こんにちは、はじめまして!
2月半ばより12Gridに入社しました、田村と申します。
本記事は、Webデザインスクールを卒業後エンジニアとして採用された私が、ほぼ知識0の状態から社内Webシステム開発にチャレンジした記録です。
入社時はコマンドラインにさえ触れたことのない私でしたが、なんとか実用可能なレベルまで作り上げることができました。
開発は未経験だがエンジニアを目指したい……そんな方が一歩を踏み出すための一助となれば幸いです。
なにを作ったのか

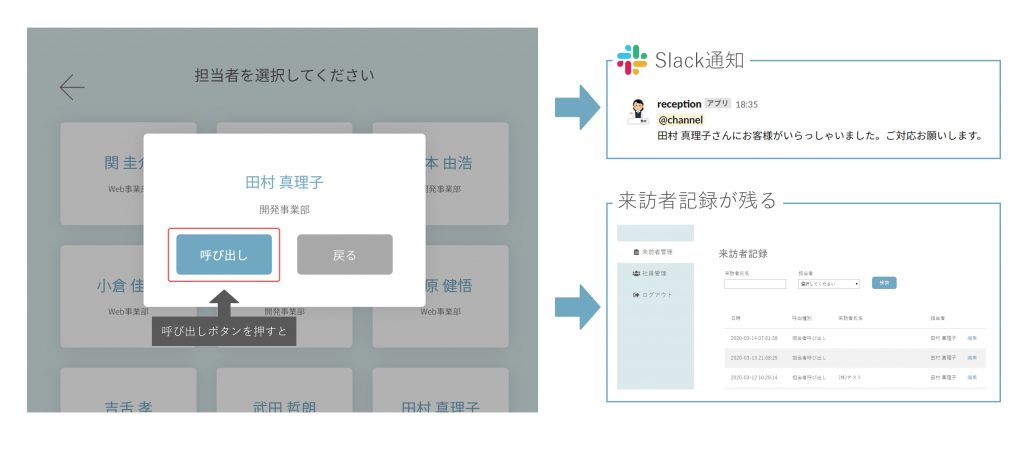
オフィスのエントランスに設置するiPad受付システム、およびその管理システムを作りました。
iPadで受付ボタンが押されると、押されたボタンに対応したメッセージがSlackで通知され、同時に管理画面に来訪者の記録が残るというものです。

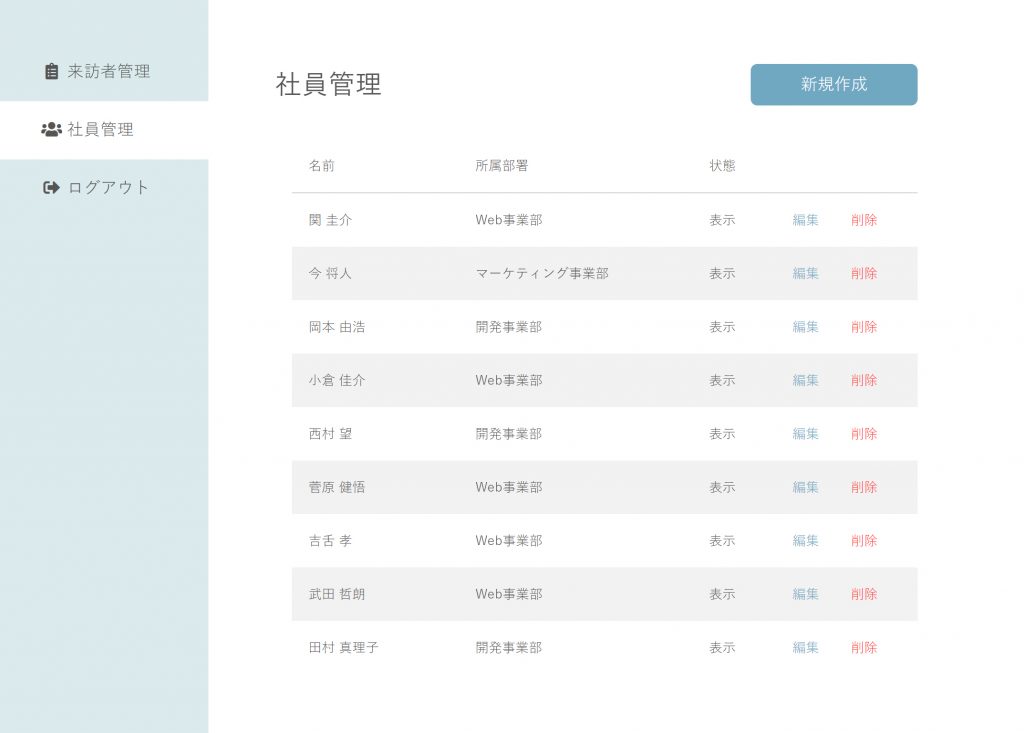
管理画面では、来訪者記録の管理のほか、「担当者呼び出し」に表示される社員の管理ができます。

