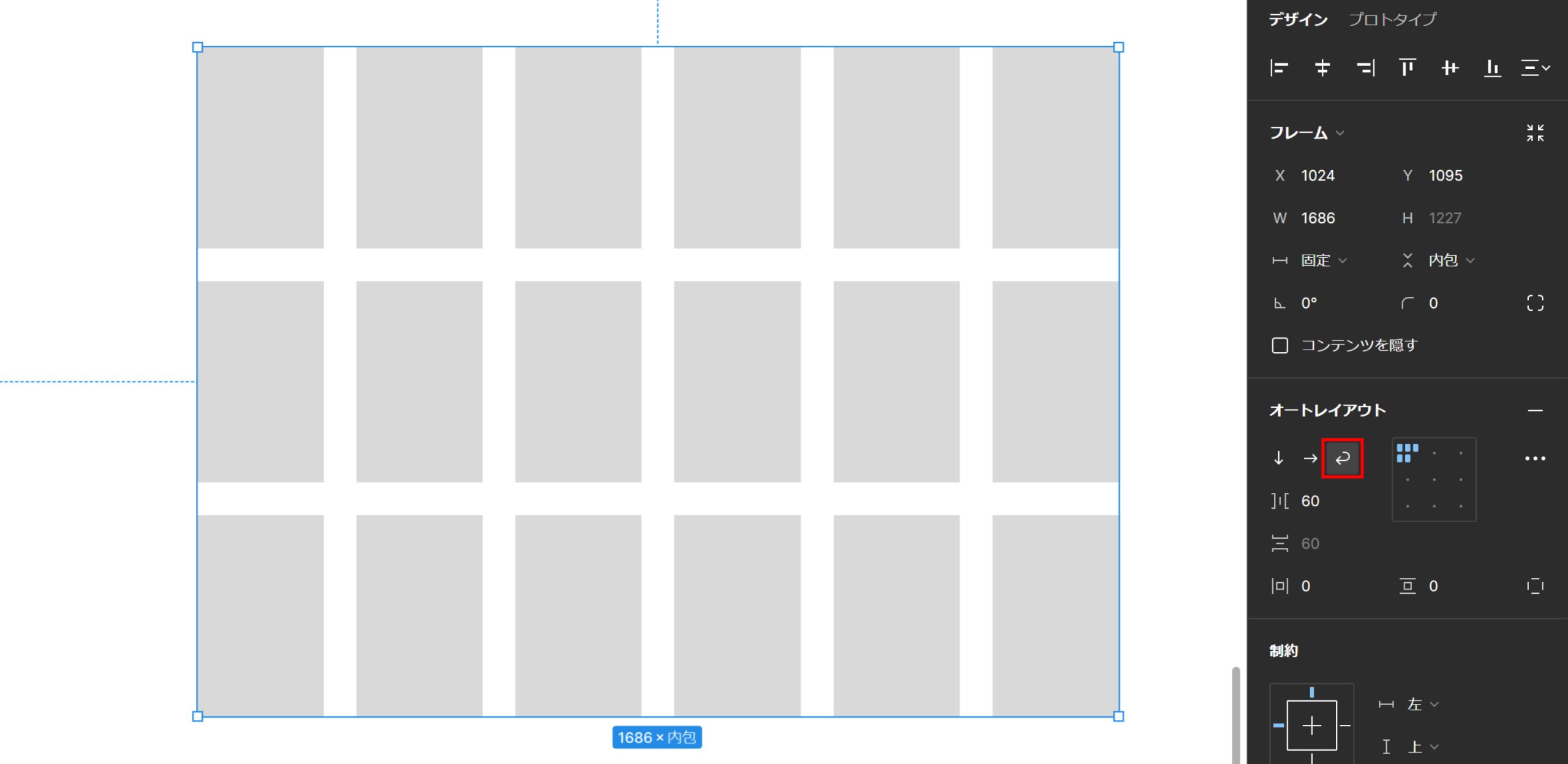
画像を用意し、タイル状に並べます(例ではシェイプツールで作った四角形を使用しています)。
一つ一つ位置を移動するのは時間がかかってしまうので、オートレイアウトにしてから数を増やしました。
