プラグイン「Skew」を使ってモックアップ作成
前回、Figmaで手軽にショップカードのモックアップを作成しました。
今回はパンフレット編!ショップカード同様に「Skew」を使って作っていきます。
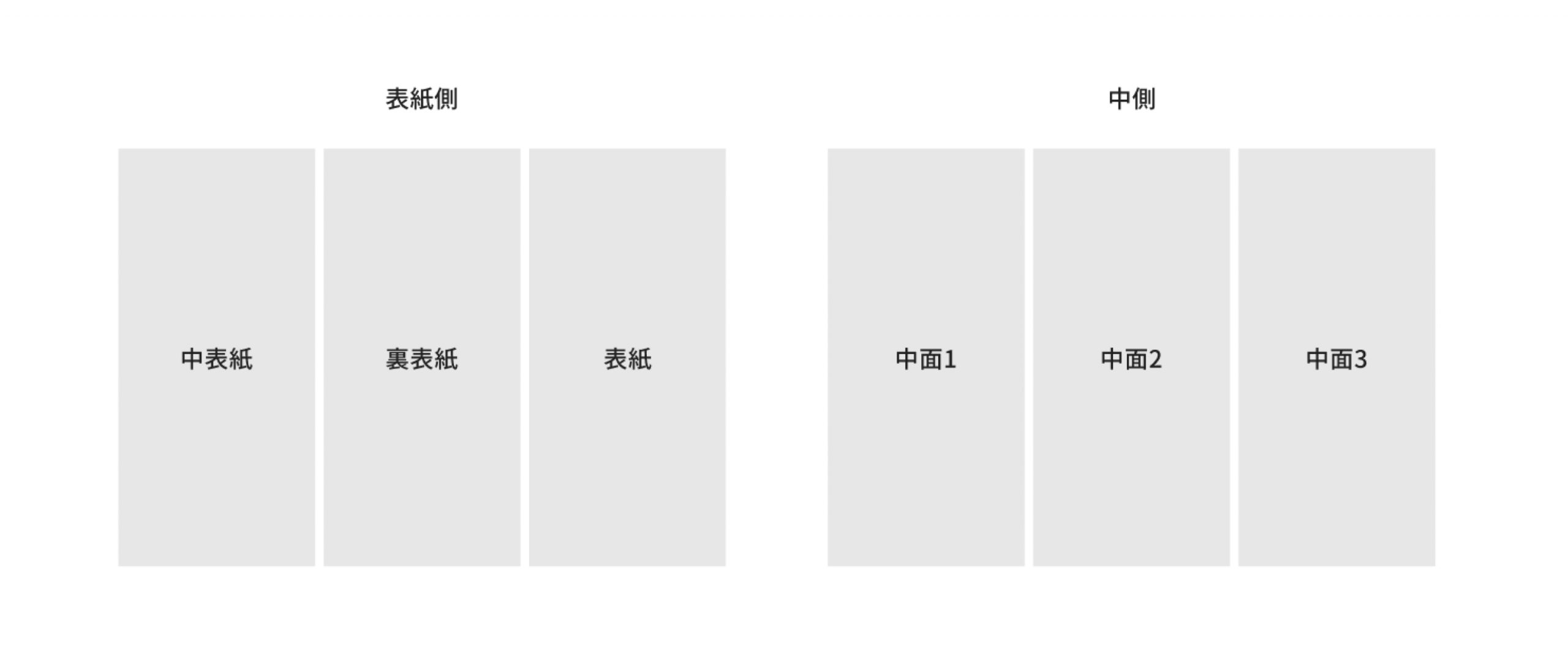
