はじめに
デザインシステムは、Webサイトをはじめとしたデジタルプロダクト開発における重要なツールです。統一されたデザイン基準や再利用可能なUIコンポーネントを提供し、プロジェクトの一貫したUXと使い勝手の良さを実現します。しかし、その導入には利点だけでなく、柔軟な運用がしにくかったり、導入コストが大きくなりがちなどの短所も存在します。
本記事では、デザインシステムを導入すべきケースと、その範囲をどのように定義すべきかを解説します。デザインシステムのデメリットともいうべき点を把握しておくことにより、より効果的な運用方法をみつける手助けとなれば幸いです。
デザインシステムを使うべきケース
デザインシステムは、特定の状況下で特に有効です。以下に、導入すべき代表的なケースを紹介します。
デザインの一貫性
大規模プロジェクトや複数チームが関与する場合、一貫したデザインが不可欠です。デザインシステムを使用することで、全員が同じガイドラインに従い、統一されたユーザー体験を提供できます。これにより、ブランドの統一が図られ、デザインのばらつきを防げます。
効率化
デザインシステムは、開発のスピードと効率を大幅に向上させます。既存のUIコンポーネントやスタイルガイドを利用することで、ゼロからデザインする手間が省け、コスト削減にもつながります。
ブランド管理
複数のプロダクトやプラットフォームで統一したブランド体験を提供する際、デザインシステムはとても有用です。色やタイポグラフィなどのブランド要素を一貫させることで、ユーザーに同じブランドイメージを提供できます。
デザインシステムはこれらのケースで特に価値を発揮します。
デザインシステムの短所と限界
デザインシステムは多くのメリットを提供しますが、導入や運用においていくつかの短所や限界も存在します。ここでは、主な課題について説明します。
柔軟な運用が難しい
デザインシステムは一貫性を重視するため、カスタマイズや独自性が制限されることがあります。プロジェクトによっては、特定の要件に合わせた柔軟なデザイン制作が必要です。しかし、デザインシステムの枠組みではその自由度が制限されることがあるため、クリエイティブな制作が抑制されるリスクがあります。
導入コスト
デザインシステムの構築と導入には時間とリソースが必要です。特に初期設計には、包括的なガイドラインの作成やコンポーネントの設計が必要であり、そのためのコストが発生します。また、メンテナンスやアップデートにも継続してリソースが求められます。
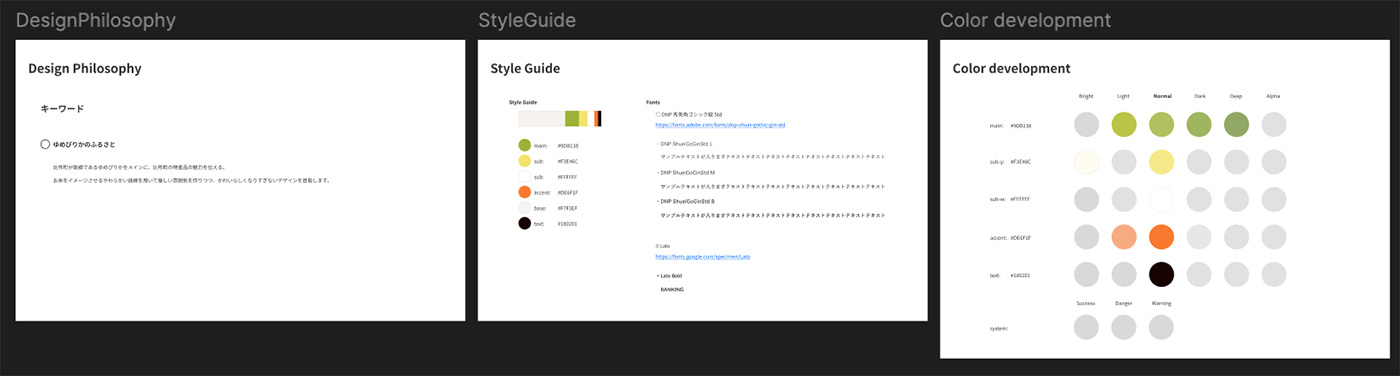
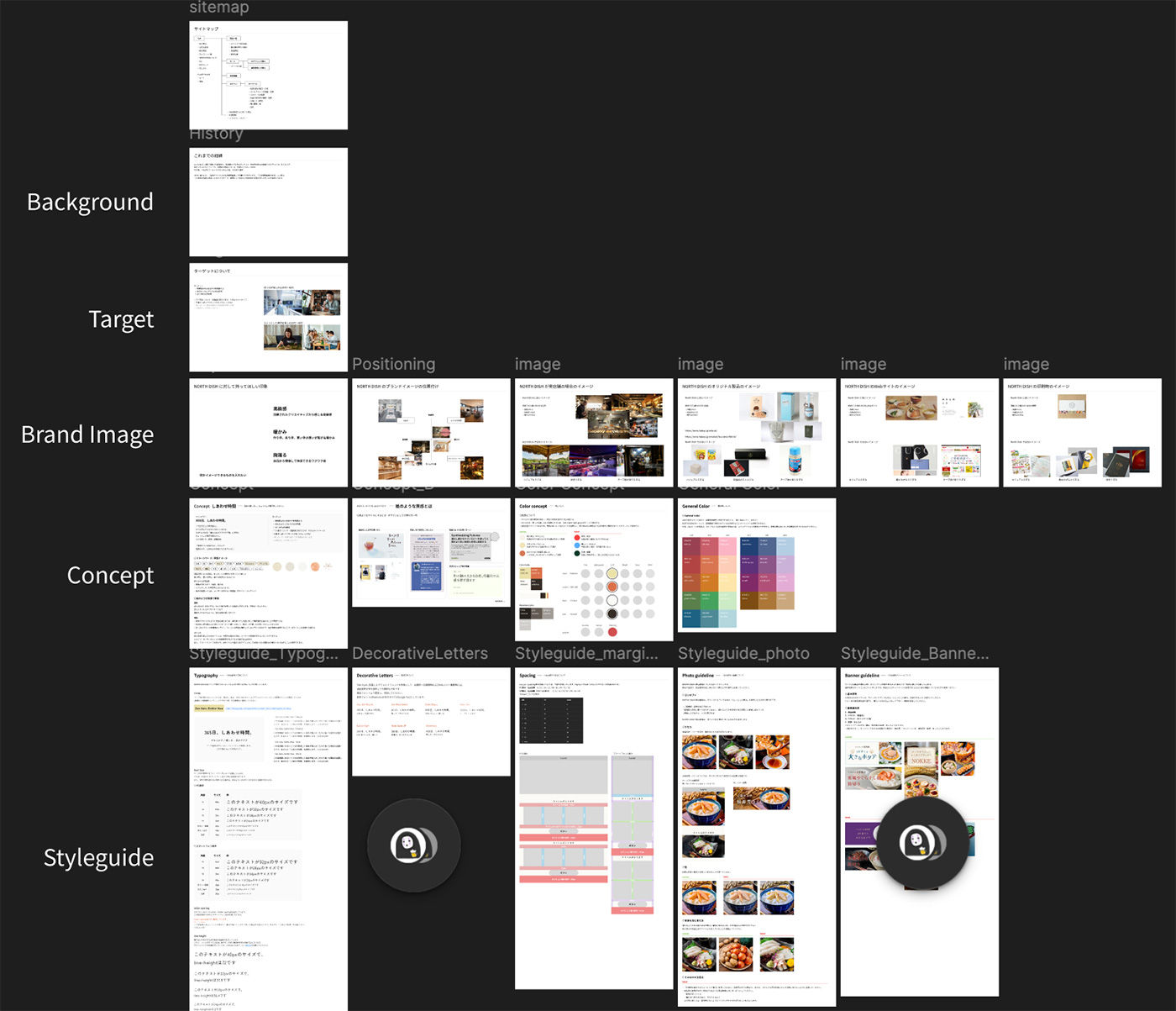
初期設計の事例

