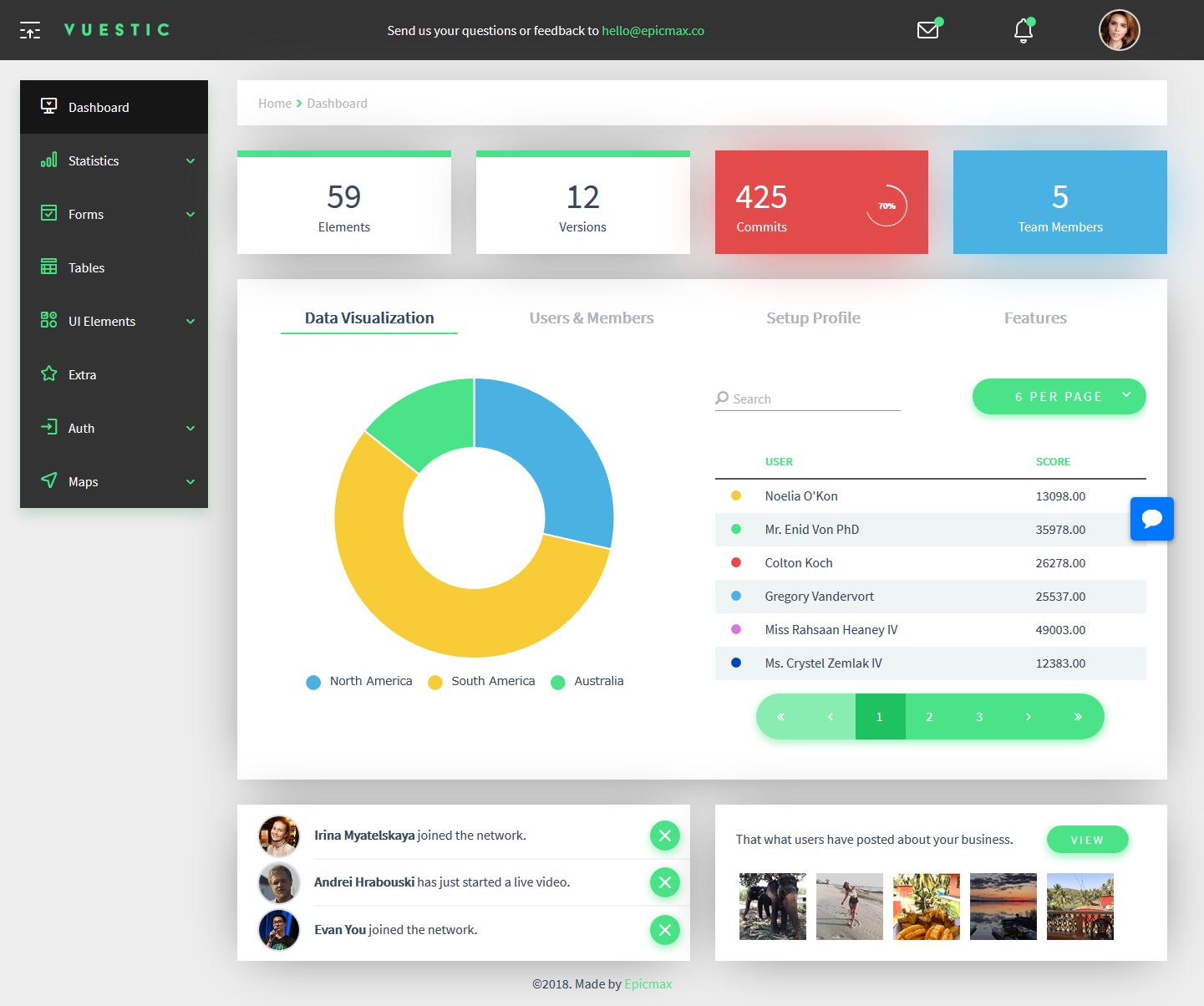
今回、私がご紹介するのはVue.jsを利用した管理画面のVUESTICです
1. VUESTICとは?
Epicmaxが開発を行っている管理画面テンプレートです。
Vue.jsを利用したSPA(シングルページアプリケーション)となってます。