作りたいイメージ

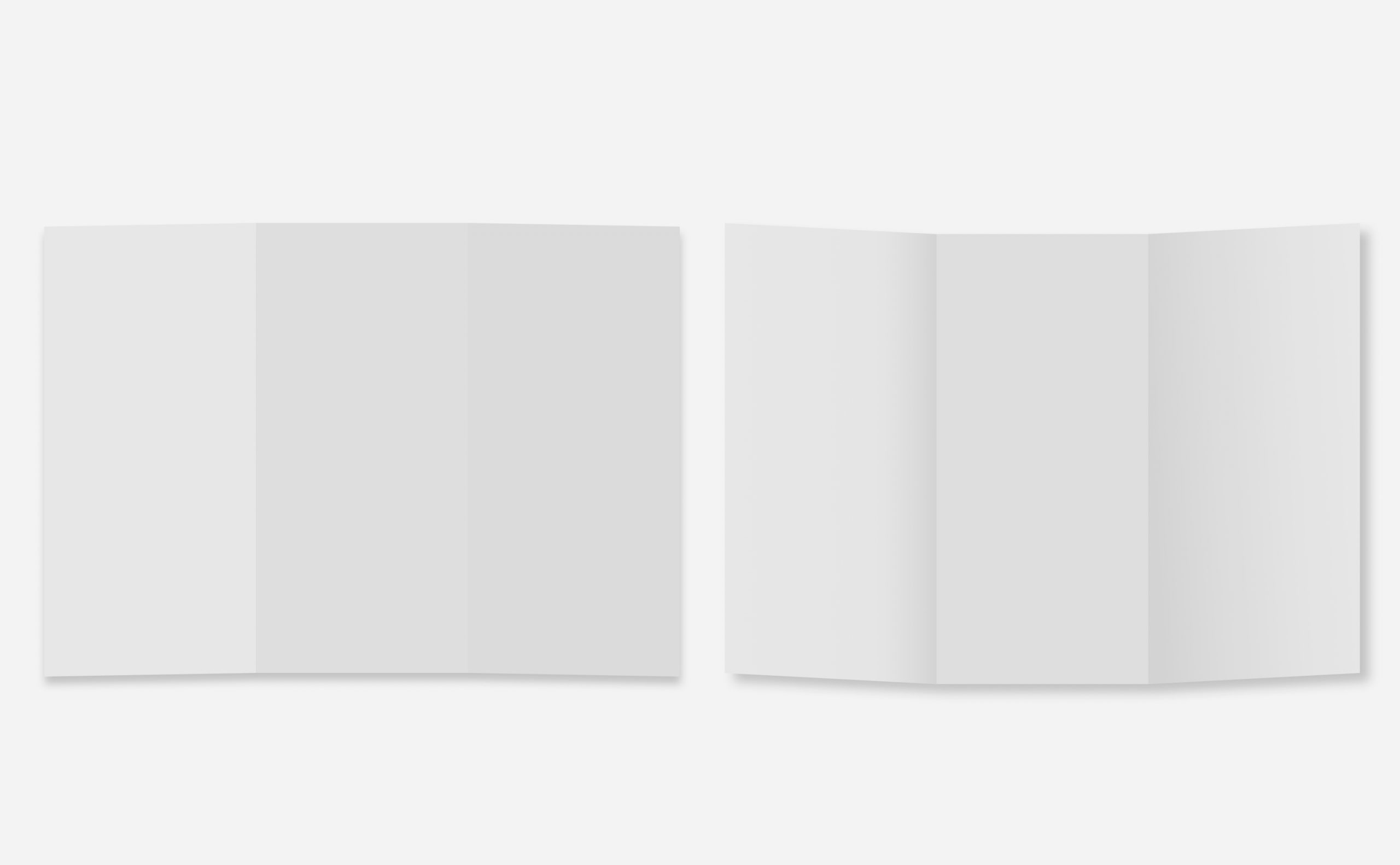
作りたいもののイメージです。
三つ折りパンフレットの表紙側と中側、どちらも見えるように
開いた状態のモックアップを作ります。
Figmaでの作業
