こんにちは12grid岡本です。
中国SNSの状況を調べてみた で記載した流れでWeChatを使ってみようと思います。
前回の 中国版Facebook+Twitter – Weibo(微博)ボタンを配置する同様、こちらもサイト情報を拡散させるためのシェアボタンの配置をゴールに設定。
1.武器の調達
英語のリファレンスがありました。
http://open.wechat.com/cgi-bin/newreadtemplate?t=overseas_open/index
http://admin.wechat.com/wiki/index.php?title=Main_Page
これもかな。weixinって何だろう。(微信=weixin と読むようです)
https://open.weixin.qq.com/
2.アカウントを開設
https://www.wechat.com/ja/
Web WeChat だけでよいのですが、アプリとの連携でしか使えないようなのでまずiPhoneに入れます。


携帯にWeChatを入れたら、「発見」→「QRコードのスキャン」で読み込むと


携帯でログインを押します。


入れました。
3.ボタンを配置
ボタンの素材はこちらにありましたが、Weiboで利用したようなJS-SDKが見つけられず。
長時間探すのもあれなので自前で入れてみます。shareはgetで以下の形式。
|
1 |
<a href="https://www.addtoany.com/ext/wechat/share/#url=[siteURL]"> |
※SiteUrlはurlencodeしてください
シェアボタンのデザインとしてよいかはさておき、![]() このようになります。
このようになります。
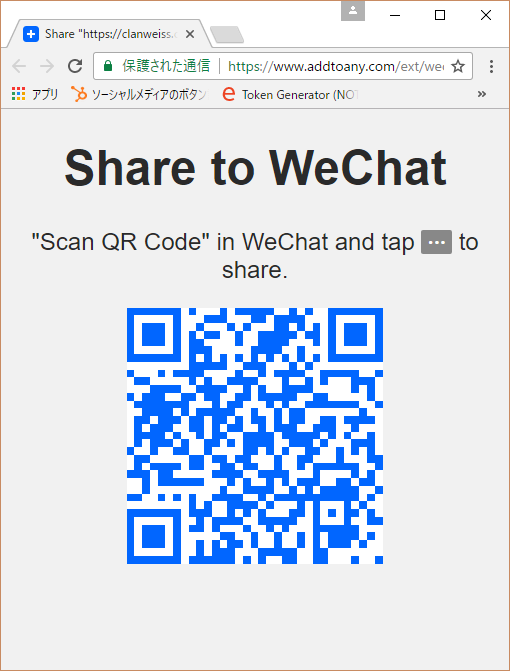
クリックして頂くとわかりますが、投稿フォームは用意されていませんでした。
少し前のLINEと同じQRコードを読み込ませるスタイル。
(今はLINE itがあるので投稿フォームも利用できます)