運用の複雑さ
デザインシステムは一度導入したら終わりではなく、常にメンテナンスが必要です。新しいデザイン要素の追加や、既存の要素のアップデートを行う際には、システム全体への影響を考慮しなければなりません。これにより、運用が複雑になり、リソースの確保が課題となることがあります。
これらの短所を理解した上で、デザインシステムをどのように適用するかを慎重に検討することが重要です。
フォーカス範囲の定義
デザインシステムを効果的に導入するためには、そのフォーカス範囲を明確に定義することが重要です。ここでは、どのようにフォーカス範囲を設定すべきかについて考察します。
ユーザーのニーズに基づく範囲設定
デザインシステムを構築する際、まずはターゲットオーディエンスのニーズを明確に理解することが必要です。どのようなユーザーがWebサイトを使用するのか、そのユーザーが求める体験とは何かを把握した上で、デザインシステムの適用範囲を決定します。例えば、イベントサイトのような老若男女が閲覧するようなケースでは、堅牢で一貫性のあるインターフェースが求められるため、デザインシステムの範囲は広く設定されるべきです。
プロジェクト規模と複雑性の考慮
プロジェクトの規模や複雑さも、デザインシステムの範囲を決める重要な要素です。大規模なプロジェクトでは、複数のチームが関わり、多くの画面や機能が必要となるため、デザインシステムを広範囲に適用することで一貫性を保つことが求められます。一方、小規模なプロジェクトでは、必要最低限のコンポーネントやスタイルガイドに絞った範囲設定が効果的です。

実装の段階的アプローチ
デザインシステムを一度に全面導入するのではなく、段階的に実装していく方法も有効です。まずは最も重要な部分から導入し、その効果を確認しながら徐々に範囲を広げていくことで、無駄のない構築が可能になります。こうした段階をふんだアプローチは、導入コストの抑制や柔軟な運用を可能にします。
これらの要素を考慮してデザインシステムの範囲を適切に定義することで、無駄なリソースを使わずに効率的な構築が見込めます。

まとめ
デザインシステムは、Webサイト制作において一貫したデザインと効率化を実現する強力なツールです。しかし、その導入には柔軟な制作の難しさや導入コスト、運用の複雑さといった短所も存在します。これらの課題を理解し、デザインシステムをどのように適用するかを慎重に検討することが重要です。