では、実際にどう作成したのか順を追っていきます。
パンフレットすべてのページを分割して用意します(例ではシェイプツールで作った四角形を使用しています)。

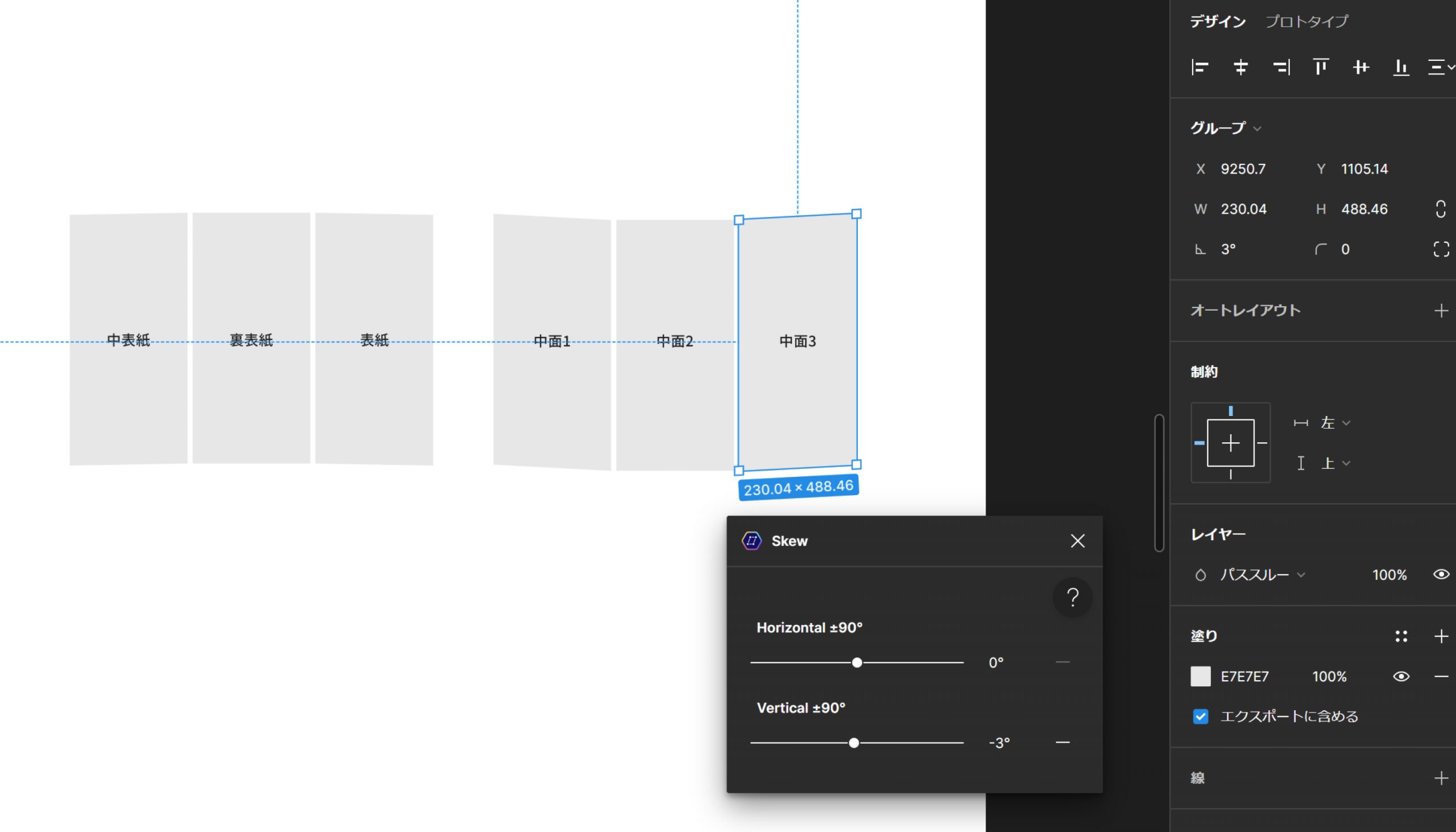
折り目を表現したいので、各ページに角度をつけます。