とりあえず横6枚で折り返しておきます。

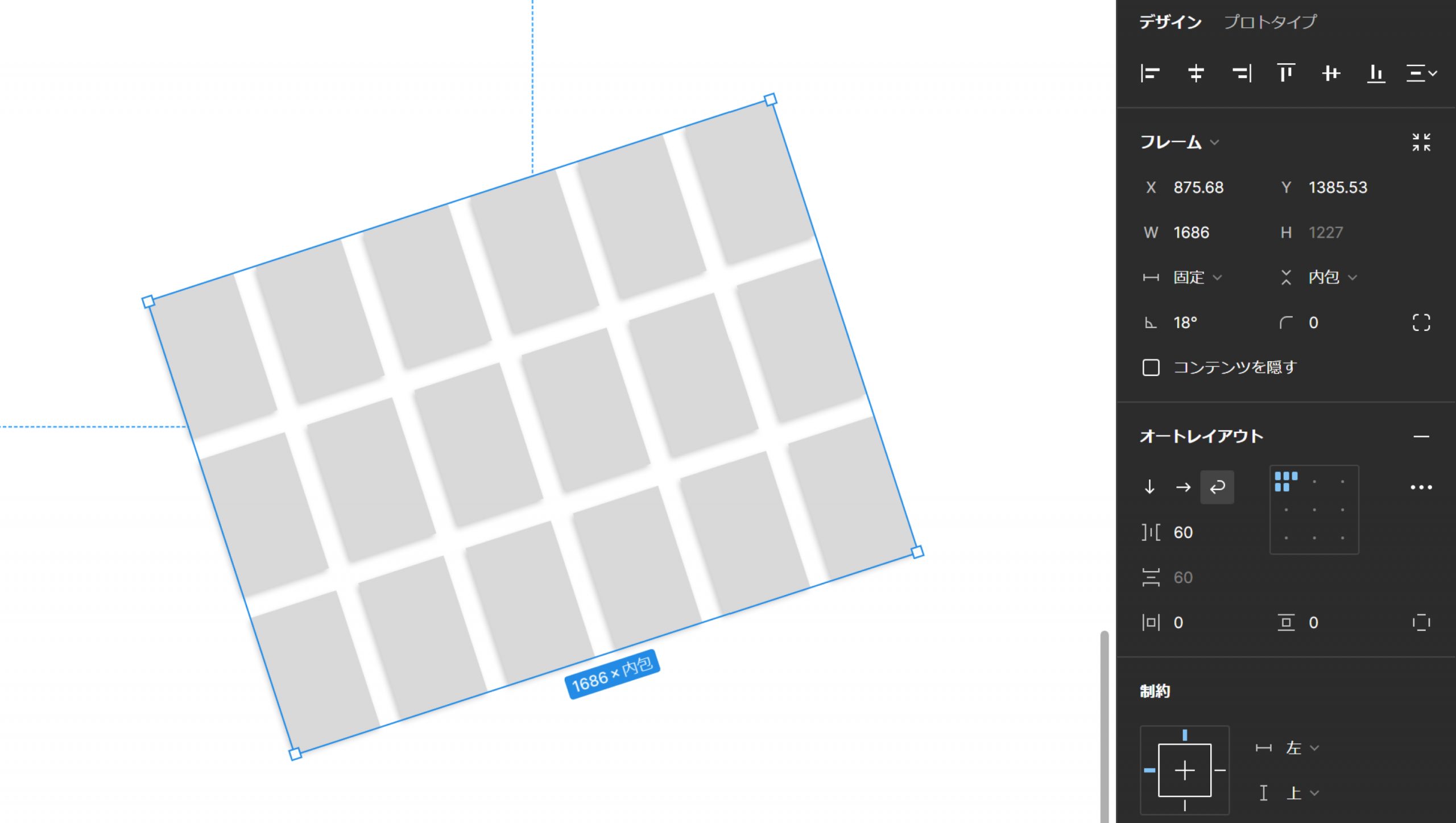
ドロップシャドウと角度をつけてみる…

ここからカード一枚一枚を斜めにして遠近感が出せればそれっぽくなるはず!
