ディレクターのこんです。Webサイトでの体験や効果について、日々考えています。
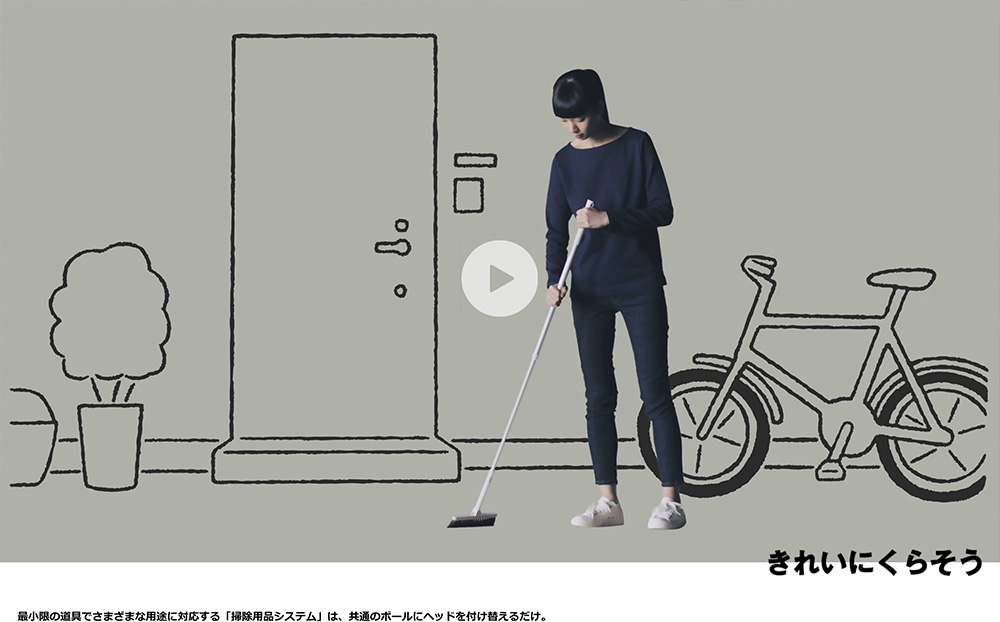
最近参考になったと感じるページは、無印良品の商品特集ページです。短い動画を巧みに使って商品の魅力を伝えているのが特長です。
WebARENA VPS/クラウドはNTT系列のNTTPCコミュニケーションズが運営するVPSです。
月額料金が最大2か月無料なので、現在の環境を移設する期間も十分に確保できるのではないでしょうか?

『MUJI to GO』http://www.muji.com/jp/mujitogo/

『きれいに暮らそう』https://www.muji.com/jp/cleaningtools/

『スタッキングシェルフの特長は、タテにもヨコにも拡張できるところ。』http://www.muji.com/jp/compactlife/stacking-shelf01.html
すべて見てもらえることを前提にするなら、動画ほど直感的に魅力が伝わるものはありません。ただし、動画のデメリットは閲覧に時間がかかることです。良いWEBサイトのひとつの条件として、必要な情報を素早くピックアップできる設計になっていることです。すでに商品に強い興味を持つユーザーならともかく、初見のユーザーに訴求するにはユーザビリティの部分で動画は劣ります。
その動画のデメリットを補うのが、さきほどの無印良品のようなショートムービーです。スクロールに連動しているため、センテンスに興味を持つユーザーには動画で訴求しつつ、興味のないユーザーには動画に縛られることなく読み飛ばしてもらうことが可能です。
コーヒーメーカーの特集ページ
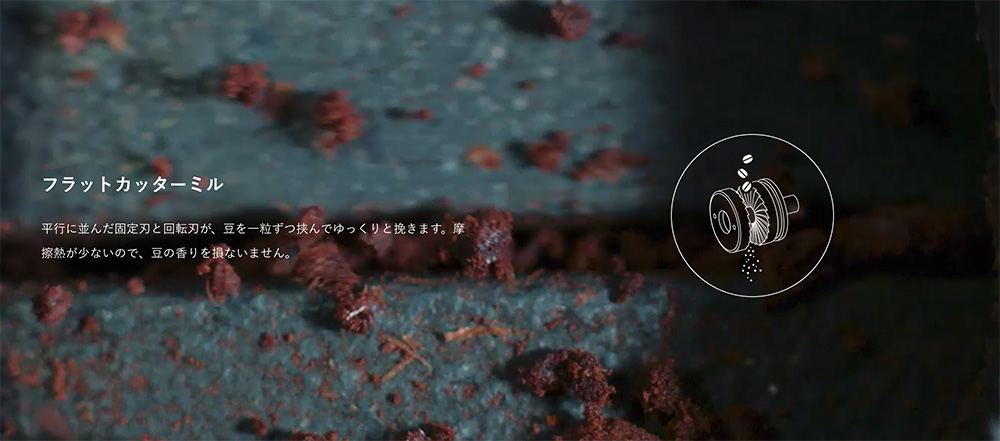
無印良品のショートムービーを使ったページでとくに優れていると感じたのが、これから(2017年2月13日時点)発売されるコーヒーメーカーの特集ページです。

『プロのハンドドリップを再現したコーヒーメーカー』https://www.muji.com/jp/coffee/
スクロールにあわせて、説明箇所ごとにショートムービーを展開します。動画の分量と切り取るテーマが的確で、閲覧するリズムを崩さずにリアルなシズル感が伝わります。閲覧するユーザーをページの最後まで飽きさせません。フル動画へのリンクも用意されています。サイトを通してダイジェスト版を見たユーザーは、フル動画視聴へのハードルがずっと下がっているはずです。
無印良品のコーヒーメーカーのページを参考に、ショートムービーを使うサイトの設計に必要なことを考えてみました。
1.どの場面を切り取るのか明確にする

フォトディクレクション同様、商品のどの部分を訴求するのか明確にします。もちろんコンテンツの流れと連動しますので、ディレクターと動画制作者が協力してプランニングする必要があります。
2.要素の切り詰め

「動画を見ればすべて伝わる」ぐらいの構成が理想です。動画の構成を突き詰めた上、端的なテキストやオブジェクトを配置します。
3.動画ではなくても伝わるような静止画を用意

仮に動画が動いていないとしても何を訴求したいのか伝わる静止画を用意します。動画を見なくても伝わるので、ユーザーの閲覧リズムを邪魔しません。
個人的にしびれたのは、フッターでコーヒーのしずくが落ちる瞬間です。ほかの動画は静止画でも伝わるように配慮していますが、フッターのみ一瞬なんの動画かわかりません。すこし閲覧してようやくコーヒー抽出時の最後の一滴であることがわかります。この瞬間だけ切り取るとただの一滴ですが、ページを閲覧したユーザーにはこだわり抜いた一滴であることが伝わります。
コーヒー豆の挽きから、抽出の最後の一滴まで。一杯のコーヒーを淹れるまでを商品の魅力とともにストーリー化した、すばらしいページです。