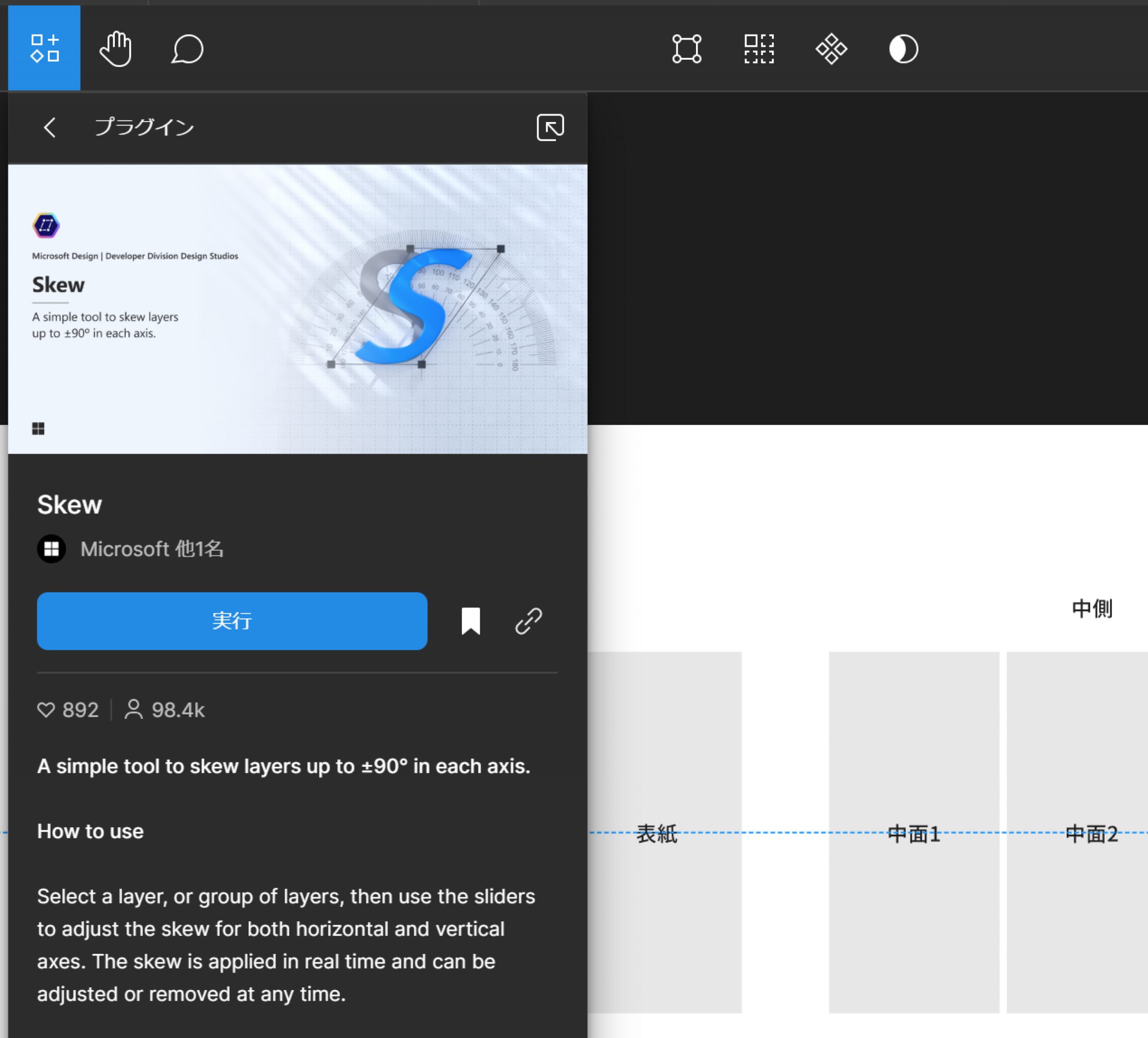
「プラグイン」から「Skew」を検索し、実行します。

水平、垂直方向をバーを動かして調整していきます。
実際のパンフレットを見ながら調整するとイメージしやすいです。

