あまり食べていないはずなのになぜか体重が増える小倉です。
今回はWebフォントの話題です。
ユーザーのPCにインストールされていないフォントでも指定したフォントをWebページに表示することが可能になり、大変便利です。
デザインに合わせて使用できる上に、レスポンシブ対応もしやすかったり、画像の差し替えなどよりメンテナンスも楽だったりと今や欠かせない技術になりましたね。
とはいえ、日本語にはひらがな、カタカナ、漢字と文字の数が多いためアルファベットのみのフォントに比べるとまだまだ数は少ないのが現状です。
そんな中、Googleが無料で使用できる日本語フォントを9種類を公開しました。これは嬉しい上にありがたいですね!
今回は公開されているフォントをそれぞれ見ていきたいと思います。
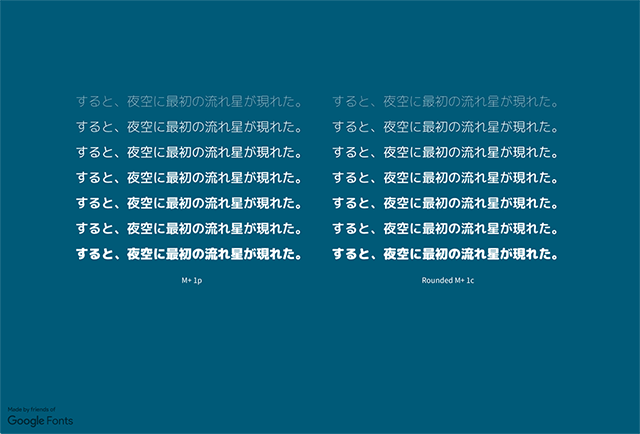
1.M+ 1p

森下浩司
ベーシックで汎用性の高いフォントですね。
太さを7段階に変更できるので、見出しと本文で太さを変えて使用するなどすると統一感もあり便利です。
2.Rounded M+1c

自家製フォント工房
上記のM+1pに丸みがつき、全体的に柔らかい印象なっていますね。
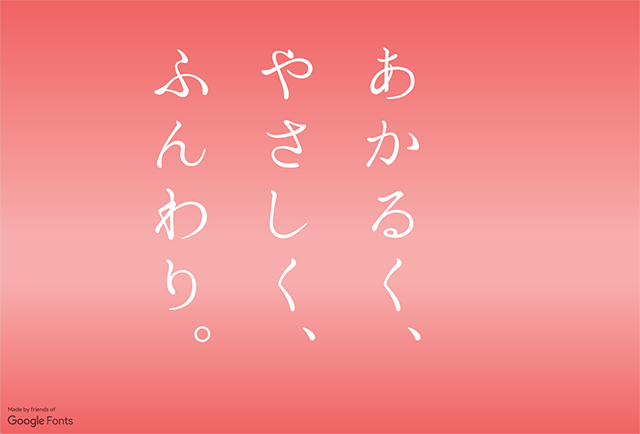
3.はんなり明朝

中井良尚
こちらは筆文字のような墨の溜まりや筆の運びでできたような繋がりもあって上品な印象のある明朝体です。
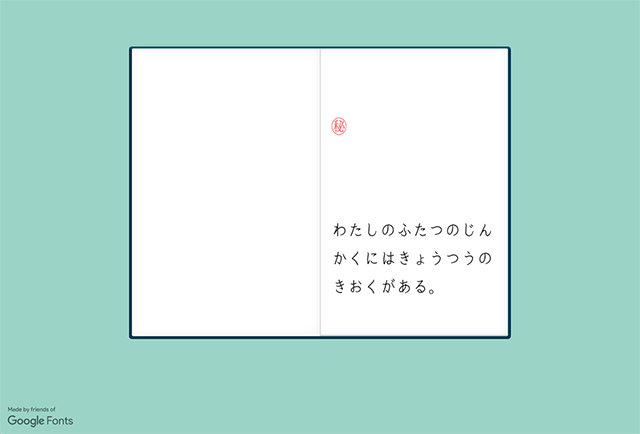
4.こころ明朝