レイアウトのベースには、Boostrapが利用されているためレスポンシブにも対応しており構築も簡単に可能です。
組み込むことが出来れば、在り来たりな色気のない管理画面がゴージャスな構成へと変貌を遂げることでしょう。
2. 使い方
VUESTICはGithubで管理されています。
以下のURLからダウンロードまたは、クローンすることで利用できます。
epicmaxco/vuestic-admin
https://github.com/epicmaxco/vuestic-admin
3. UIライブラリ
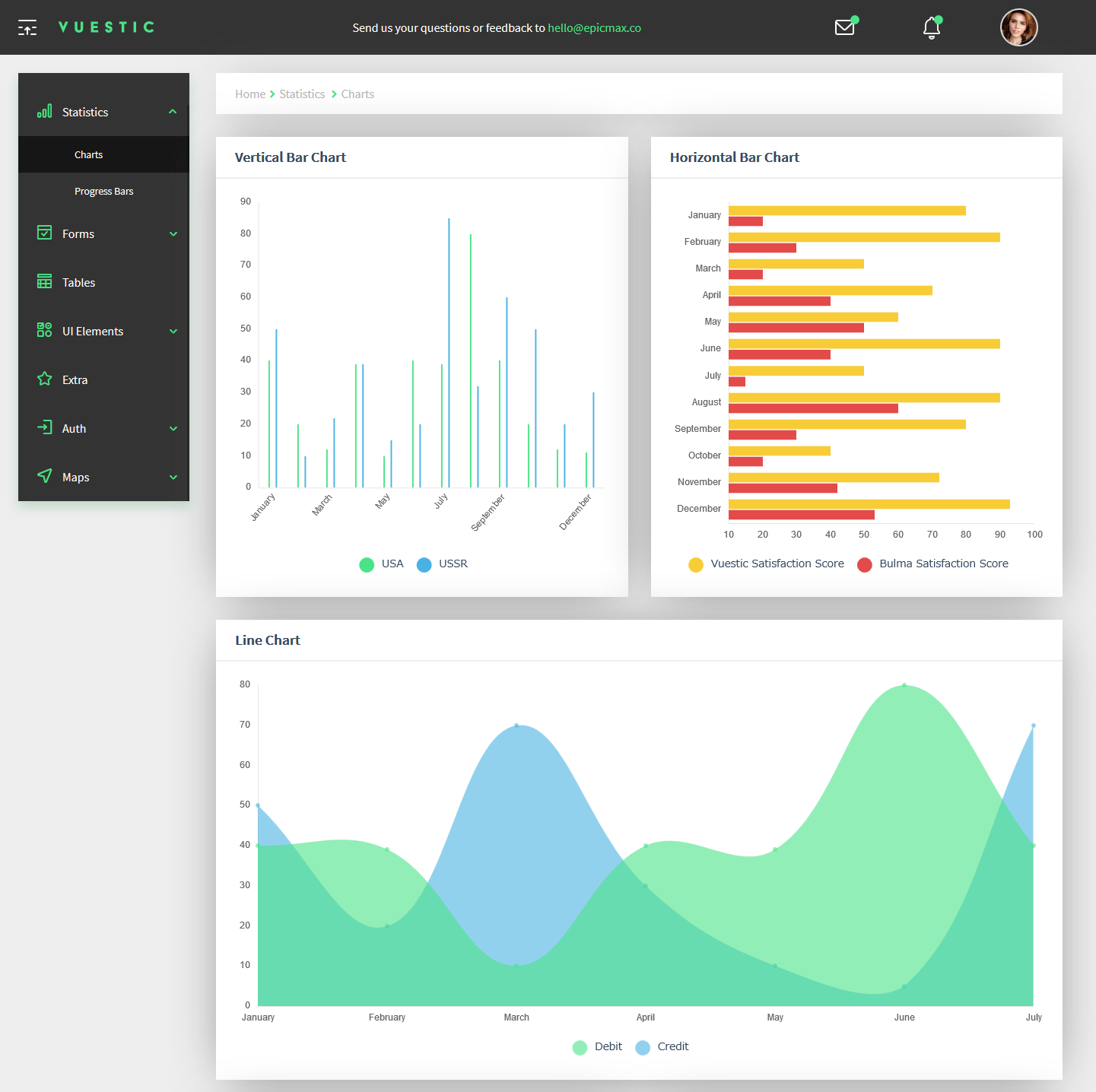
3-1. グラフ
Chart.jsを利用した様々なグラフが表示できます。

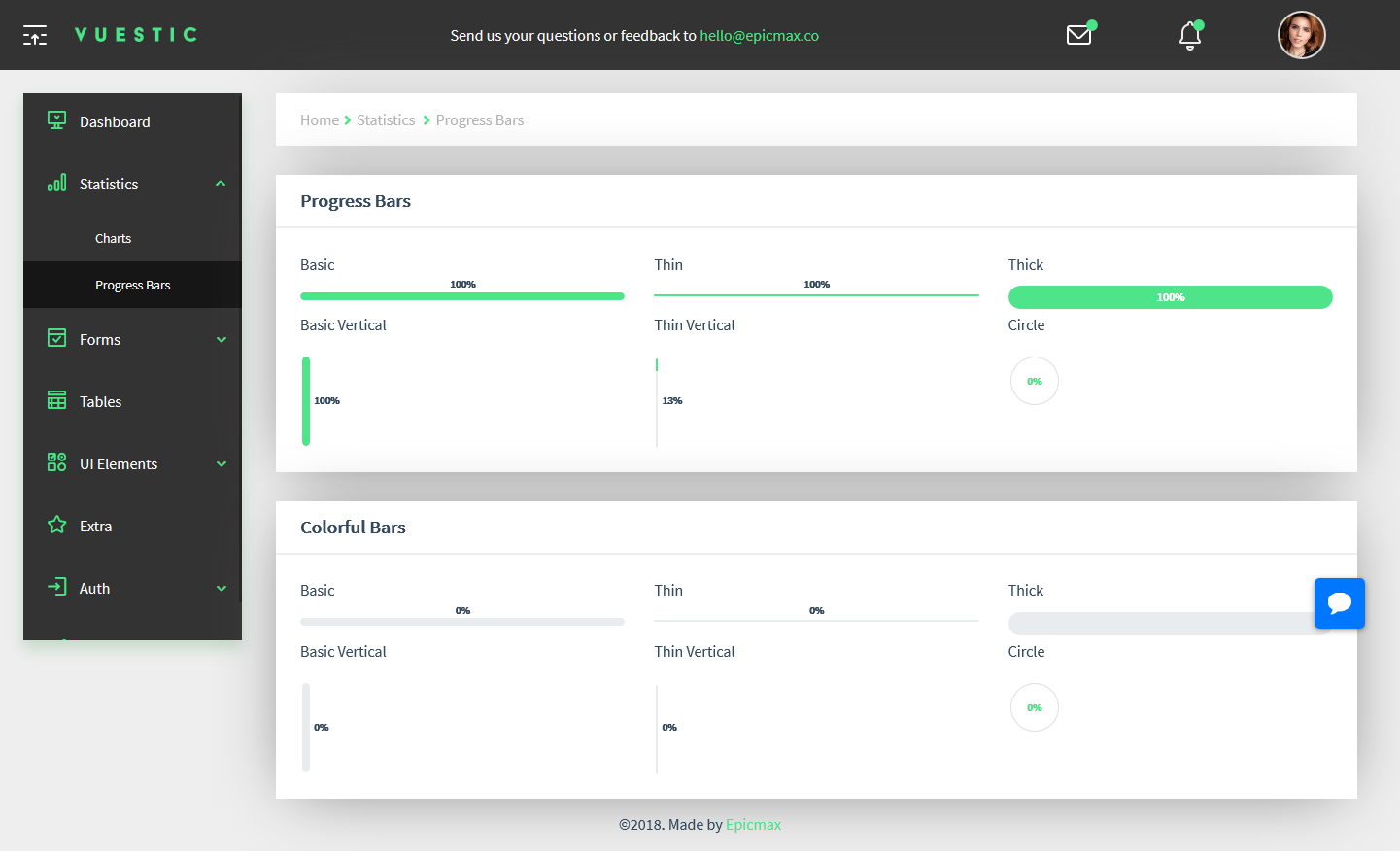
3-2. プログレスバー
ローディングなどに利用できるプログレスバーが用意されています。