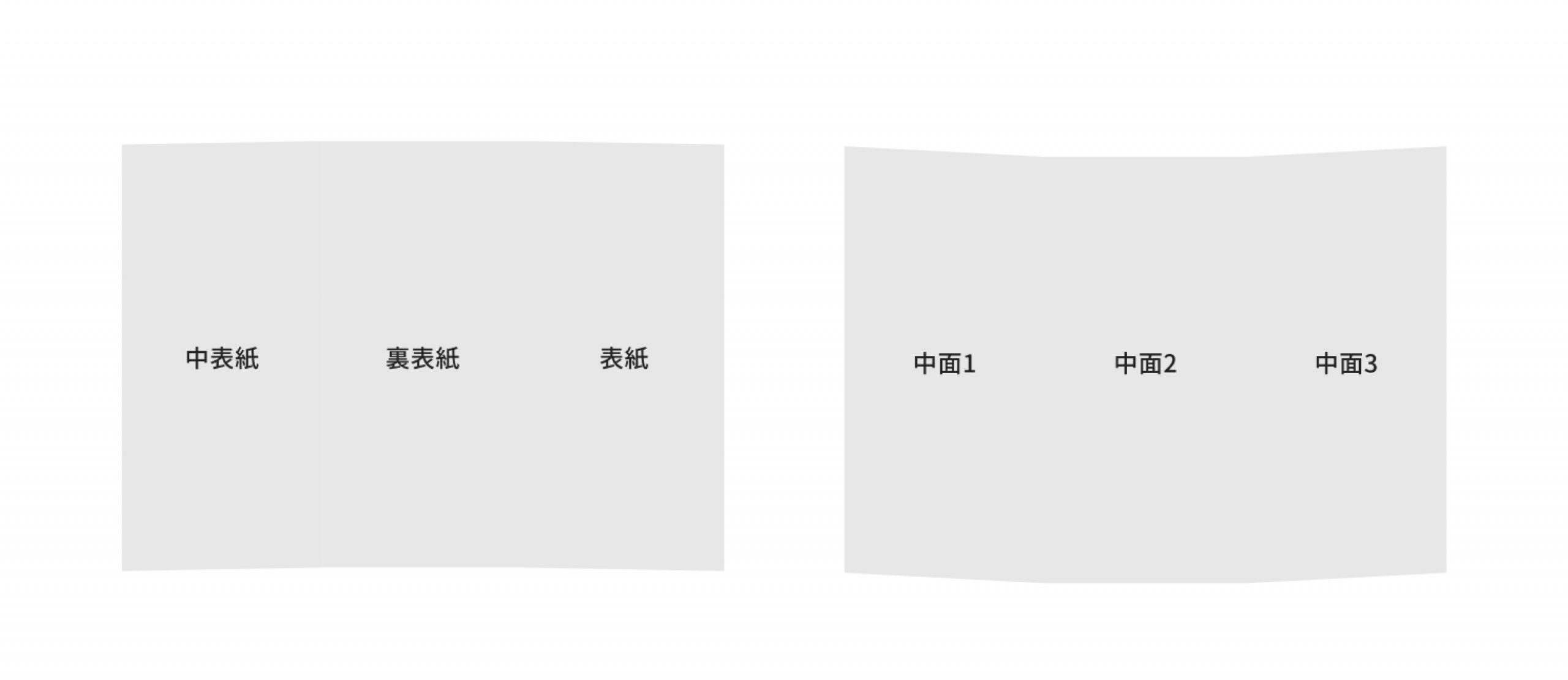
調整したものがこちらです!隙間も閉じておきました。

このままでは平面に見えてしまうので、陰影をつけます。
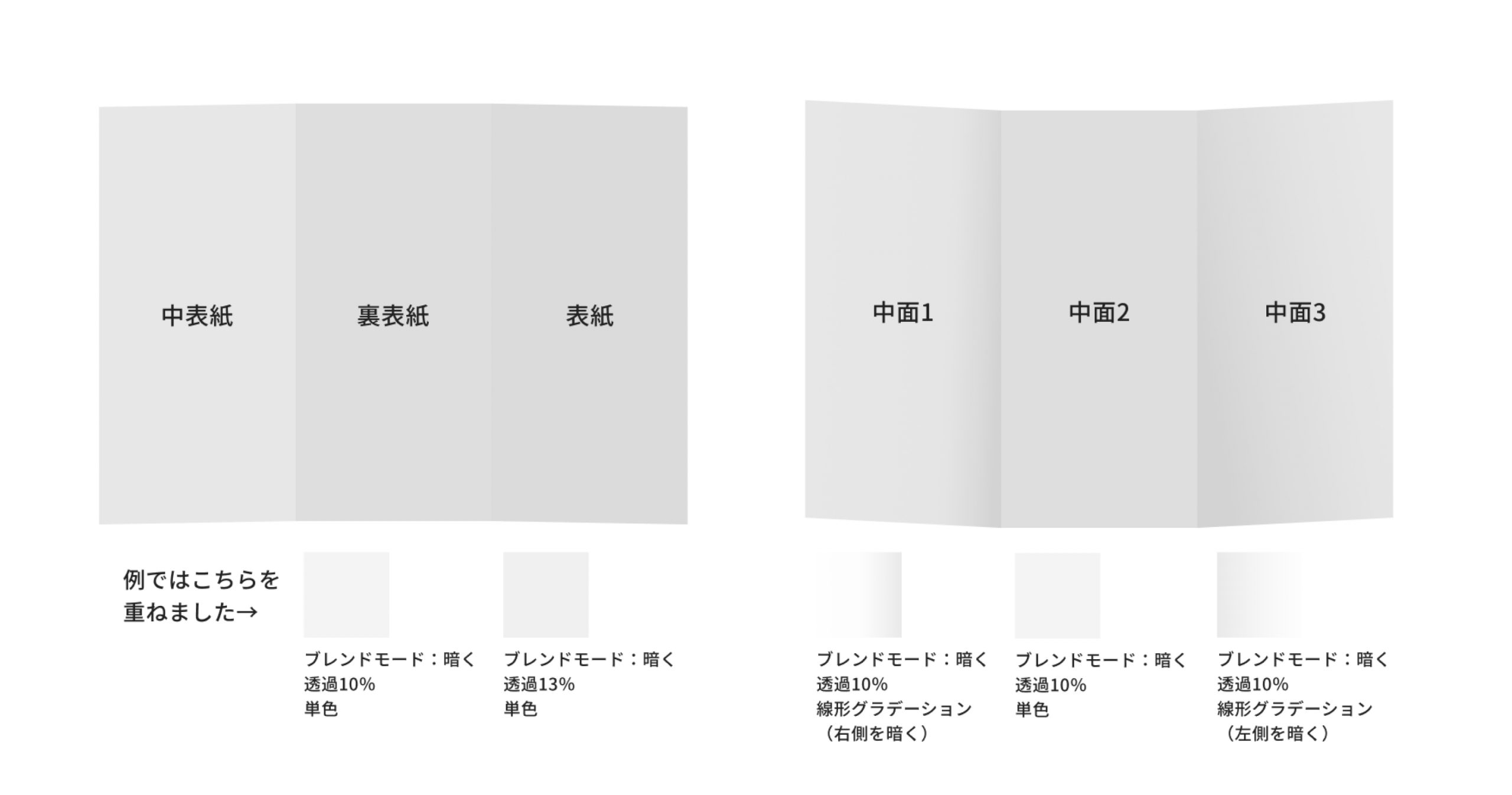