受付システムを作った経緯
2月末にオフィスが移転し、広くきれいでおしゃれになっただけなく、今までのオフィスにはなかった「エントランス」が誕生しました。
エントランスと執務室はドアで仕切られているため、執務室にいる社員からは来客があっても気づくことができません。
さらにオフィスには靴を脱いで入ることになっているので、執務室側のドアを叩いてもらうには、わざわざお客様に靴を脱いでいただかなければならず、お客様の手を煩わせることになってしまいます。
この問題を抱えながら数日の時が流れたとある日、いつものように出社した私のデスクの上には、「受付システムを開発せよ」という旨の指示書(形式:どうぶつ4コマ)が……。
こうして、私の初めてのシステム開発が始まりました。
使用言語・開発期間
使用言語等
- PHP 7.3(フレームワーク:FuelPHP 1.8)
- nginx
- MySQL 5.7
- JavaScript
開発期間
- デザイン:2日
- 実装:9日
PHPはWebデザインスクールで基礎を学んだ程度で、フレームワークやDBまわりの知識はなく、自分のPC上に仮想環境を立てたり、Gitで作成物を管理するといった開発のノウハウもない状態でのスタートだったので、初めは覚えることばかりで大変でした。
つまづいた点
初めてのことでわからないことは多々ありましたが、特に自分の力だけで解決することが難しかった点がいくつかありました。
画面遷移せずにPOST送信したい!
受付画面は常時フルスクリーン状態で表示されるようにしています。
フルスクリーンを実現できる「Element.requestFullscreen()」メソッドは、ボタンクリックなどのユーザー側の操作によってしか受け付けてもらえないため、ページを表示した時点でフルスクリーンにすることはできません。フルスクリーン状態で別ページに遷移すると、フルスクリーンは解除されてしまいます。
そのため、受付画面のフルスクリーン状態を維持するためには、受付ボタンを押した際のPOST送信を、ページ遷移を伴わずに実装する必要がありました。
……どうやって実装したらよいのか……。
そうなっていたときに教わったのがAjaxでした。
どういうものかは知っていましたが、どんなときにどうやって使えばよいのかは全く分かっておらず、書き方を知ってAjaxでの通信が成功したときは大変感動しました。
通信関係の知識もまだまだ浅く、根本的に理解したとは言えないところがあるので、引き続き理解を深めていきたいです。
PWAを導入したい!
前項のフルスクリーン問題を解決するもう一つの手段として、PWAの導入を思いつきました。
PWAの「Webアプリをインストール可能にする」機能を利用すれば、Webアプリでもネイティブアプリのような見た目を実現することができるため、フルスクリーン問題を容易に解決できる!
そう考えた私は、見様見真似で実装し、そしてあえなく挫折しました。
MDN「PWA をインストール可能にするには」に記載のある要求事項は満たしているはずなのにインストールできず、またエラーにもならないため、原因はよくわからず……。
結局、通常のブラウザでフルスクリーン状態で表示することになりました。
ですがいざ完成を迎えてみると、スワイプ操作によってブラウザのフルスクリーンモードが解除されてしまうことがあるなど、操作性や表示に少々問題があり、やはりPWAでの実装がベストなような気がしているので、またチャレンジしてみたいと思います!
今後の運用と課題
現状、今ある機能で運用していく想定ですが、運用する中でフィードバックをもらいながらよりよいものにしていきたいと思っています。
課題としては、先述の通り、お客様の操作によってフルスクリーン状態が解除されてしまうのは避けたいので、なるべく速やかに対応したいところです。
また、執務室にいる全員がSlackの通知に気づかなかったときなど、システムがうまく機能しないシチュエーションは色々考えられるので、起こりうる状況を先回りして考え、対処できる力を身に着けていきたいです。
初めての開発で学んだこと
今回の経験の中で、技術だけでなくいろいろなことを学ぶことができました。
特に経験豊富な方に質問することは、理解を深める近道になると実感しました。
当たり前のことですが、特にこのことの大切さを実感したのは、「質問に対する解決策をいくつか提示してもらえた時」でした。
「これはこう書くべき」ではなく、「こうも書けるしこうも書ける」という教え方をしていただけたことで、解決法そのものだけでなく、「解決するにあたって考えるべきこと」も学べたと感じました。
「質問して解決してもらおう」というスタンスではなく、どういう思考をもってその解決策を導いているのかを知ろうとすることが大切だと思います。
さいごに
以上のように、このようなほぼ初心者の私でもなんとか完成までもっていくことができました。
開発してみての感想は、「とにかく書けば意外とできる」です。
Webデザインスクール時代からシステム開発をしたいと思ってはいましたが、まずはしっかり知識をつけてからでないと、未経験で開発など自分にはまだできないと思っていました。
しかし、いざいきなり開発をしてみると、座学的な知識をつけただけでは対応できないことの方が多いように感じました。
とにかくたくさん書いてエラーを出して……というのを繰り返すうちに身についていくものなのだと実感しました。
本当はもっと要領よく身につくものなのかもしれませんが……私にとっては、根気よく問題に向き合い、経験者の思考法を学び取っていくことが成長につながる気がしています。
まだ実務には就けていませんが、いち早く活躍できるよう精進したいと思います!
ご覧いただきありがとうございました!




![[FuelPHP, Laravel] PHPフレームワークの比較](https://12grid.co.jp/staffblog/wp-content/uploads/2019/09/blog_img_1002.png)

![[第二回]Instagram APIの審査、承認までの流れ](https://12grid.co.jp/staffblog/wp-content/uploads/2017/02/instagram-api-1.png)