ここ数年で「デザインシステム」という言葉をよく見聞きするようになった方も多いかと思います。
ただ実際には私自身のまわりで本格的に導入しているというケースを聞くこともまだまだ少なかったりします。
デザインシステムの運用は実際のところはどうなのでしょうか。
そこで今回はデザインシステムを構築・導入をするとなった場合に一体どういったメリット、デメリットがあるのかをまとめてみました。
デザインシステムの概要
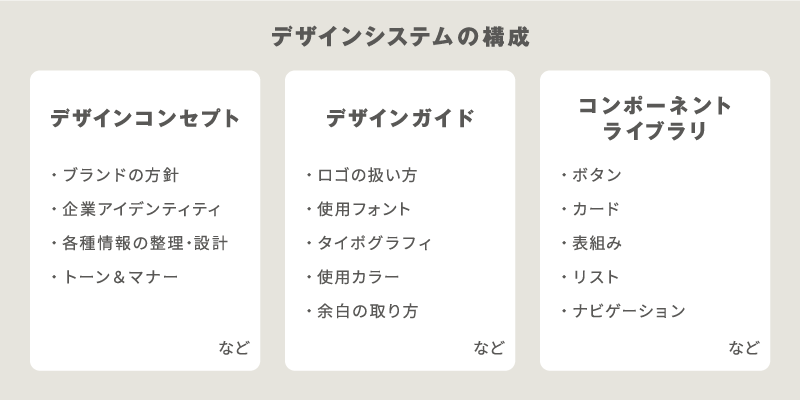
デザインシステムとは、
・デザインコンセプト:トンマナ、デザインの指針など
・デザインガイド:タイポグラフィ、余白、カラーなど
・コンポーネント:ボタン、ナビゲーション、フォームなどの各種パーツ
などをベースとしてウェブサイトのデザインの一貫性を保つための仕組みのことです。
同じウェブサイト内なのにページによって
「ボタンのあしらいが違う」「使用しているフォントが違う」「配色が違う」「レイアウトに統一感がない」
など見た目やユーザビリティに一貫性がないのはウェブサイトの「信頼感」という部分に大きな影響が出てきてしまいます。
そこで統一されたデザインで運用できるようにルールや仕組みを設けることでウェブサイトのクオリティや一貫性を担保するのが「デザインシステム」なのです。

導入することで得られるメリット
①デザインの一貫性が保たれる
概要でもご説明したようにウェブサイト全体でのデザインの一貫性を担保することができるのが最大のメリットです。
また、デザインというものはどうしても属人的になりやすい側面があります。
担当だったデザイナーが途中で代わるなどの運用状況の変化、複数のデザイナーやエンジニアが関わるような大規模なウェブサイト運用の際にもしデザインに関するガイドやルールがないと「あしらいが違う」「配色が違う」といったケースを引き起こしてしまう要因となってしまいます。
デザインシステムを導入することでデザイナーによる属人化を防ぐことができ、さらにはデザイナーを介さずともコンポーネントの組み合わせだけでページを作成することが可能なケースが出てくるのです。
②修正、変更、追加などのメンテナンスの作業コストを下げられる
ウェブサイトの規模が大きくなればなるだけ変更や修正を必要とする場面では作業コストがかかってしまうものです。
しかしデザインシステムを導入し、要所要所をコンポーネントで構成しておくことでそのコンポーネントにのみ変更、修正を加えることが可能となり、ウェブサイト全体を一括で変更、修正を行うことが可能になります。
③コンポーネントがあることで横展開ができる
ベースとなるコンポーネントがあればデザインコンセプトやデザインガイドを別途設定することでコンポーネントを流用する事が可能となり、新たな別のウェブサイトを構築する際のコストを下げることが可能です。
導入のデメリットまたは導入しなくてもいいケース
①デザインシステムの構築には時間がかかる
「デザインコンセプト」「デザインガイド」「コンポーネント」
これらを策定し、構築するまでにはそれなりの時間、作業のコストがかかってきます。
②どこまでをルール化するかの線引きが難しい
デザインに関するルール等をどこまで設けるかという線引きは各企業によってかなりマチマチです。
あまり詳細にルールを設けてしまうと
- ユニークなレイアウトを作れないなどデザインに融通が効かなくなる
- 決まったコンポーネントしか使用できないため単調なレイアウトのページしか作れない
などの問題が起きますし、逆にルールがゆるすぎても
- コンポーネントのパターン数が無駄に増えすぎてしまう
- コンポーネントが多いと一括の変更や修正が難しくなり、メンテナンス性が悪くなる
などの問題が発生します。
そしてこれらのルール決めるためには1で述べたように策定するまで協議を重ねる時間が必要となるため、結果、時間的なコストがかかります。
③小規模サイトには不向き
先述のようにの3つ構成要素を策定するまでには時間を要するので、LP、小規模なウェブサイトや短期間で終わるプロジェクトなどに導入するのは策定の工数や費用感などのコストが見合わず、逆に効率が悪くなってしまう場合があります。
デザインシステムで解決できること
デザインシステムを導入することでデザインの一貫性、メンテンナンス性の向上、横展開でウェブサイトの構築が可能になるなどといったあらゆる面でメリットが存在します。
株式会社12Gridではデザインシステムの導入、運用を検討されている方のご相談をお待ちしております。
御社に最適なデザインシステムの運用をご提案させていただきます。