私がご紹介するのはイギリスのホテルサイト(ペンション)の紹介です。
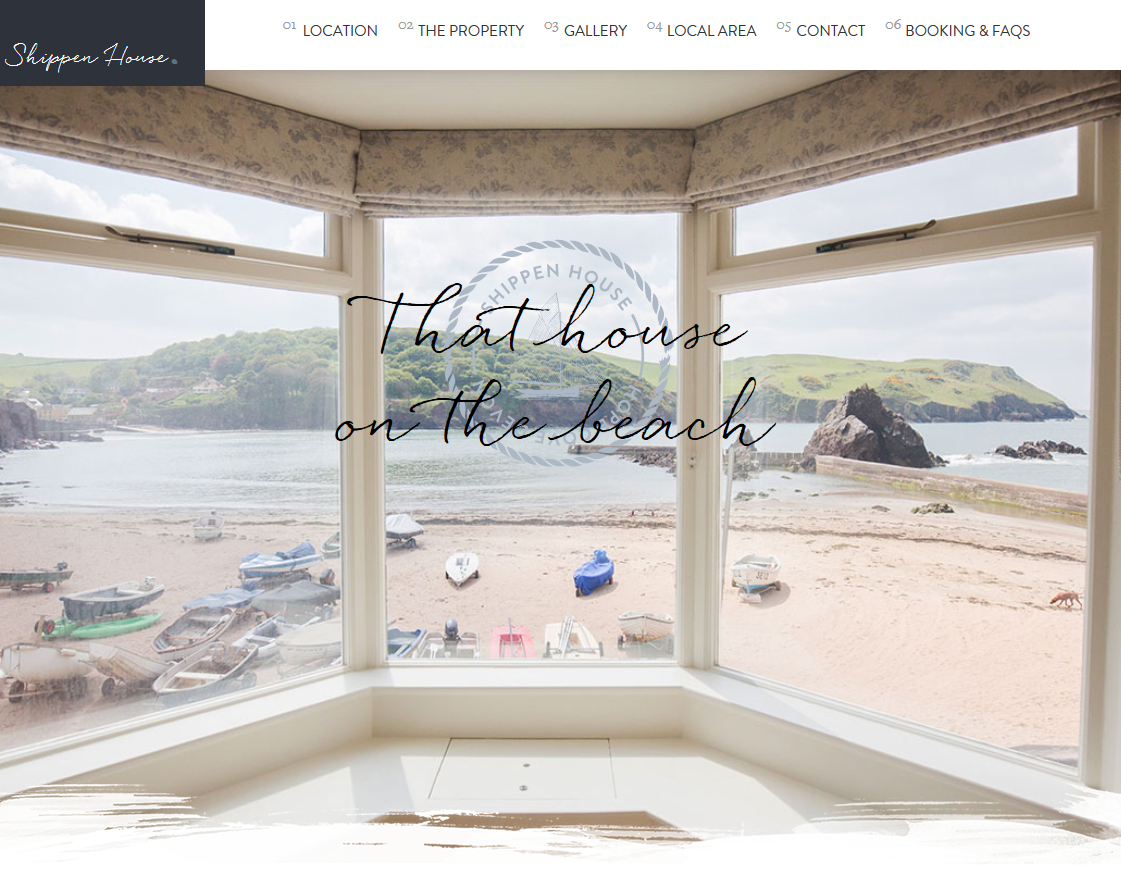
Shippen House
http://thathouseonthebeach.com/
5年に1度は海外旅行に行きたい私ですが、英語は中学生レベルで止まっているので海外に持っていく武器は「さんきゅー!」だけです。
が、ホテル探しはそうもいかない。よさげなところを探しては翻訳をかけ、を繰り返し疲弊します。
結局サイトを巡るときは10秒ほどトップページや画像を見て次へとなってしまいます。
(喋れないのにツアーは嫌。・・・私だけじゃないですよね)
そんなユーザにもしっかり魅力を伝えてくれるサイト構成になっています。
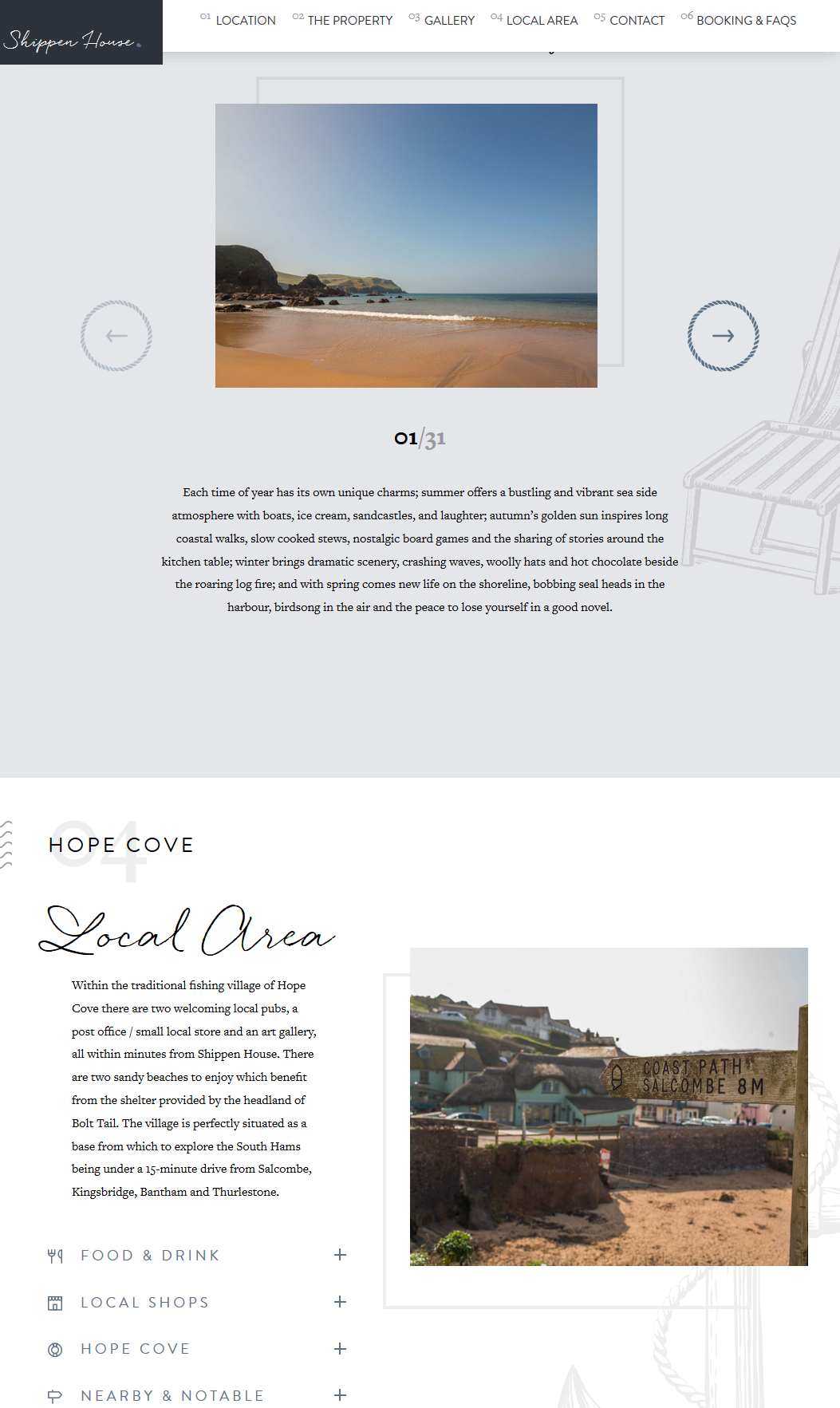