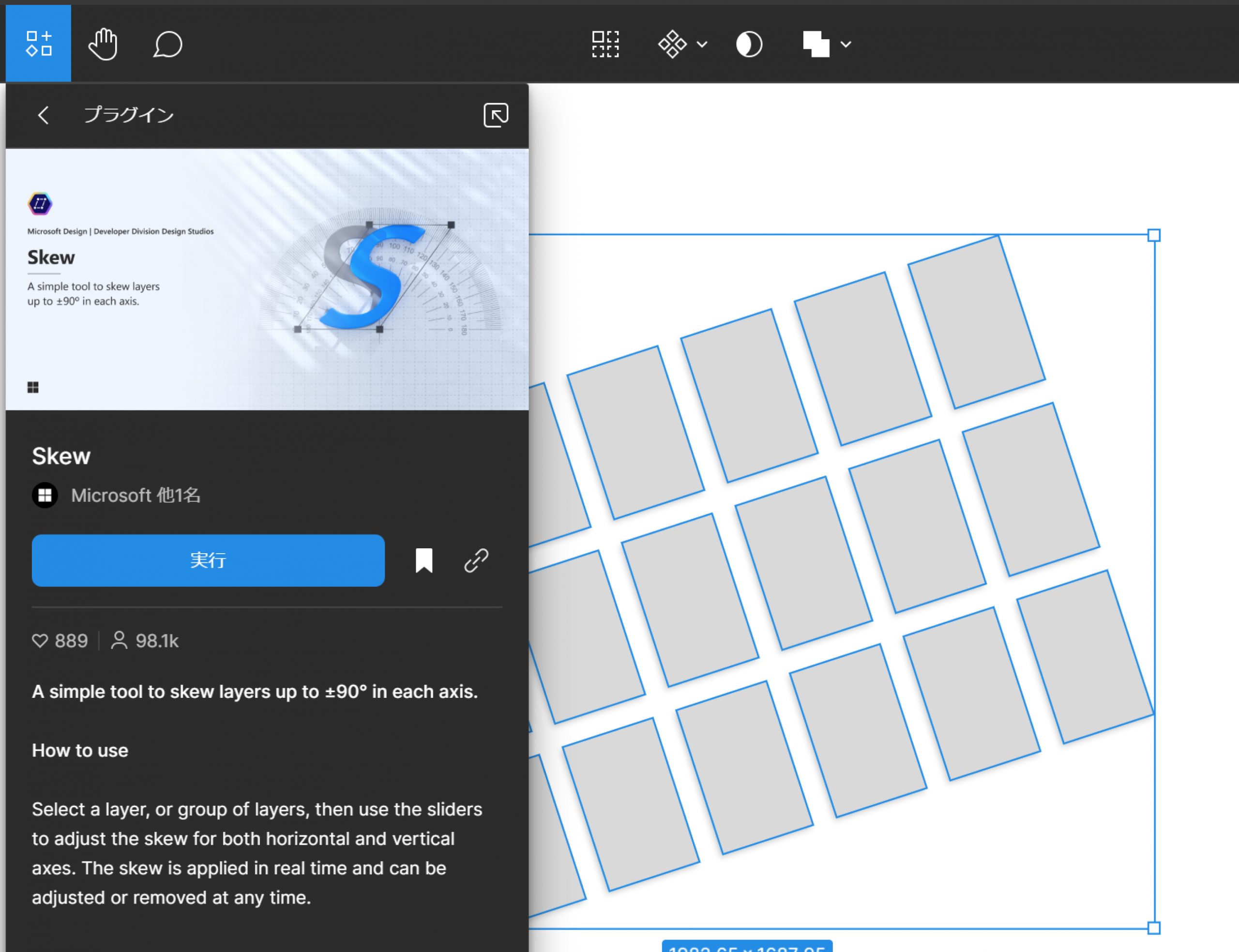
そこで使用したのが斜体プラグイン「Skew」です。