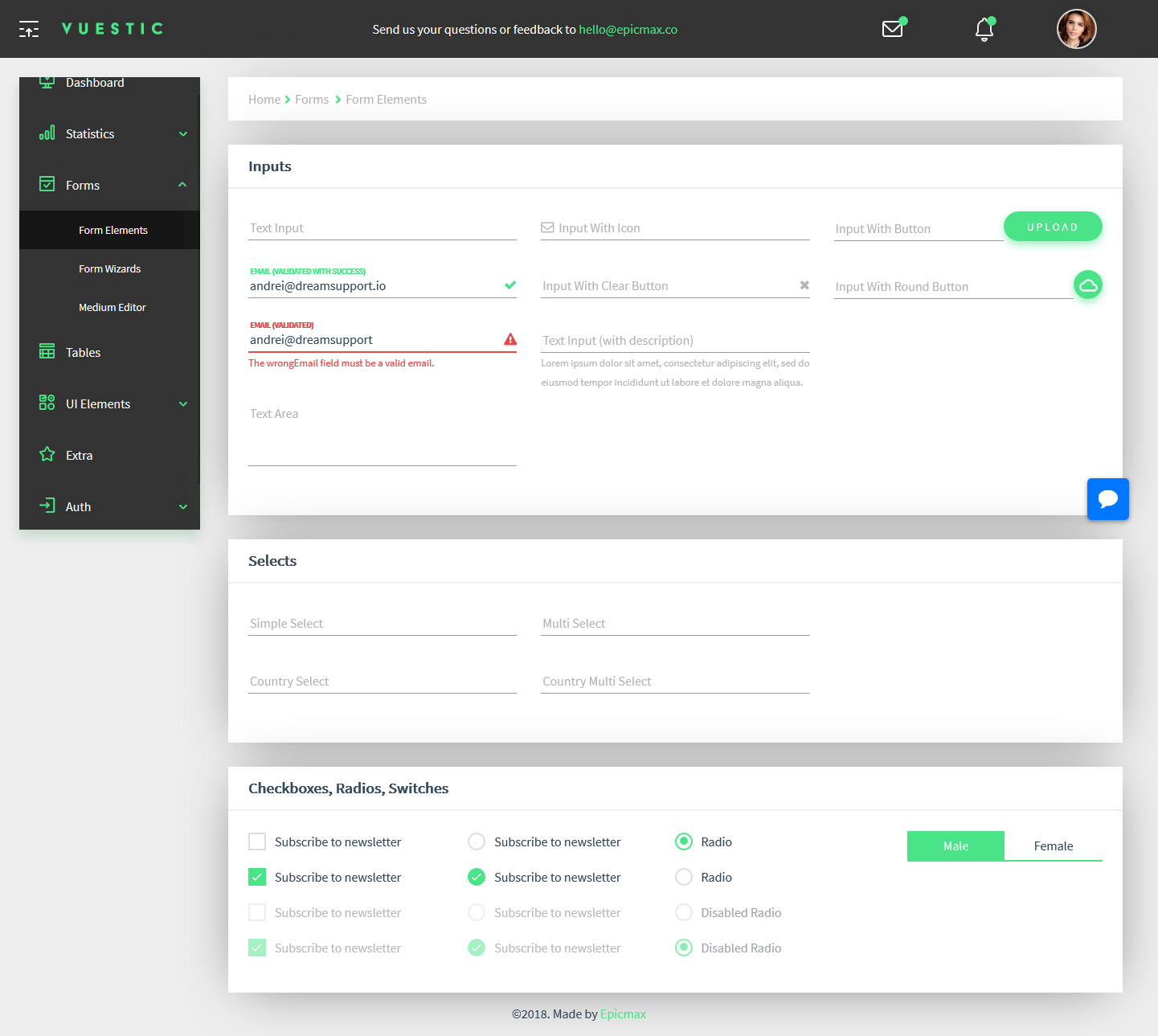
3-3. フォーム
当然ながらフォームも用意されています。

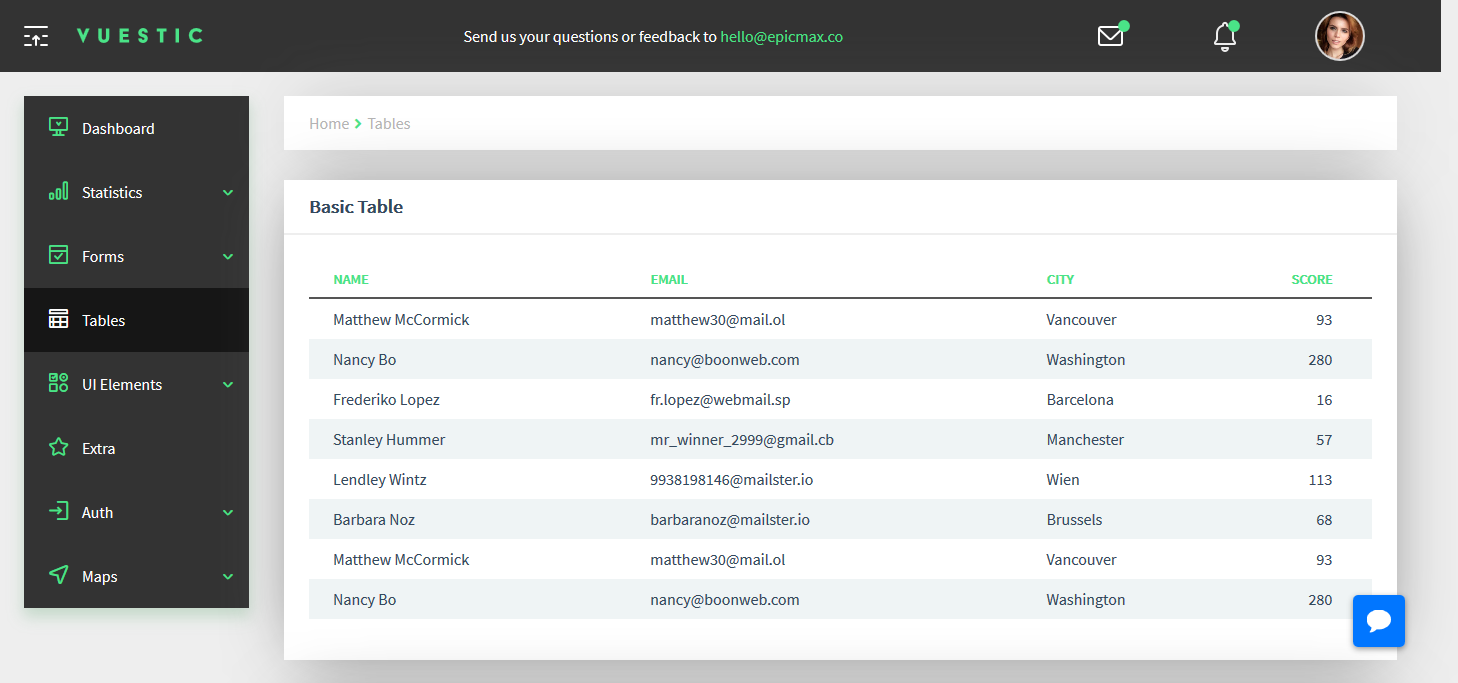
3-4. テーブル
テーブルもきれいな表示ですね!

