昨今よく耳にする「デザインシステム」。
導入を検討中という方々も多いのではないでしょうか。
そこで今回はデザインシステムとはなんぞや?という概要と実際に導入してみた事例をご紹介しようと思います。
デザインシステムとは?
デザインシステムとは、
・デザインコンセプト:トンマナ、デザインの指針などをまとめたドキュメント
・デザインガイド:タイポグラフィ、余白、カラーなどルールをまとめたもの
・コンポーネント:ボタン、ナビゲーション、フォームなど各種パーツをコード化して管理ツールでまとめたもの
これらを一式揃えた仕組みのことを「デザインシステム」を呼んでいます。
デザインシステムを導入するとどうなる?
導入する最大のメリットはやはりウェブサイトのデザインの一貫性を保つことができることです。
プロジェクトの規模が大きくなるとデザイナーやエンジニアが複数人関わってくる状況になるかと思います。
こういう場合にもし共通の認識、ルールがないとデザインもコードも同じようでちょっとづつ違うパーツが乱立してしまう現象が起きてしまいがちです。
しかし、デザインシステムを導入しておけばデザインもコードも属人化をすることを防ぐことができ、たとえ途中から加わったスタッフがいたとしても全く同じコンポーネントを使用することが可能となります。
共通化されたコンポーネントを使用しておけば修正や変更が発生した場合にもコンポーネント単位で調整することができるため、サイト全体に一括で反映することができるようになり、メンテナンス性が向上し、作業の効率化も高まります。
デザインシステム構築に必要なツール
デザインでパーツ作成をするのはFigmaが最適です。
ウェブサイトの作成に特化したソフトなので、Figma内でコンポーネントの作成できます。
バリアブル機能などを活用してホバー時の変化やアニメーションなどを登録しておけるので、エンジニアも挙動を把握することが可能です。
Figmaのデザインファイルを基にエンジニアがコード化したコンポーネントはStorybookへ登録していくのが便利です。
ブラウザからもコンポーネントが閲覧でき、リストの中から探す、挙動の確認(ホバーやアニメーションなど)、コードのコピーを行うことができます。
デザインシステムの導入事例
ここでは実際にデザインシステムをどのように導入してみたのかをご紹介してみようと思います。
某所で季節ごとにイベントが年4回行われていて、その各イベント用のウェブサイトのデザインと構築をしてほしいとのご依頼でした。
各イベントの掲載情報を精査してみたところ、サイトマップ的にもコンテンツの構成もほぼ同じ形で対応が可能であると判明しました。
このご依頼はデザインシステムをうまく活用すれば季節ごとに横展開して構築することが可能なのではないかと考え、クライアントにご提案させていただきました。
ご提案に了承をいただいた後、共通のパーツの洗い出しや各イベントごとのトンマナなどのデザインガイドを策定して制作に入っていきました。
結果、大枠のベース部分は同じでありながらも全く違うアレンジでテイストも違うウェブサイトを4つ構築していくことができたのでした。
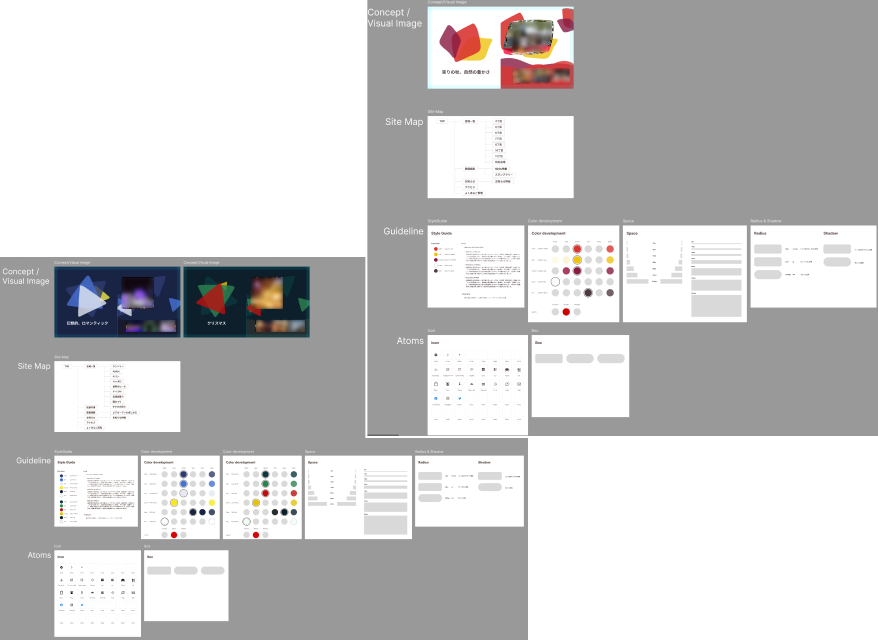
こちらはデザインガイドを作成した際のデザインファイルのキャプチャ画像にになります。
ベースデザインは共通化しつつ、各イベントでデザインガイドは違うものを設定して制作をしました。

まとめ
いかがだったでしょうか。
弊社も上述の案件が手探りながらもデザインシステムを取り入れるきっかけとなったご依頼でした。
デザインシステムを策定するにはそれなりの時間も作業コストも要しはしますが、展開してしまえば作業コストはかなり効率化できたという感触がありました。
株式会社12Gridではデザインシステムの導入、運用を検討されている方のご相談をお待ちしております。
御社に最適なデザインシステムの運用をご提案させていただきます。