1.ファーストビュー
ここを訪れたときにどんな風景に出会えるかが瞬間的に伝わります。サイト用に飾らず普段の雰囲気であろうことが感じられる素敵な写真です。
2.フラットデザイン
サイトによってはアニメーションや大量の画像、動画を配置することでページ遷移が遅いことがよくあります。
フラットデザインにする事でストレスなく閲覧者が必要な情報を得られるよう導線を引いてくれています。

またフラットデザインで重要になるコンテンツの配置順も、初めての宿泊者がペルソナに設定されおり、閲覧順に関して違和感を与えないよう構成されています。
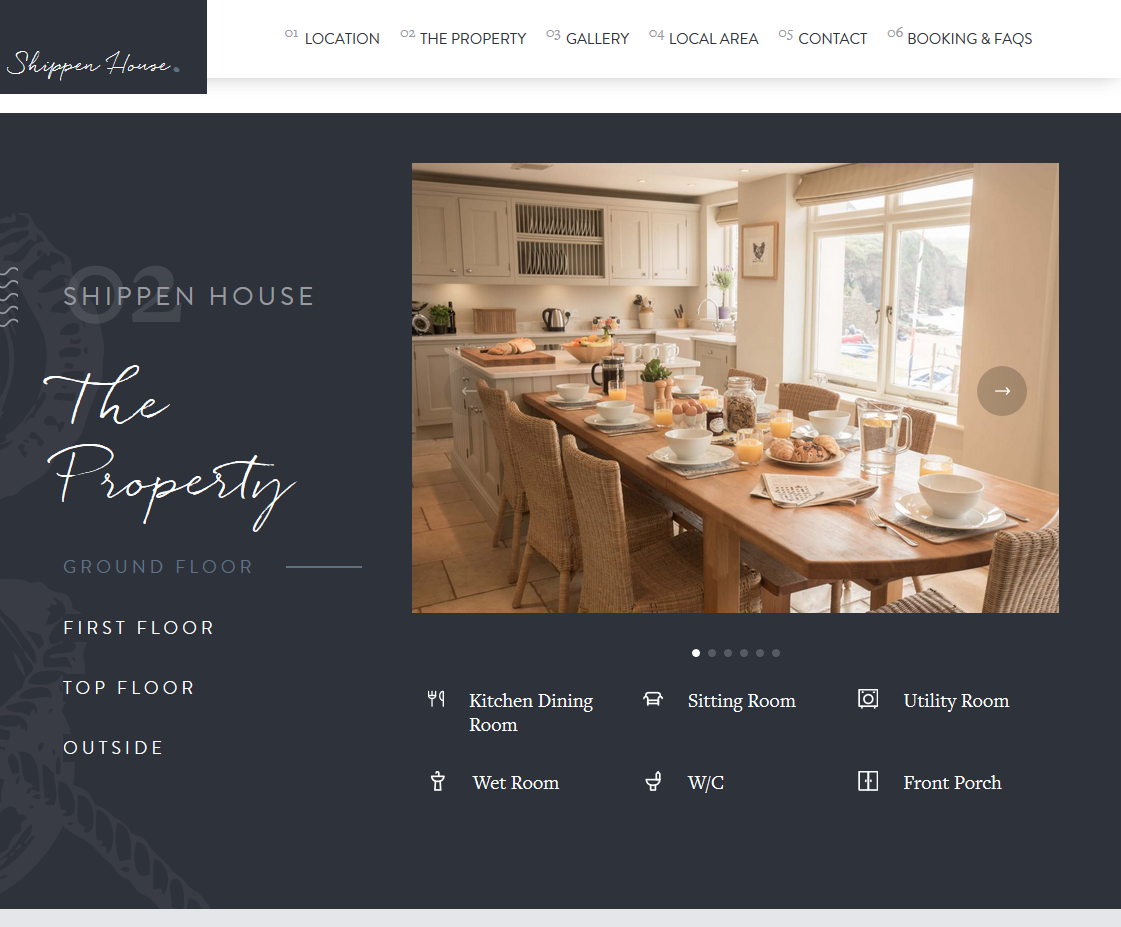
3.施設情報の見せ方
求められる情報量が多く雑多になりがちな部分です。ホテルの宿泊サイトを巡ると激しい箇条書きのページに飛ばされたりページ遷移を繰り返すなんてことがよくありますが、スライドショーを交えてシンプルに収められています。

同様にもっと詳しく知りたい人向けのFAQsは窮屈さを感じさせないようページ下部に設けられています。

まとめ
さっと見ただけで魅力の大半は伝わってきますよね。
情報を発信する側に立つとより多くの魅力を知って欲しくてつい情報を詰め込んでしまいます。それが逆に閲覧者のストレスになり離脱率をあげてしまっては本末転倒です。
閲覧者のニーズに向き合いデザインをよく検討されたのが感じられます。
英語が読めないユーザーにも3分で魅力を伝え、行きたい思いに駆らせるプロの仕事です。
サイト多言語化に追われる経営者さんにもぜひ見ていただきたいサイトです。
閲覧者のニーズに向き合いデザインされているShippen Houseさんのご紹介でした。
あ~旅行に行きたい!