中井良尚
ボールペンで書かれたような手書き感のあるフォントです。
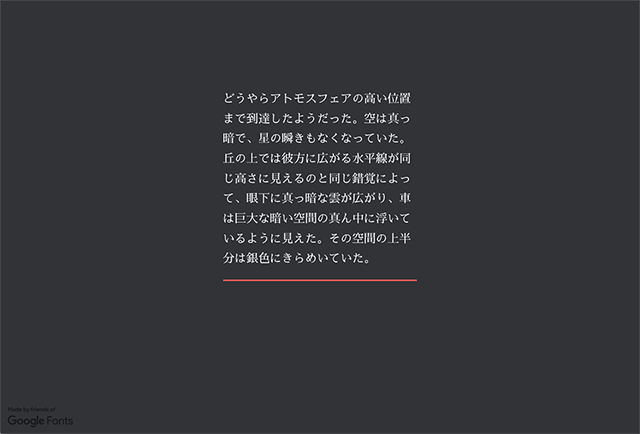
5.さわらび明朝

mishio
かっちりとしていて写真を引き立てるキャッチコピーなどに使用しても見栄えがしそうなフォントです。
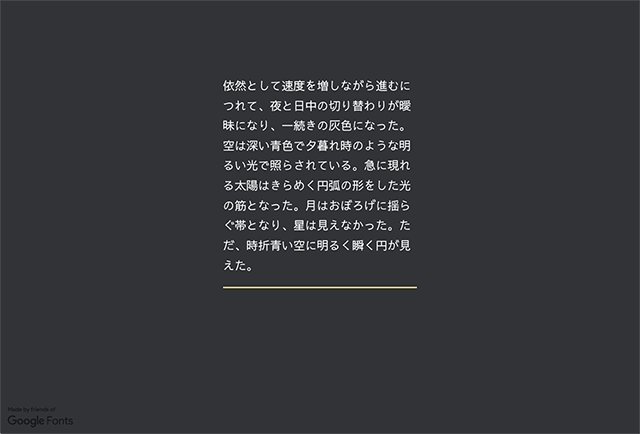
6.さわらびゴシック

mishio
こちらも汎用性が高く、可読性の高いフォントですね。
きっちりと呼んでもらいたい箇所に使用するとよさげです。
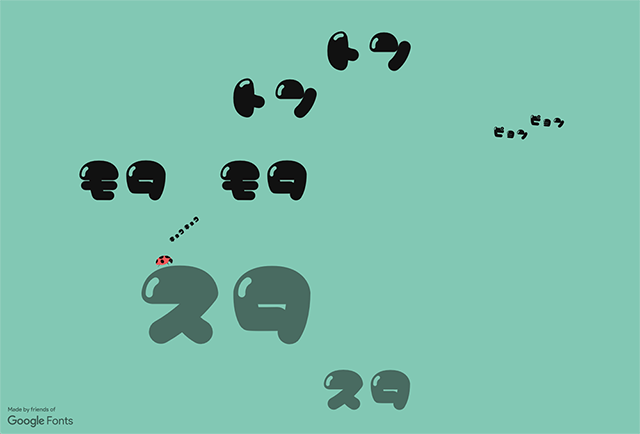
7.ニクキュウ

中井良尚
今までと打って変わって非常にポップなフォントです。
使い所はかなり限定されそうですが、うまく使用すればインパクトがありそうですね。
8.ニコモジ

ku-ku(Do-Font)
こちらも丸みがあり、可愛らしいイメージのフォントです。
ポップなイメージのサイトで見出しなどに使うと映えそうです。
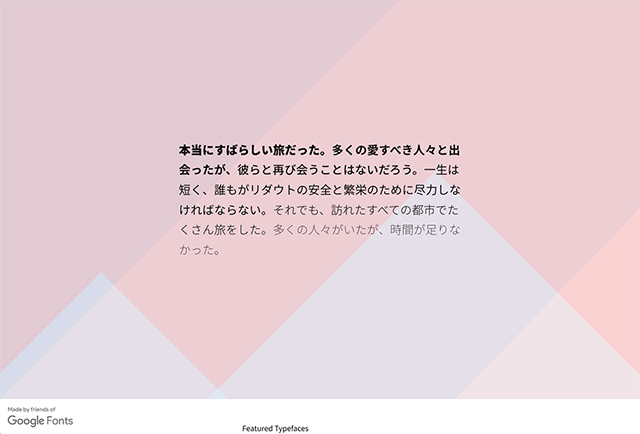
9.Noto Sans Japanese

西塚涼子
以前から公開されているGoogleとAdobeが共同開発したNoto Fontの最新版というところでしょうか。
いろいろなサイトで使用されているのを目にしますし、日本語Webフォントのスタンダードになりつつありますね。
※Adobeでは「源ノ角ゴシック」という名で提供されています。
まとめ
今後も日本語のWebフォントがますます増えてデザインにバリエーションが増やせるようになっていくといいですね!