QRを読み込んでメニューから「チャットに送信」か「モーメント上で共有」を選択。


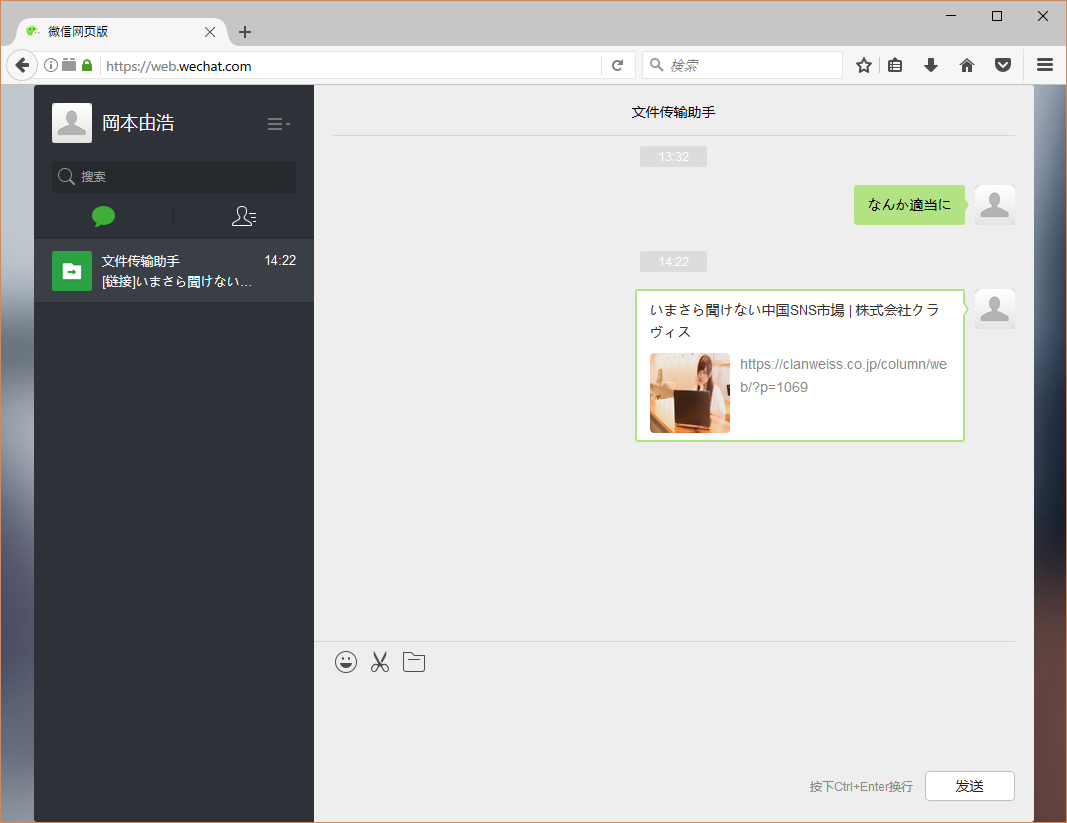
「チャットに送信」だとこのように投稿されました。
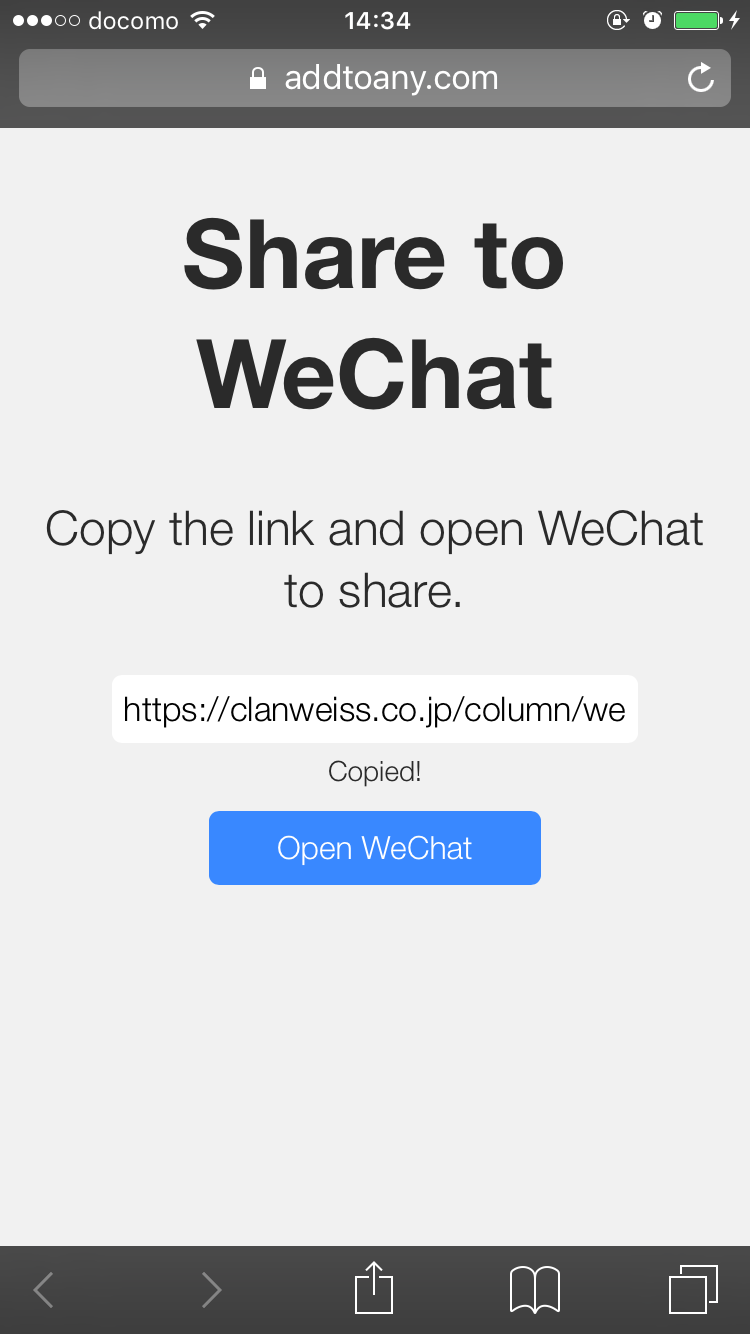
ちなみにモバイルからクリックすると


URLをクリックしてペーストで手動シェア。
ということで目標は達成。
投稿フォームが欲しいとなると、自前でウィンドウを用意してPOSTで送信させるしかなさそうです。そのうちWeChatにもLINE it 相当が導入されそうな気もしますが。
まとめ
こちらもドキュメントを見るとLINEと似てるなという印象でしたが、今回のように必ずしも同じ機能が提供されているわけではないようです。
公式以外にもネットサーフィンをしまくったうえ、想像以上に中国語がフィーリングで読み取れずに翻訳を繰り返してどっと疲れてしまいましたが、実装そのものは一般的なSNSと同じ感覚でよさそうです。





![[FuelPHP, Laravel] PHPフレームワークの比較](https://12grid.co.jp/staffblog/wp-content/uploads/2019/09/blog_img_1002.png)

![[第二回]Instagram APIの審査、承認までの流れ](https://12grid.co.jp/staffblog/wp-content/uploads/2017/02/instagram-api-1.png)