「プラグイン」から「Skew」を検索し、実行します。

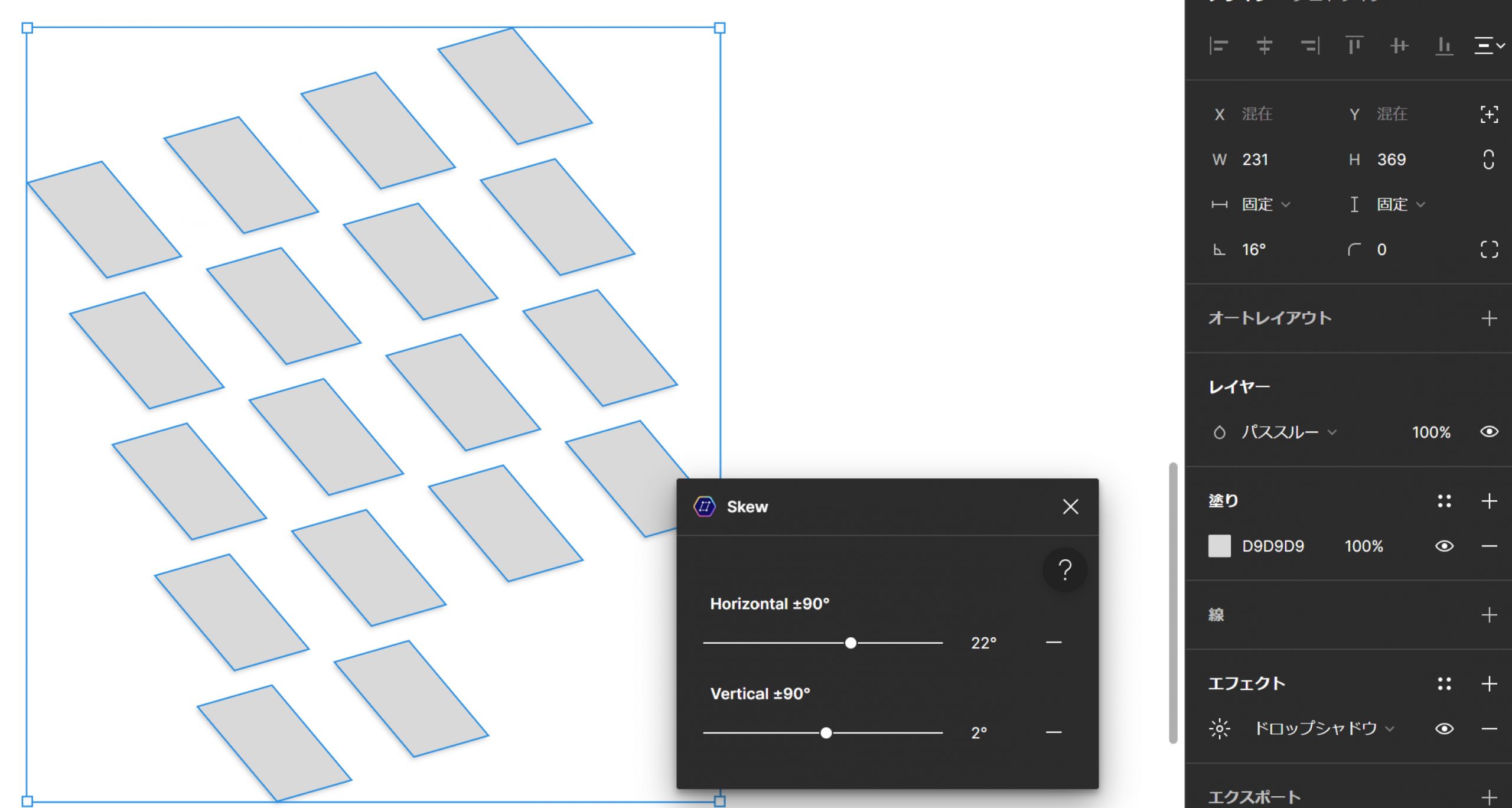
