WEBSITE
PRODUCTION
Webサイト制作 トータルサポート
WEBSITE
PRODUCTION
PRODUCTION
マーケティングを前提にしたWeb構築で、成果にいたるまで伴走します。
12GridのWebサイト制作は、成果を第一に考えます。
情報収集から、課題定義、戦略策定をお客様とともに定義。目指すべきあり方を共有した上で、実際の構築作業を進めます。
公開後も、成果に向けて解析改善を繰り返します。
FEATURES
特長
FEATURES
効果検証と改善で、
成果主義の運用保守
成果主義の運用保守
成果を求める効果検証と改善
目標にむけて必要な数値を計測。改善点を反映して都度実行します。
目標にむけて必要な数値を計測。改善点を反映して都度実行します。
マーケティング視点で、
情報収集と戦略を策定
情報収集と戦略を策定
リードの獲得、認知の向上など、お客様の課題にあわせて戦略を定義します。
デザインシステムにより、
大規模サイトにも対応可能
大規模サイトにも対応可能
再利用可能な要素の定義など、大規模サイトでも破綻しない仕組みを用います。
デザインコンセプトから、
丁寧に定義
丁寧に定義
コンセプト、理念、デザインガイドラインなど、デザインの前提条件を定義します。
こまめな情報共有で、
作業の見える化
作業の見える化
デザインコンセプト、構造案、デザイン制作、すべてのフェーズごとにお客さまと認識を共有します。
システムエンジニアによる、堅牢なシステム
経験豊かなシステムエンジニアが、システム面での戦略策定、構築、運用保守を担当します。
WORK FLOW
ワークフロー
WORK FLOW
設計から入るケースでは、以下のフローで制作を進めます。各フェーズごとにお客様と情報を共有します。
-
01 ヒアリング
お客様から、解決すべき課題を伺います。
-
02 情報収集
マーケティング視点で情報を収集します。
-
03 戦略策定
課題解決に向けた全体像を描きます。Webサイト制作だけでなく、認知向上、リードの獲得、運用など、トータルで設計します。
-
04 設計
サイトのコンテンツ案(ワイヤーフレーム)を作成します。
-
05 コピーライティング
ステートメントなど、お客様の課題解決やアイデンティティの定義などに向けて、コンテンツの文章を組み立てます。
-
06 イメージの共有
象徴するキーワード、ムードボード、コンセプトボードなどで、目指すべきイメージをお客様と共有します。
-
07 コンセプト作成
必要な印象、カラーガイド、参考サイトなど、デザインを固めるための要素を共有します。
-
08 デザイン制作
ワイヤーフレームやコンセプトに基づき、デザインを作成します。
-
09 コンポーネント作成
必要に応じて、再利用なコンポーネントをまとめます。
-
10 HTML作成
コンポーネント利用を意識しながら、HTMLを組み立てます。
-
11 システム構築
更新システムをはじめとしたシステムを組み込みます。
-
12 公開
本公開用のURLにデータを反映します。
-
13 運用と検証
目標に向けたデータを収集します。数字をもとに、改善案を策定します。
PICKUP
PICKUP
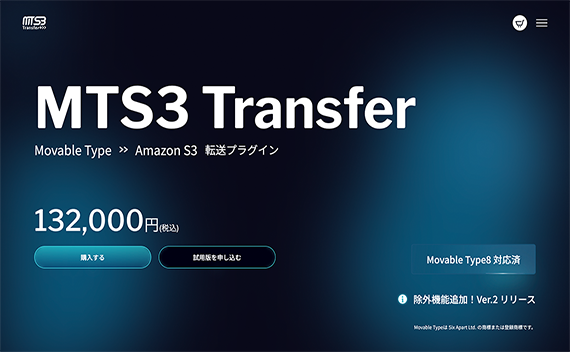
MTS3 Transfer
2024/10/16

Movable Type AWS Amazon S3 転送プラグイン
Webサイト制作
Webデザイン
フロントエンド開発
BtoB Webマーケティング
自社サービス
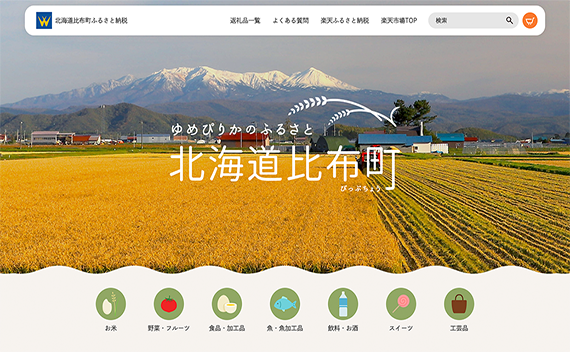
比布町 楽天ふるさと納税
2024/08/24

ふるさと納税を訴求するランディングページ
Webサイト制作
Webデザイン
フロントエンド開発
ECサイト構築/運営