FRONT-END
フロントエンド開発
スポットから大規模開発、CMS構築からウェブアプリまで
よりスムーズな構築、より高い更新性。
各種フレームワークの対応はもちろん、コンポーネント設計をはじめとした堅牢性の高い構築が可能です。
スポット構築から大規模開発まで、他社や外部パートナーとの連携実績も豊富です。
FEATURES
特長
CMS対応実績
基本的なコーディング技術はもちろん、トレンドをおさえた新しい技術を取り入れることを大切にしています。
納品までをよりスムーズに、納品後も維持管理のしやすい環境を常に目指しています。
納品物に合わせて、制作環境をチームで精査・提案も可能です。
主な対応として、HTML/CSS/JSを利用した基本的なコーディングから、
JSXやReact、TypeScript を用いた Astro / Next.jsによるフレームワーク構築、
HubSpot Content Hub、Movable Type、WordPressやBlue MonkeyなどのCMS構築まで対応しています。
言語: HTML、CSS、Javascript、
TypeScript、PHP、Python
フレームワーク: Next.js ( React )、Nuxt
(Vue)、Astro、EJS、 Gatsby、Vite
CMS:HubSpot Content Hub、Movable Type、WordPress、Blue
Monkey
WordPressやMovable Type構築の実績が豊富のため、
各CMSの特徴を考慮したコーディングを行いスムーズな展開が可能です。
セキュリティ・更新性を考慮した構築はもちろん、
必要であればプラグイン開発なども行い技術的な課題の解決をサポートします。
またAPI連携を必要とするフロント案件も増えてきており、
WordPressとGoogle Maps Platform APIを連携した郵便番号検索機能のついたマップ表示や、
管理画面系やウェブアプリなどフレームワークを利用したフロントエンド開発の対応も可能です。
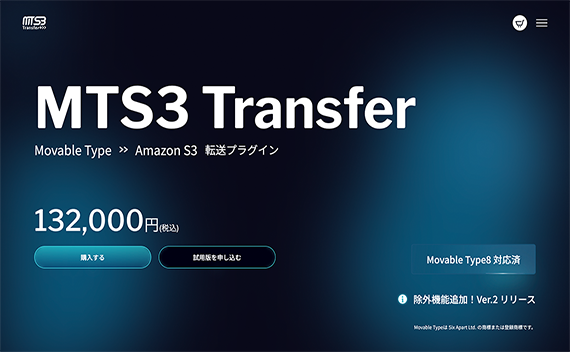
開発プラグイン紹介
技術的なサポート
それぞれと連携して双方を考慮したフロントエンド構築が可能です。
また、他社や外部パートナーとの連携も実績があり、
CMS構成の提案や技術的困難な課題の代替案など、技術的なサポートも可能です。
WORK FLOW
ワークフロー
フロントエンド構築の性質上、デザインやシステムなど他ラインの影響でリスケや仕様変更が付き物です。
以下はあくまで一例ですが、ベーシックかつスムーズな流れになります。
-
01 スケジュールとお見積り
要件を元に費用を提出します。
ご希望のスケジュールで対応可能かどうかや、不明瞭な箇所など擦り合わせを行います。 -
02 構築・テストアップ
社内にて要件通りかどうかクオリティチェックを行い、制作物をテストアップします。
規模やスケジュールによって段階的なテストアップとなります。 -
03 ご確認・修正のご依頼
修正がないかご確認いただきます。追加要望などもご要望いただきます。
-
04 修正
フィードバック対応し、必要であれば03に戻ります。
-
05 最終確認
全体確認の期間を設け、最終確認をしていただきます。問題なければ納品となります。
PICKUP