WEB DESIGN
Webデザイン
WEB DESIGN
12Gridのデザインチームは、チーム運営と情報共有に長けたツールを標準使用。
お客様、デザイナー、システムエンジニアの間でシームレスなやり取りが可能です。
また、デザインシステムを基調としているため、
コンセプト定義からデザイン、コンポーネント作成まで、大規模・長期運用に耐えうるデザイン設計が可能です。
FEATURES
特長
FEATURES
デザインシステムの導入
デザインシステムの考え方を常に意識します。案件規模に合わせて、フォーカス範囲を決定します。
デザインコンセプトから定義
コンセプト、理念、デザインガイドラインなど、デザインの全景条件を定義します。
作業の見える化
デザインコンセプト、構造案、デザイン制作、すべてのフェーズごとにお客様と認識を共有します。
大規模案件、継続運用案件に強い
デザインシステムの理念を前提にするため、他社や外部スタッフも含む大規模案件にも対応可能です。
エンジニアチームとのスムーズな連携
コーディングやシステム開発を前提にしたデザインを制作します。
WORK FLOW
ワークフロー
WORK FLOW
設計から入るケースでは、以下のフローで制作を進めます。各フェーズごとにお客様と情報を共有した上で作業を進めます。
-
01 ヒアリング
ディレクターと同行して、何のために作るサイトなのかなどをお伺いします。
-
02 イメージの共有
象徴するキーワード、ムードボード、コンセプトボードなどで、目指すべきイメージをお客様と共有します。
-
03 コンセプト作成
必要な印象、カラーガイド、参考サイトなど、デザインを固めるための要素を共有します。
-
04 ワイヤフレーム作成
掲載内容を協議するためのコンテンツ案を制作します。
-
05 デザイン制作
ワイヤーフレームやコンセプトに基づき、デザインを作成します。
-
06 コンポーネント作成
必要に応じて、再利用可能なコンポーネントをまとめます。
-
07 システムエンジニアに連携
制作したデザインをシステムエンジニアに連携します。
PICKUP
PICKUP
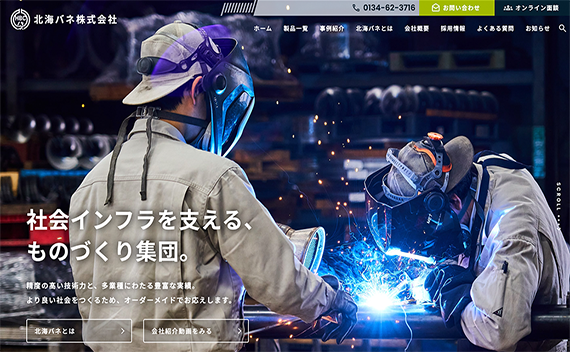
北海バネ株式会社
2024/06/01

「わかりやすさ」を意識したデザイン
Webデザイン
Webサイト制作
フロントエンド開発
BtoB Webマーケティング
全国菓子大博覧会
2024/04/24

親しみやすさと認知度を高める工夫
Webデザイン
Webサイト制作
フロントエンド開発