同じ形の透過した四角形を用意し、上に重ねます。
このようなイメージです→
左側から光が当たっているように影をつけました。
中面は谷折り線を強調したいので内側が暗くなるよう、グラデーションにしています。
ブレンドモードや透過率は使用する画像に合わせて調整してください。

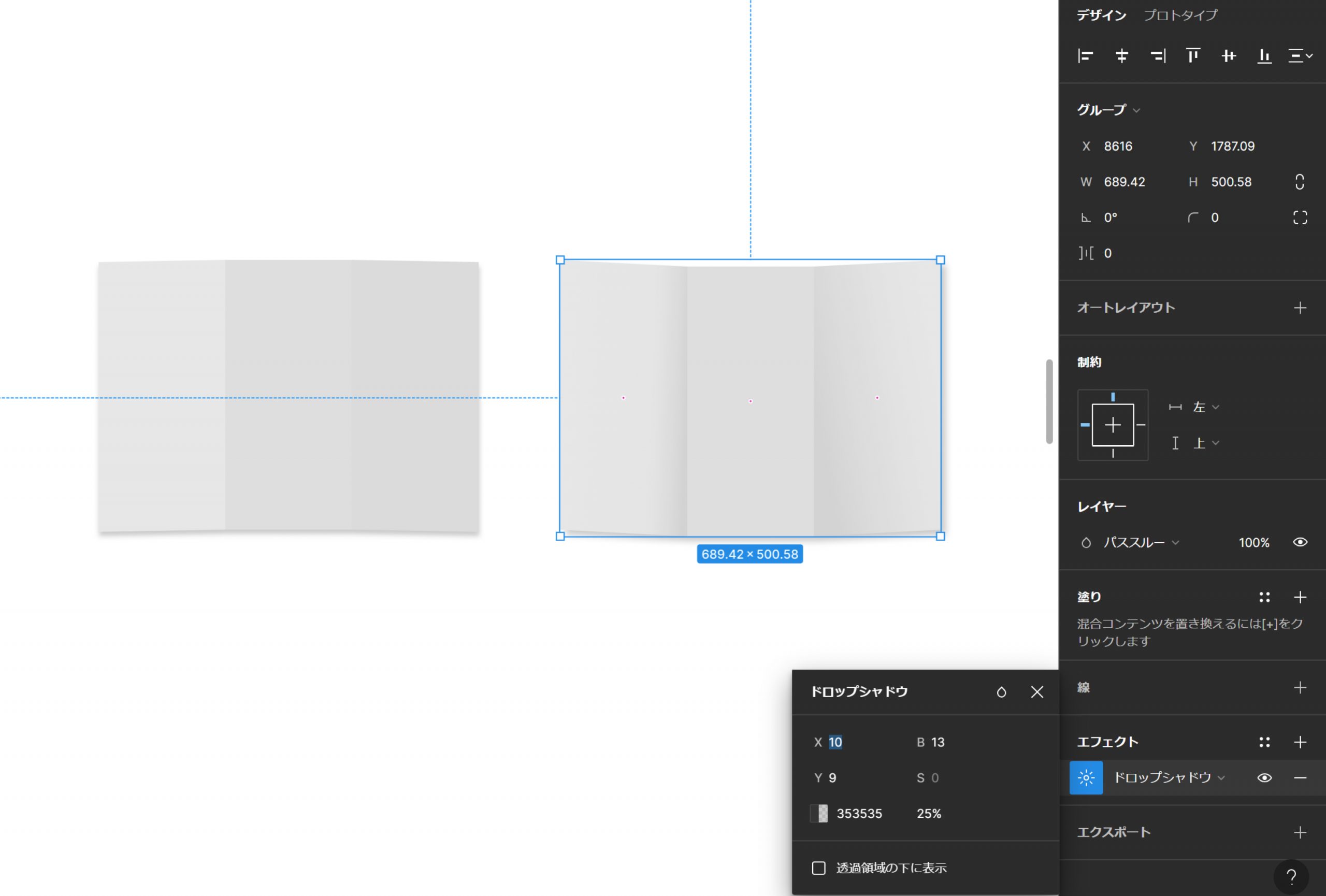
最後に表紙側と中側をそれぞれグループ化し、ドロップシャドウをつけてみました。
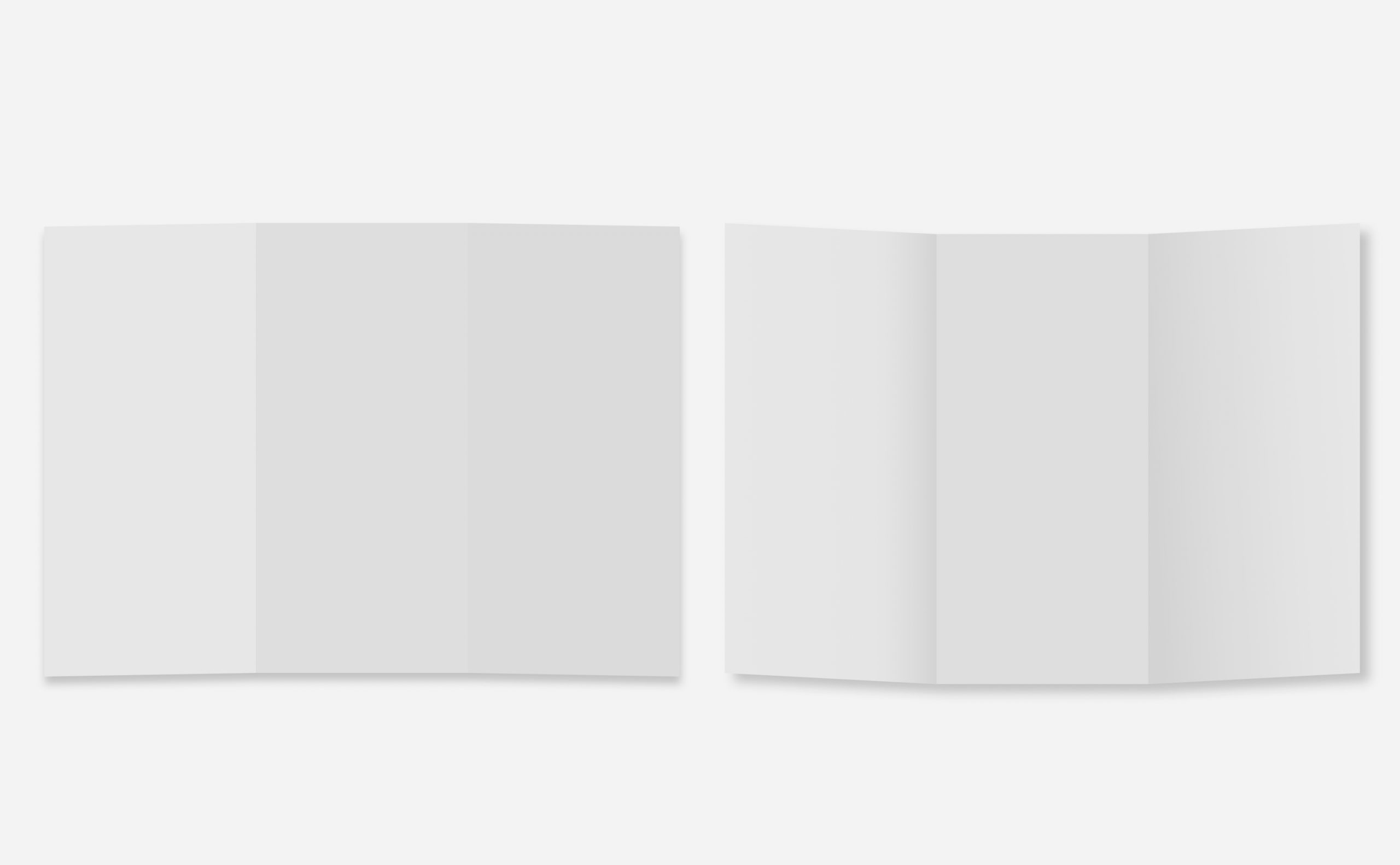
これでそれっぽいモックアップの完成です!