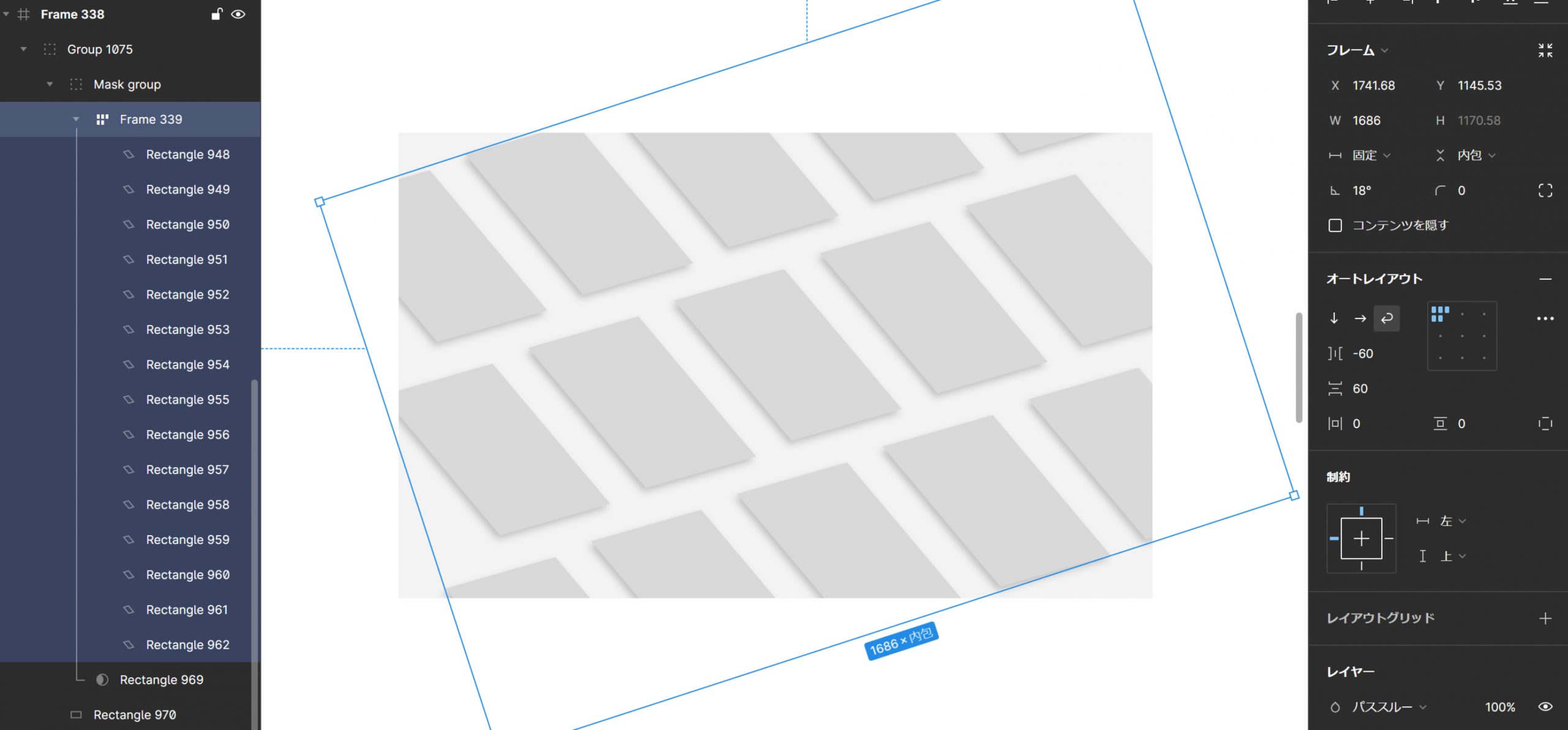
角度をつけていきます。

水平、垂直方向をバーを動かして簡単に調整できました!
