当企画では、設計が優れたサイトを毎回チョイスして構成を解析します。対象のサイトから良い部分を吸収して、今後の提案に組み込んでいくことを目的とします。
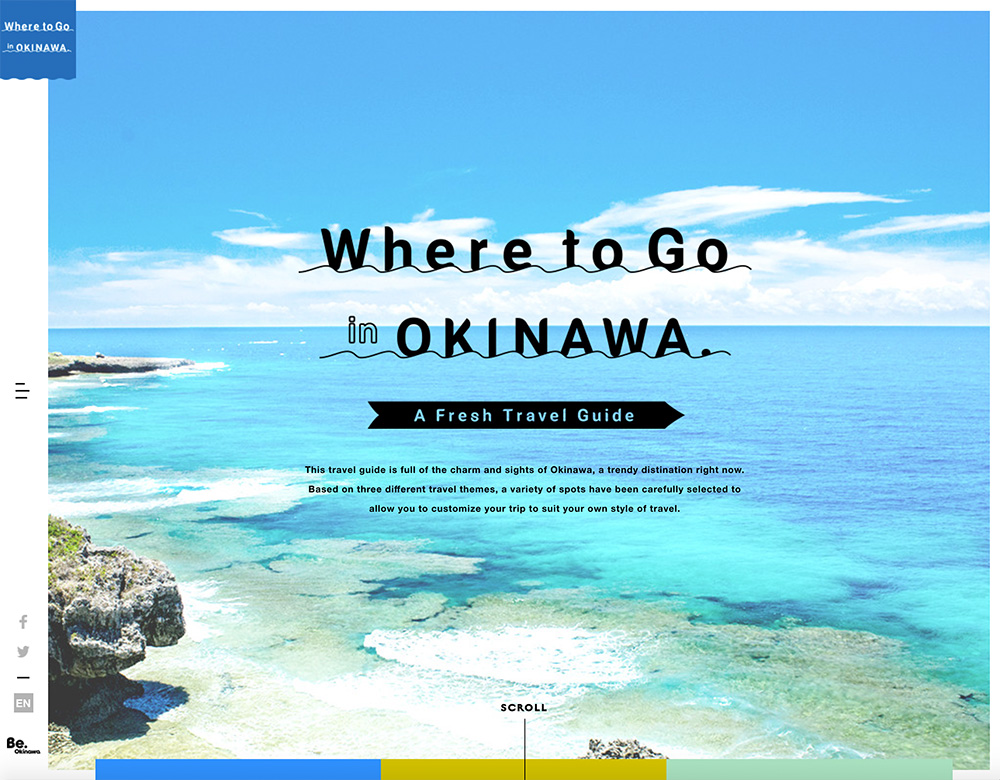
今回の題材は、海外にむけた沖縄各地の情報サイト『Where to Go in OKINAWA』です。
http://beokinawa-pr.jp/guide/index.html

まず、当サイトから見て取れる情報をまとめてみました。
サイトの目的
- 沖縄のアクティビティの魅力を伝えて、各地に訪問してもらう。
- それぞれの場所の魅力を伝えて具体的な行動イメージを持ってもらい、沖縄に訪問してくれる人を増やす。
ターゲット
- 沖縄の旅行をすでに決めていて、どこに行くか検討している人々。
- 沖縄に興味を持ち、旅行を検討している海外の人々。
サイトタイトル「Where to go okinawa」から、すでに沖縄に来ることを決めている人がメインターゲットと見受けられます。まだ訪問を決めていないユーザー向けに、場所とアクティビティにフォーカスして魅力を伝えて、沖縄に訪問してくれる人を増やすという目的も設定されています。
サイト構成
誰にでもルールが伝わるUI
当サイトの導線は3つのカテゴリから好みを選ぶ、カテゴリに属する一覧から場所を選ぶ、詳細ページを見る。そしてお気に入りがあれば★マークにチェック、あとからmypageで比較。ほぼこれだけでサイト利用方法の90%を把握していると言ってよいでしょう。仮にネットリテラシーが高くなかったり、言葉がわからなかったとしてもサイトを利用できます。



テキストがなくてもコンテンツがなりたつフォトディレクション
各場所やアクティビティには、サムネイルだけでも魅力が伝わるような写真が用意されています。写真の選択が練られており、各地の魅力を5枚の写真で的確に伝えています。以下にいくつか例をあげます。
 『Yoga event at a majestic World Heritage Site』
『Yoga event at a majestic World Heritage Site』
http://beokinawa-pr.jp/guide/article14.html
不思議な雰囲気を持つ移籍前でのヨガ。ページ内の2枚の写真だけで当アクティビティがどこで何をやるのかはもちろん、空気感も伝わります。

『Try traditional Okinawan karate』
http://beokinawa-pr.jp/guide/article59.html
空手そのものの鍛錬とともに、空手の持つ礼儀正しさといった精神部分も伝わります。
要素を絞り込んだコンテンツ構成
各詳細ページのコンテンツ自体もたいへんシンプルです。リード文とそれに追記するような5行前後のテキスト。写真はアイキャッチのメイン画像のスライド3枚、サブ写真2枚。あとはマップとシェアメニュー、似た場所へのリンクを3つ。
回遊性を高めるためについあれもこれもと追加したくなるところですが、関連リンクをたった3つまでに絞り込んでいます。ユーザーに余計な選択肢を与えないことで、結果的に別ページへの回遊性が高くなっていることが想定できます。
まとめ
UI、デザイン、テキスト。無駄な要素をこれ以上無いところまで削ぎ落としたことで、本当に必要なものが際立っています。プランナーの中で目的とターゲットがブレていないため、プランニングにまったく迷いを感じないサイトに仕上がっているのでしょう。
要素を切り詰めることは、勇気が必要です。考えるほどあれもこれも追加したくなるところですが、そういったものを明快なロジックと決断力で抑えたことが感じられるすばらしいサイトです。