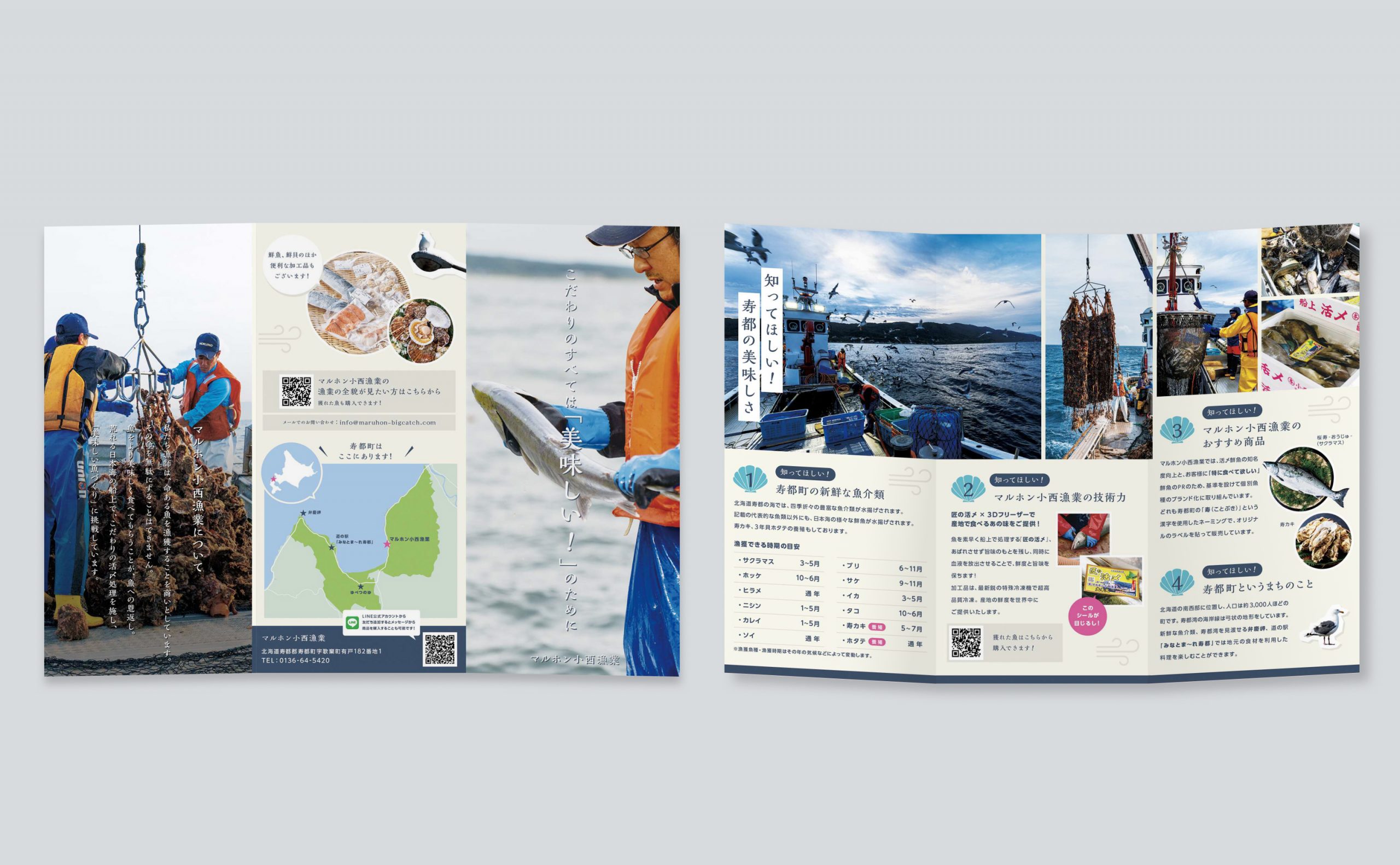
パンフレットで作成したものがこちらです。

前回のショップカードに引き続き、
三つ折りパンフレットもFigmaのみでささっと表現することができました!
以上、斜体プラグイン「Skew」を使ったパンフレットのモックアップ作成でした。