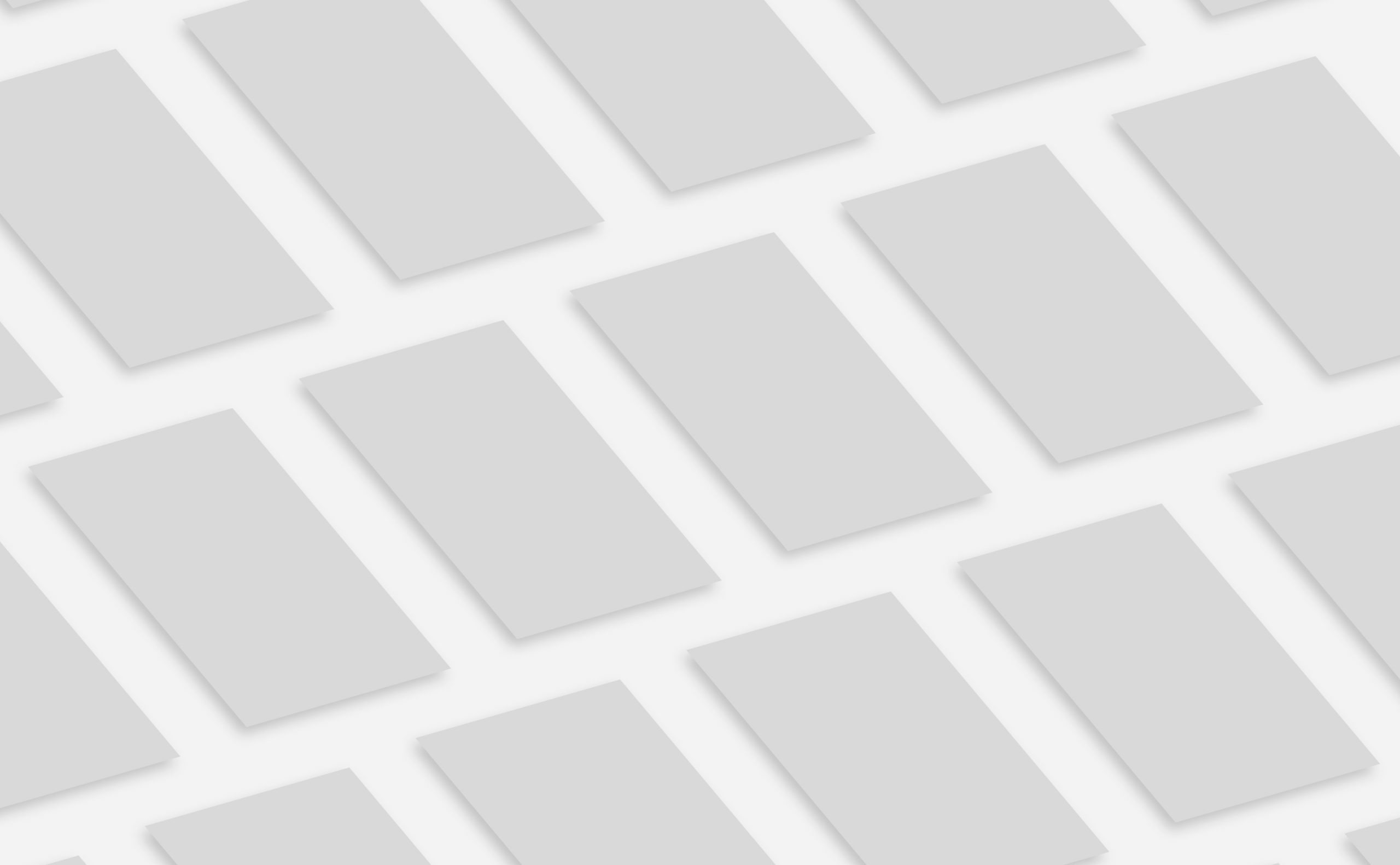
いい感じに遠近感が出ました。
このままでは隙間が空きすぎているのでオートレイアウトの間隔や枚数を調整していきます。

最後に画像として使うサイズでマスクを作成。
それっぽいモックアップの完成です!

実際にショップカードで作成したものがこちら!

モックアップというとillustratorやPhotoshopで作成することが多いですが、
Figmaのみでささっと作ることができました!
あまり質感にこだわらず、短時間でさくっと作りたい場合に便利なのではないでしょうか?
以上、斜体プラグイン「Skew」を使ったショップカードのモックアップ作成でした。
次回はパンフレット編です。