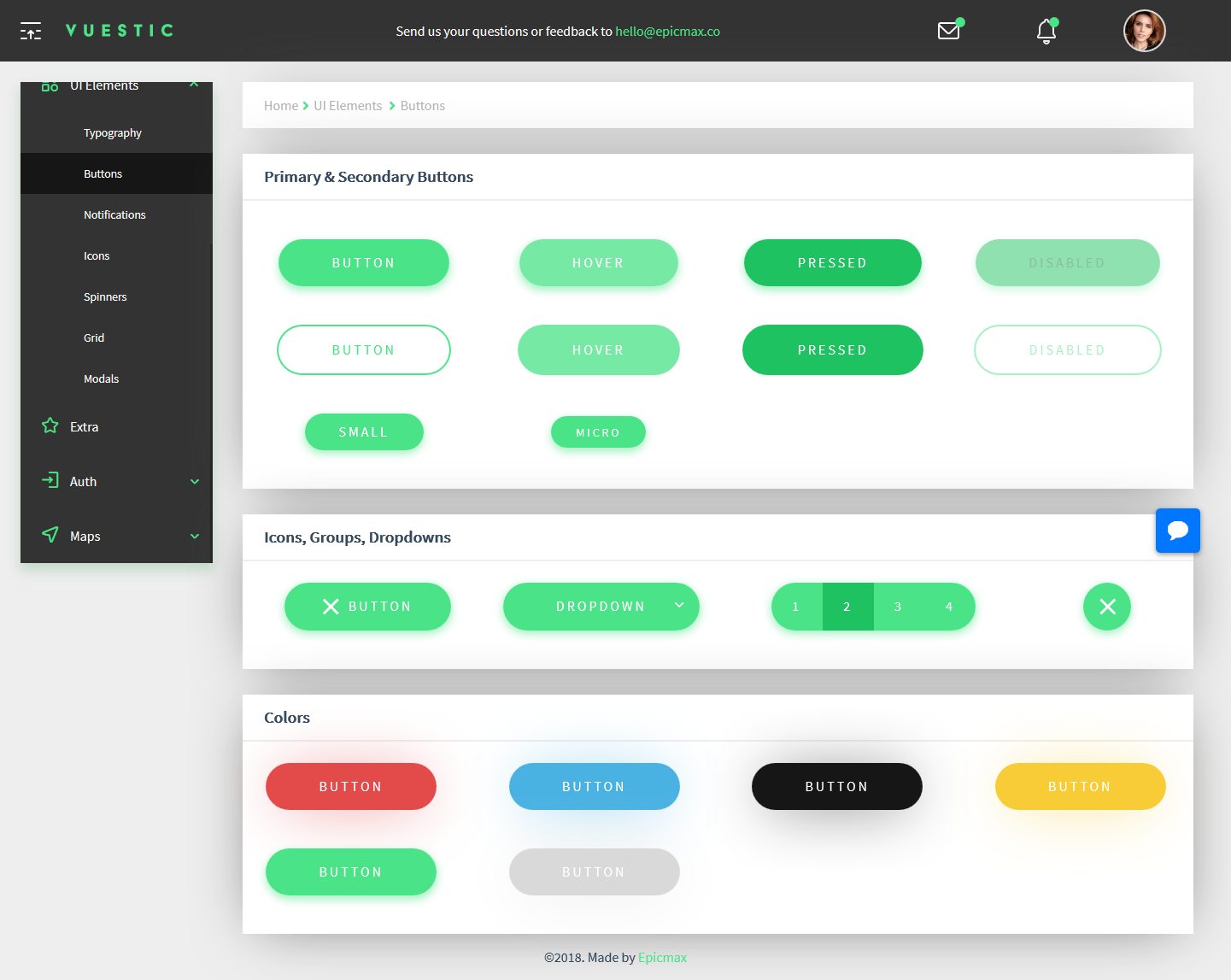
3-5. ボタン
ボタンなどはBootstrapベースと言う事で、単一でも複数でも対応可能です。

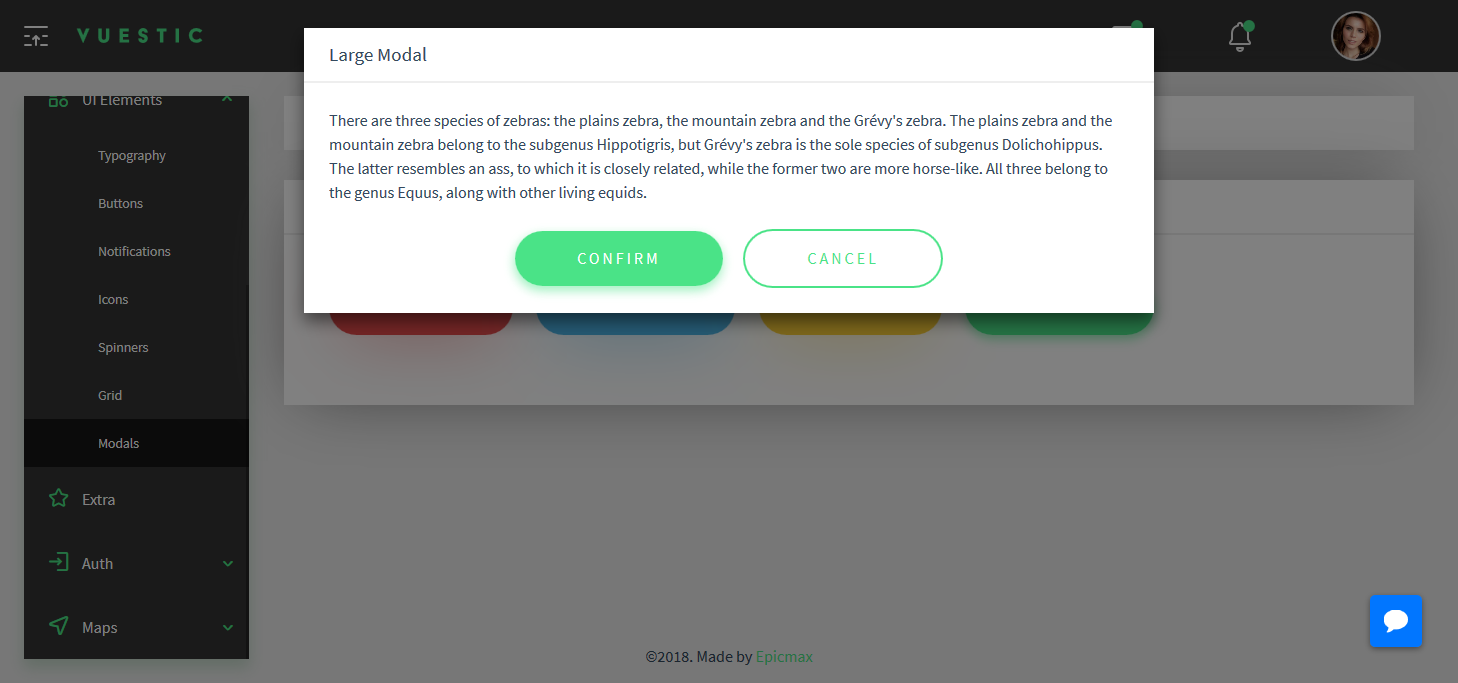
3-6. モーダル
画面の配色と同じテイストのモーダルです。

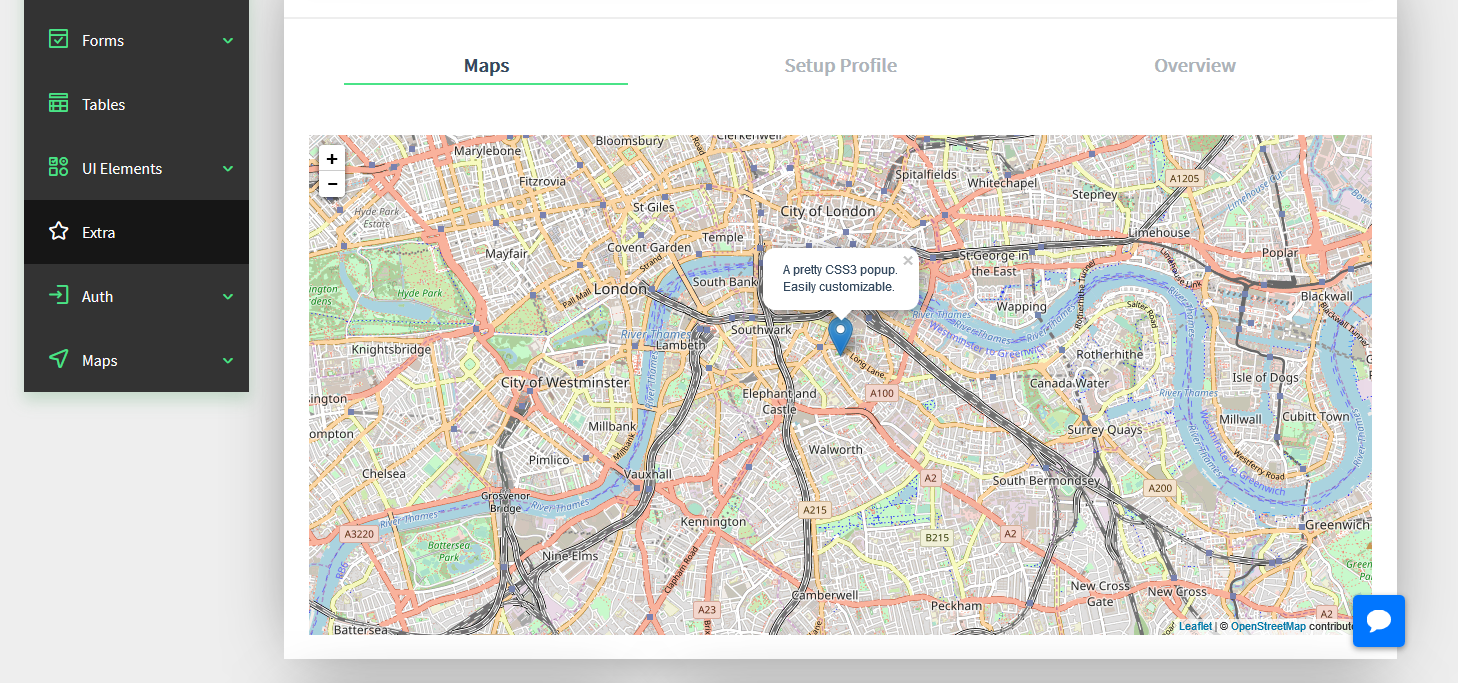
3-7. Googleマップ
マップ組込みのサンプルも用意されています。

まとめ
今回紹介したのはUIライブラリの一部です。
これ以外のUIライブラリやログインページ、サインアップページのテンプレートもサンプルとして組み込まれています。
これだけの内容のものが、MITライセンスなので無料+自由につかうことができます。
さらに作り込まれたソースコードは眺めるだけで、Vue.jsの使い方やSPAの実装方法も学べそうです。
デザインの良し悪しは人それぞれでしょうが、UI的な使いやすさについてはそこまで大きな違いはないはずです。
使いやすさを実装する時間を短縮する目的としても、今後のWebアプリケーションで利用される技術になっていくと思われるSPAを使うきっかけとしても、VUESTICを使ってみるのも良いのではないでしょうか?